사용자 정의 코드
개요
ActiveReportsJS는 다양한 작업에서 사용할 수 있는 다양한 표현식을 제공합니다. 이는 계산, 숫자 및 날짜 형식, 조건무 서식지정 등을 포함합니다. 그러나 내장된 표현식의 기능을 초과하는 함수가 필요한 경우도 있습니다. 복잡한 수학적 연산을 수행하거나 정교한 조건부 형식 지정을 구현하거나, 보고서 전체에서 동일한 코드를 재사용하여 Don't-Repeat-Yourself (DRY) 원칙을 유지해야할 수 있습니다.
이러한 경우에, ActiveReportsJS의 사용자 정의 코드의 능력을 활용할 수 있습니다.
사용자 정의 코드 작성
사용자 정의 코드를 보고서에 통합하기 위해서는 먼저 코드를 작성해야 합니다. 다음의 원칙들을 준수하는 것이 중요합니다"
코드를 JavaScript 함수로 분해합니다.
각 함수가 단일 목적 똥은 책임을 수행하도록 보장합니다.
각 함수가 동기적이어야 합니다. 비동기 함수는 지원되지 않습니다.
모든 함수는 순수해야 합니다. 즉, 함수의 출력은 입력에만 의존하고 부작용을 일으키지 않아야 합니다.
아래는 이러한 한 함수의 예시입니다. 이것은 숫자 값을 해당 크기에 상대적인 통화 형식으로 변환합니다. 이는 단일 작업을 수행하는 동기적이고, 순수한 함수를 나타냅니다.
function formatCurrencyValue(value) {
let currencySymbol = '$';
if (value >= 1000000000) {
return currencySymbol + (value / 1000000000).toFixed(1) + 'B';
} else if (value >= 1000000) {
return currencySymbol + (value / 1000000).toFixed(1) + 'M';
} else if (value >= 1000) {
return currencySymbol + (value / 1000).toFixed(1) + 'K';
} else {
return currencySymbol + value.toFixed(1);
}
}사용자 정의 코드 통합
Core object의 registerFunctions 메서드를 사용하여 응용 프로그램 수준에서 사용자 정의 코드를 등록합니다. 이 메서드는 각각 다음과 같은 구조를 가진 사용자 정의 함수 정의의 배열을 허용합니다.
{
name: <name to call the function>,
body: <function definition>,
info: {
description: <function description for the expression editor>,
example: <sample function invocation for the expression editor>,
syntax: <function syntax for the expression editor>
}
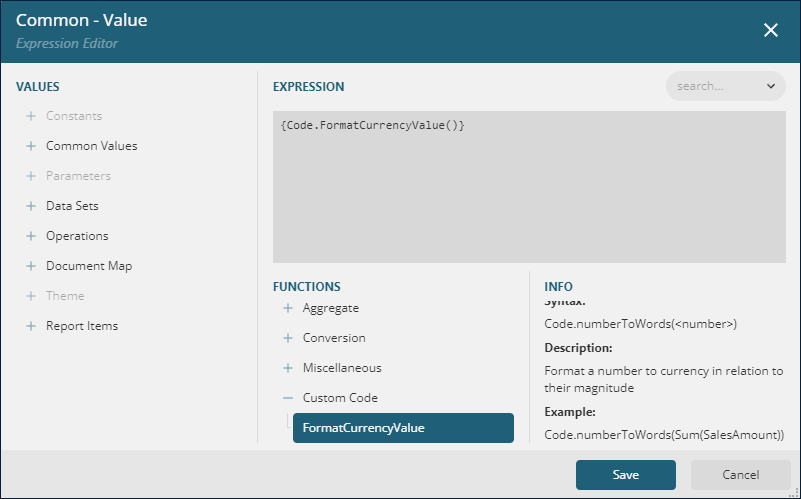
}info 개체는 선택 사항이며 보고서 디자이너 컴포넌트의 사용자가 사용자 정의 함수를 사용할 수 있도록 하려는 경우에만 사용해야 합니다. 등록된 함수는 표현식 편집기의 함수 노드의 Custom Codoe 섹션에 보여집니다.

아래는 앞서 논의한 formatCurrencyValue 함수에 대한 사용자 지정 코드 정의입니다.
var customCode = [
{
name: 'FormatCurrencyValue',
body: formatCurrencyValue,
info: {
description: 'Format a number to currency in relation to their magnitude',
example: 'Code.numberToWords(Sum(SalesAmount))',
syntax: 'Code.numberToWords(<number>)'
}
}
]순수 JavaScript 응용 프로그램에 함수를 등록하는 방법에 대한 전체 예시입니다.
<script src="https://cdn.grapecity.com/activereportsjs/%cdn_scripts_version%/dist/ar-js-core.js"></script>
<script>
GC.ActiveReports.Core.CustomCode.registerFunctions(customCode);
</script> 그리고 코드 모듈을 사용하여 구축된 응용 프로그램에 대한 코드는 다음과 같습니다.
import { Core } from "@grapecity/activereports";
Core.CustomCode.registerFunctions(customCode); 독립실행형 디자이너 응용 프로그램에 사용자 정의 코드 통합
독립실행형 리포트 디자이너 응용프로그램내에서 사용자 정의 코드를 사용하려면, 해당 디렉터리 안에 customCode.json 파일을 생성합니다.
Windows:
%AppData%\ActiveReportsJS Designer\MacOS:
~/Library/Application Support/ActiveReportsJS Designer/Linux Desktop:
~/.config/ActiveReportsJS Designer/
용자 지정 코드 정의를 JSON 형식으로 직렬화하고 아래와 같이 functions 개체 내의 customCode.json파일에 저장합니다.
{
"functions": [
{
"name": "FormatCurrencyValue",
"body": "function(value) {let currencySymbol = '$'; if (value >= 1000000000) {return currencySymbol + (value / 1000000000).toFixed(1) + 'B';} else if (value >= 1000000) {return currencySymbol + (value / 1000000).toFixed(1) + 'M';} else if (value >= 1000) {return currencySymbol + (value / 1000).toFixed(1) + 'K';} else {return currencySymbol + value.toFixed(1);}}",
"info": {
"description": "Format a number to currency in relation to their magnitude",
"example": "Code.numberToWords(Sum(SalesAmount))",
"syntax": "Code.numberToWords(<number>)"
}
}
]
}독립실행형 디자이너 응용 프로그램에서는 서드파티 라이브러리는 지원하지 않기 때문에, 이러한 라이브러리를 사용하는 사용자 정의 코드는 동작하지 않는 것을 유념하시기 바랍니다.


