데이터 바인딩
데이터 바인딩은 보고서와 보고서에 표시되는 데이터 간 연결을 구축합니다. ActiveReportsJS에서는 디자인 타임에 유연한 연결 구성을 제공하고, 고급 사용 사례에는 다양한 API를 제공하여 다양한 JSON 데이터 소스에 대한 바인딩을 지원합니다. 이 페이지에서는 ActiveReportsJS 데이터 바인딩에 대한 기본 개념에 대해 설명하고 여러 가지 일반 시나리오에 대한 사용법을 제공합니다.
데이터 소스
ActiveReportsJS에서 데이터 바인딩은 데이터 소스 추가로 시작합니다. 다음 두 가지 데이터 소스 유형이 있습니다.
- 원격 JSON - 다양한 데이터 끝점(예: REST API)에 보고서를 바인딩하기 위해 디자인 타임에 사용할 수 있습니다.
- 포함된 JSON - 보고서 내에서 데이터를 유지하기 위해 사용할 수 있습니다. 이 접근 방법은 보고서에 필요한 데이터를 프로그래밍 방식으로 제공해야 하는 경우 유용합니다.
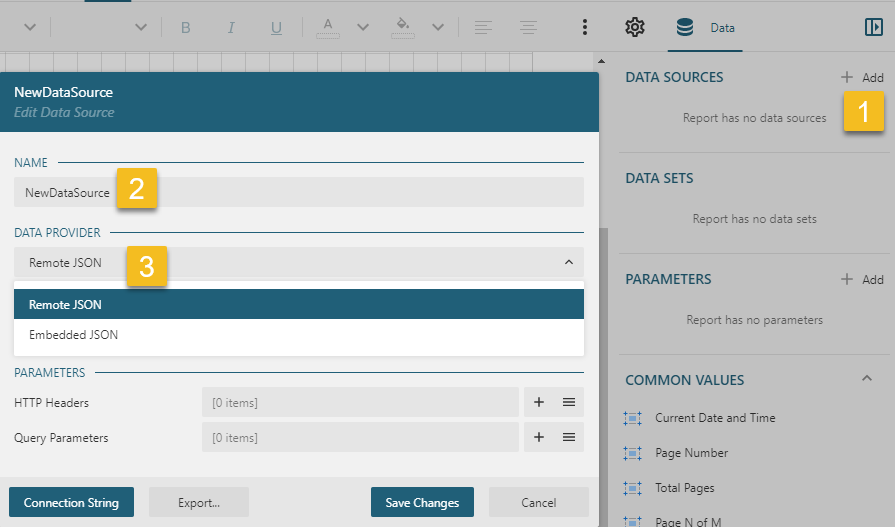
ActiveReportsJS 독립 실행형 디자이너 응용 프로그램을 시작하고 다음 단계에 따라 데이터 소스를 추가하고 유형을 설정합니다.
- 오른쪽에서 속성 검사자의
데이터탭을 열고추가버튼을 클릭합니다. - 데이터 소스 편집기 대화 상자에서 새로 추가된 데이터 소스의 이름을 지정합니다.
데이터 공급자선택 상자에서 위에서 설명한 두 가지 유형 중 하나를 선택합니다.

원격 JSON 데이터 소스
원격 JSON 데이터 소스의 구성은 다음 속성을 지정하도록 허용합니다.
- 끝점 - 가장 간단한 경우 데이터 끝점의 URL입니다(예:
https://demodata.grapecity.com/northwind/api/v1/Products). 보다 발전된 시나리오에서는 데이터 집합을 사용하여 끝점 경로가 추가되는 기본 URL일 수 있습니다(자세한 내용은 뒷부분 참조). 예를 들어,끝점을/Products,/Categories의 기본 URL인https://demodata.grapecity.com/northwind/api/v1및 Northwind REST API의 다른 끝점으로 설정할 수 있습니다. 또한 데이터 집합 내에서 데이터 연결 속성을 설정하는 경우끝점값은 비어 있을 수 있습니다. - HTTP 헤더 - 요청과 함께 전달되는 HTTP 헤더 필드의 컬렉션입니다. 필드의 값은 런타임에 평가되는 식일 수 있습니다. 예를 들어, 인증 필드를 현재 사용자에 따라 응용 프로그램 코드가 충족하는 보고서 매개 변수 값으로 설정할 수 있습니다. 런타임에 매개 변수 값을 설정하는 방법에 대한 자세한 내용은 보고서 로드 페이지를 참조하십시오.
