밴드 목록
밴드 목록 보고서 항목은 밴드라고 하는 일련의 섹션을 생성하여 바인딩된 데이터를 시각화하는 데이터 영역입니다. 밴드는 데이터 시각화 도우미용 컨테이너입니다(예: 자유로운 형식의 레이아웃 방식으로 정렬된 텍스트 상자 또는 이미지).
밴드 목록은 밴드 보고서를 작성하는 데 사용할 수 있습니다. 자세한 내용은 밴드 보고서 시작하기 자습서를 참조하십시오.
밴드 목록 추가
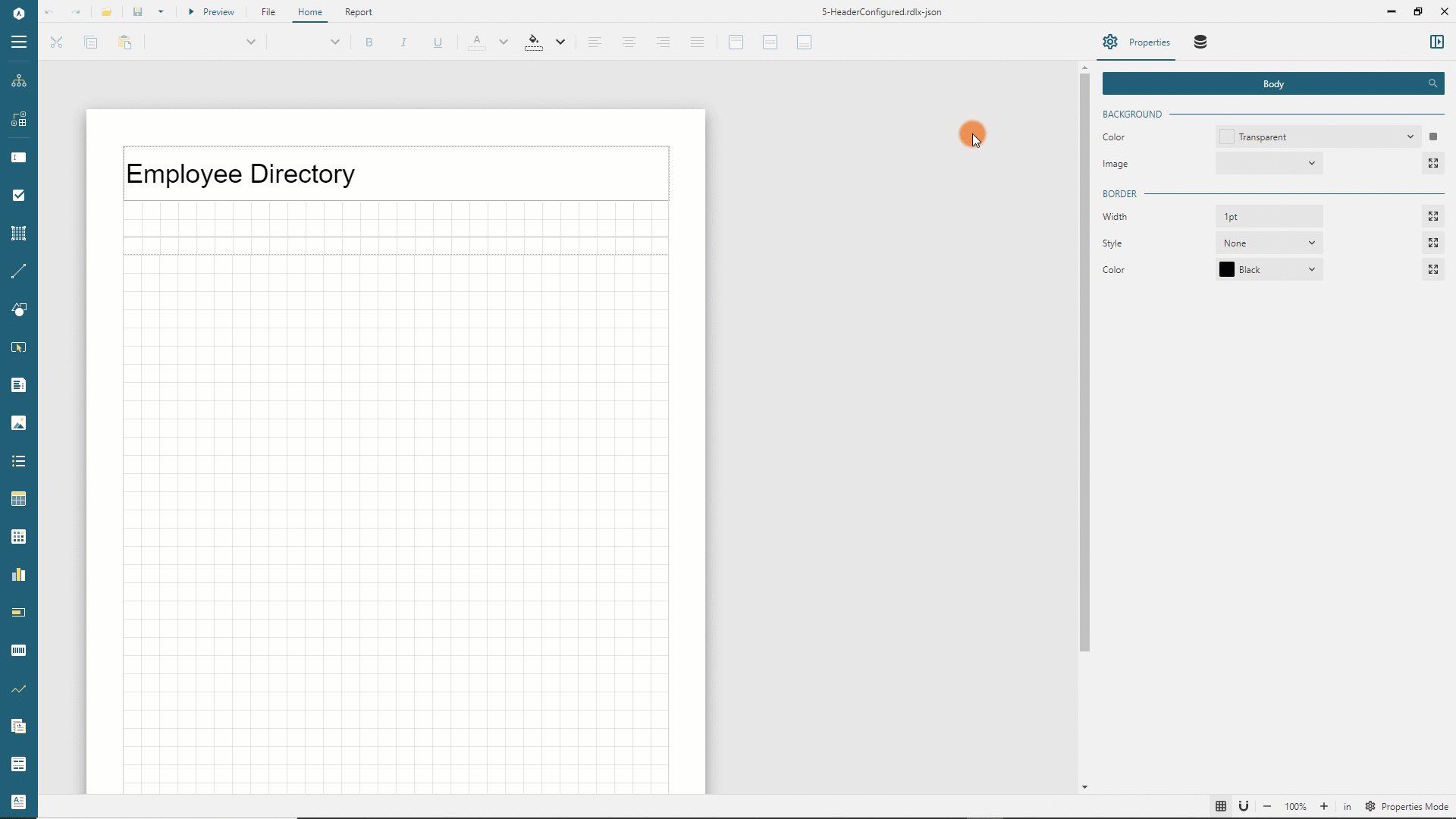
도구 상자에서 해당 항목을 두 번 클릭하거나 보고서 페이지 영역으로 끌어 놓아 보고서에 밴드 목록을 추가할 수 있습니다.
확장하여 실행 중인 밴드 목록 추가 보기

밴드 목록 디자이너
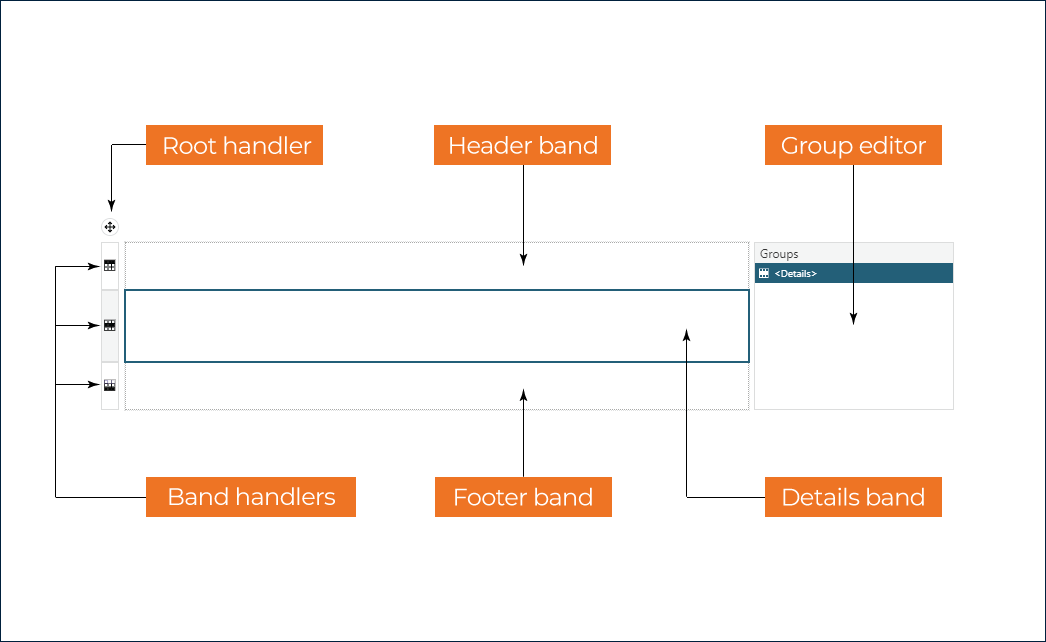