- 쿼리 매개 변수 - URL의 쿼리 문자열을 정의하는 (이름,값) 쌍의 컬렉션입니다. 매개 변수의 값은 런타임에 평가되는 식일 수 있습니다. 예를 들어, 런타임에 데이터를 필터링하도록 쿼리 매개 변수를 보고서 매개 변수의 값으로 설정할 수 있습니다.
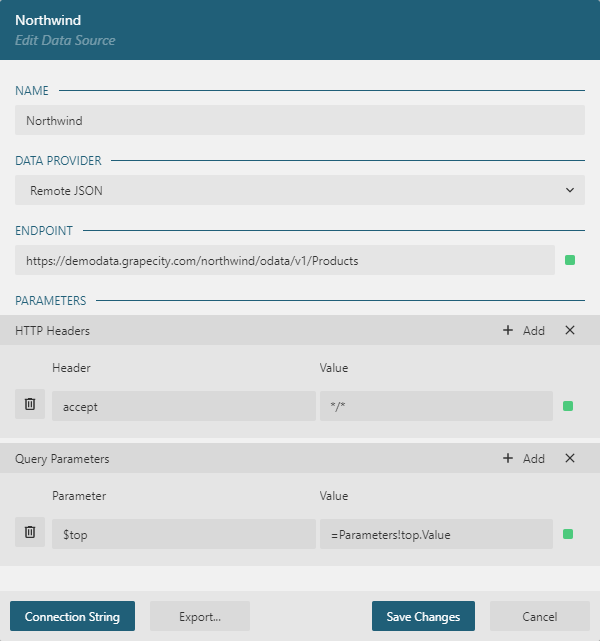
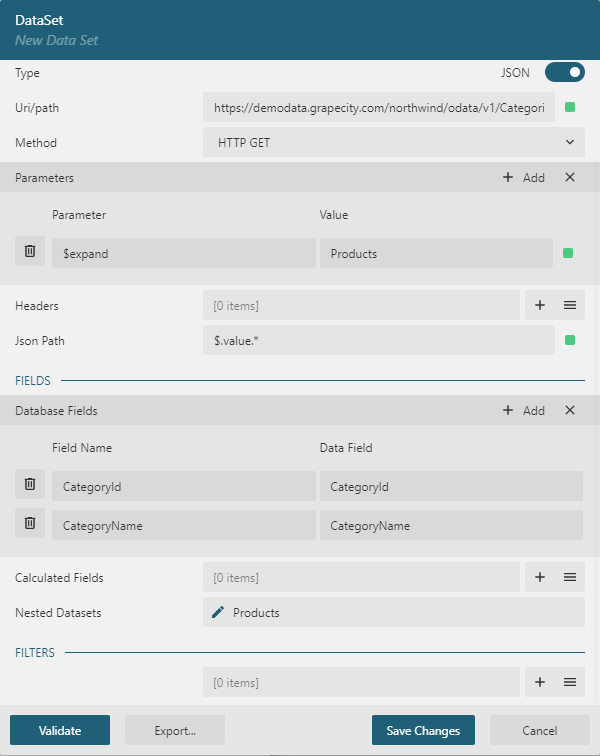
다음은 Northwind 제품 OData 끝점에 대한 전체 구성의 예입니다.

포함된 JSON 데이터 소스
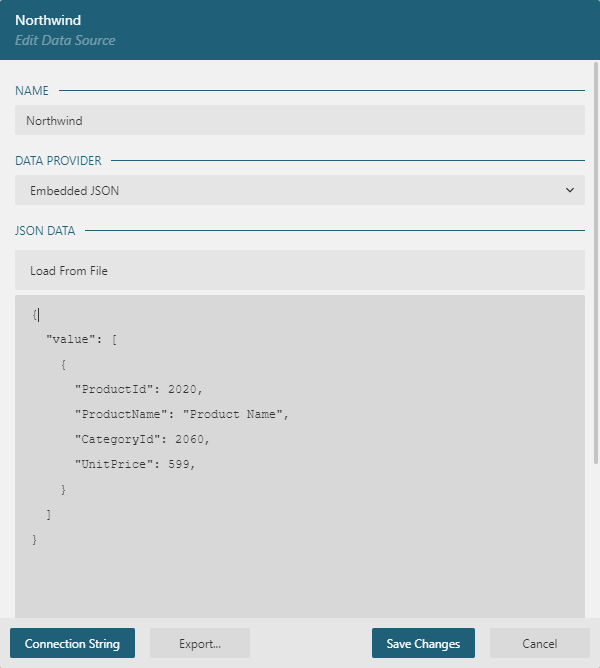
이 데이터 소스 유형에 대한 구성은 데이터 자체입니다. 데이터 런타임을 제공할 계획인 경우에도 ActiveReportsJS에서 필드 목록을 가져오도록 하기 위해 디자인 타임에 더미 데이터를 지정해야 합니다. 예를 들어, 런타임에 Northwind 제품 목록을 보고서에 제공하려는 경우 다음과 같이 데이터 소스를 설정할 수 있습니다.

파일에서 더미 데이터를 로드하거나 수동으로 입력할 수 있습니다.
데이터 집합 구성
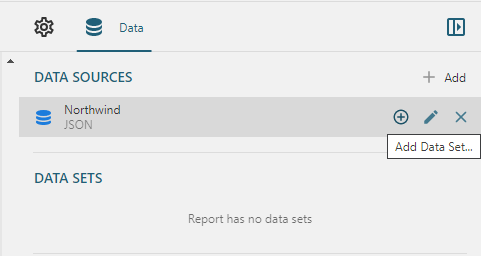
각 데이터 소스는 데이터 집합을 하나 이상 포함할 수 있습니다. 데이터 소스 대화 상자에서 변경 사항을 저장하고 속성 검사자의 데이터 탭에 있는 데이터 소스 이름 근처에서 + 아이콘을 클릭하여 데이터 집합을 추가합니다.

데이터 집합의 구성은 다음 속성을 지정하도록 허용합니다.
- Uri/경로 - 이 값은 다음과 같이 부모 데이터 소스의 구성에 따라 달라집니다.
- 데이터 소스의
끝점이 전체 URL인 경우(예:https://demodata.grapecity.com/northwind/api/v1/Products) 데이터 집합의Uri/경로는 비어 있어야 합니다. - 데이터 소스의
끝점이 기본 URL인 경우(예:https://demodata.grapecity.com/northwind/api/v1) 데이터 집합의Uri/경로에는 끝점 경로를 포함해야 합니다(예:/Products또는/Categories). - 데이터 소스의
끝점이 비어 있는 경우 데이터 집합의Uri/경로는 데이터 끝점의 URL을 포함해야 합니다. - 데이터 소스의 유형이
포함된 JSON인 경우 데이터 집합의Uri/경로는 비어 있어야 합니다.
- 데이터 소스의
- 메서드 - request 메서드를 지정합니다. 지원되는 메서드는
GET및POST입니다. 이 속성은원격 JSON데이터 소스 유형에만 허용됩니다. - 게시 본문 - POST 요청의 본문을 지정합니다. 이 속성을 사용하여 데이터 집합을 GraphQL 끝점에 연결할 수 있습니다. 게시 본문은 런타임에 평가되는 식일 수 있습니다.
- 매개 변수 및 헤더 - 이러한 속성의 목적은 데이터 소스의 쿼리 매개 변수와 HTTP 헤더 속성과 같습니다. 부모 데이터 소스의
끝점이 기본 URL 또는 빈 값인 경우 데이터 집합 수준에서 매개 변수 및 헤더를 설정할 수 있습니다. 이러한 속성은원격 JSON데이터 소스 유형에만 적용할 수 있습니다. - Json 경로 - JSON 데이터 끝점은 다양한 셰이프의 데이터를 가져올 수 있고 표준화된 데이터 구조가 없습니다. JSONPath 식을 사용하여 구조를 지정해야 합니다. 일반적으로 이 식에는 반복되는 데이터 조각에 대한 경로가 포함됩니다. 예를 들어, Norwthind 제품 데이터 끝점은 제품 개체의 배열을 반환합니다.
[
{
"productId": 1,
"productName": "Chai",
... the rest of properties
},
{
"productId": 2,
"productName": "Chang",
},
... the rest of the data
]
$.* 또는 $[*] JSONPath 식을 사용하여 반복되는 데이터 조각을 지정할 수 있습니다. OData 끝점에서 반환한 동일한 제품 목록이 약간 다르게 보입니다.
{
"@odata.context": "https://demodata.grapecity.com/northwind/odata/v1/$metadata#Products",
"value": [
{
"ProductId": 1,
"ProductName": "Chai",
... the rest of properties
},
{
"ProductId": 2,
"ProductName": "Chang",
},
... the rest of the data
]
}
이 경우 $.value.* 또는 $.value[*] JSONPath 식을 사용하여 반복되는 데이터 조각을 지정할 수 있습니다. JSONPath의 구문은 상당히 다양하므로 공식 페이지에서 예를 더 찾아볼 수 있습니다.
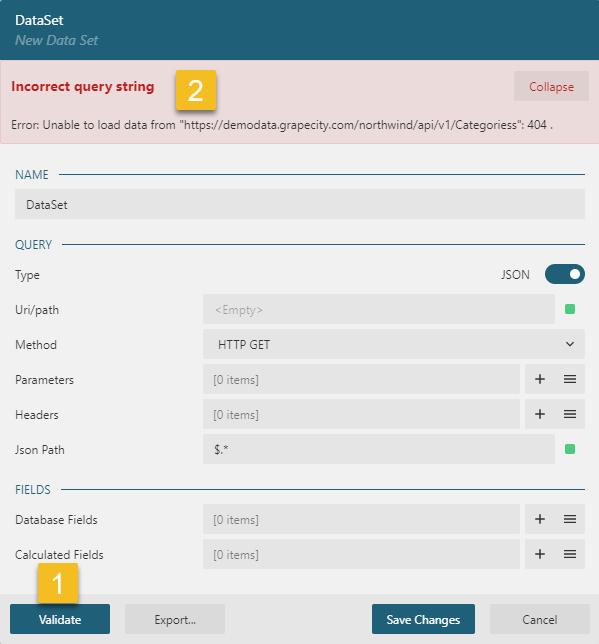
데이터 집합 유효성 검사
위에서 언급한 속성을 설정하면 다음 단계는 데이터 집합의 유효성을 검사하고 필드 목록을 가져오는 것입니다. 데이터 집합 대화 상자에서 두 작업을 모두 수행하는 유효성 검사 버튼을 클릭합니다. 구성이 잘못된 경우 또는 데이터 연결과 관련된 다른 문제가 있는 경우 대화 상자 윗부분에 오류 메시지가 표시됩니다.

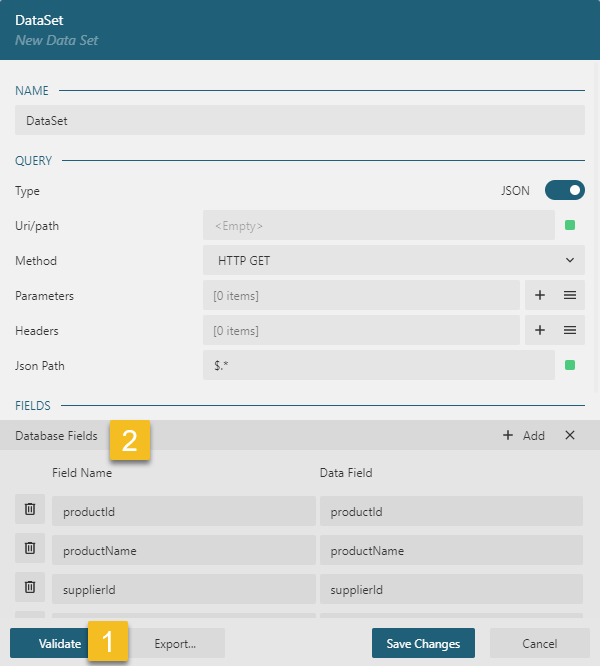
모두 올바르게 설정한 경우 데이터 필드 목록을 살펴봐야 합니다. 데이터베이스 필드 섹션의 오른쪽에 있는 목록 아이콘을 클릭하여 필드 목록을 확장합니다.

데이터 집합 필드
데이터 집합 필드 목록은 데이터베이스 필드와 계산된 필드로 구성됩니다. 데이터베이스 필드는 데이터 자체에서 가져오고, 계산된 필드는 보고서 작성자로부터 가져옵니다. 데이터베이스 필드 목록을 사용하여 다음 두 가지 일반 작업을 수행할 수 있습니다.
- 보고서 전체에서 사용할 기본
필드 이름바꾸기.데이터 필드이름이 너무 길거나 특수 문자를 포함하고 있는 경우 유용할 수 있습니다. 데이터 필드의 데이터 유형 및 형식 지정. JSON 데이터 서식에서는 날짜가 일반적으로 문자열로 표현되므로, 이 기능의 가장 일반적인 사용은 날짜 필드에 태그를 지정하는 것입니다. 날짜에 태그를 지정하는 구문은FieldName[Date|Format]입니다(예:OrderDate[Date|YYYY-MM-DD]). 지원되는 형식 토큰의 전체 목록을 확인하려면 momentjs 문서를 참조하십시오.
계산된 필드를 추가하려면 계산된 필드 섹션의 오른쪽에 있는 + 아이콘을 클릭합니다. 보고서에서 사용할 필드 이름을 설정한 다음 이 값을 식으로 설정합니다. 예를 들어,데이터베이스 필드 목록에 OrderLine 엔터티에 대한 UnitPrice, Quantity 및 DiscountPerUnit 필드가 포함된 경우 TotalPrice라는 계산된 필드를 추가하고 해당 값을 다음과 같이 설정할 수 있습니다.
{(UnitPrice - DiscountPerUnit) * Quantity}
계산된 필드의 값은 원래 데이터 집합의 각 엔터티에 자동으로 사용할 수 있습니다.
데이터 집합 필터
데이터 소스 기능을 사용하여(예: OData API의 $filter 기능 사용) 보고서에서 표시할 데이터를 필터링하는 것이 좋습니다. 그러면 응용 프로그램과 데이터 소스 간 트래픽이 줄고 ActiveReportsJS 측에서 데이터 처리가 간소화됩니다. 그러나 위에서 설명한 데이터 집합 유효성 검사를 성공적으로 마친 후에도 데이터 집합 수준에서 필터를 설정할 수 있습니다. 필터 섹션의 오른쪽에 있는 + 아이콘을 클릭합니다. 식을 필터에 사용할 필드를 가리키도록 설정합니다(예: =Fields!UnitPrice.Value). 그런 다음 연산자를 지원되는 필터 연산자 중 하나로 설정합니다(예: >). 마지막으로, 필터의 값을 설정합니다(예: 1000). 이 경우 보고서에는 UnitPrice > 1000인 데이터 엔터티만 표시됩니다.
중첩된 데이터 집합
JSON 데이터가 엔터티 간에 일대다 관계를 나타낼 수 있습니다. 예를 들어, OData Northwind 끝점에 대한 다음 요청은 각 범주에 제품 목록이 포함된 범주 목록을 반환합니다.
GET https://demodata.grapecity.com/northwind/odata/v1/Categories?$expand=Products
ActiveReportsJS가 가져온 데이터에서 해당 구조를 충족하면 자동으로 데이터 집합 계층 구조를 만들어 데이터 집합 대화 상자에 표시합니다.

마스터 세부 정보 보고서는 중첩된 데이터 영역을 사용하여 해당 구조를 표시할 수 있습니다. 자세한 내용은 자습서를 참조하고 라이브 데모를 참조하십시오.
런타임 데이터 바인딩
몇 가지 이유로 디자인 타임에 데이터 연결을 설정할 수 없으며 런타임에 데이터를 가져와 응용 프로그램의 코드로 보고서에 제공하려는 경우 위에서 설명한 것처럼 포함된 JSON 데이터 소스 유형을 사용할 수 있습니다. 다음은 Northwind 제품 끝점에서 데이터를 가져와 데이터 소스 속성에 전달하는 코드의 예입니다.
// Use Fetch API to set up the request https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
const headers = new Headers();
const dataRequest = new Request(
"https://demodata.grapecity.com/northwind/api/v1/Products",
{
headers: headers
}
);
// fetch the data
const response = await fetch(dataRequest);
const data = await response.json();
// fetch the report definition, it is just a json file
const reportResponse = await fetch("Products.rdlx-json");
const report = await reportResponse.json();
// feed the data to the report
report.DataSources[0].ConnectionProperties.ConnectString = "jsondata=" + JSON.stringify(data);
그런 다음 코드는 뷰어에서 보고서를 로드하거나 지원되는 형식 중 하나로 보고서를 내보낼 수 있습니다.
코드 샘플을 확인하려면 라이브 데모를 참조하십시오.


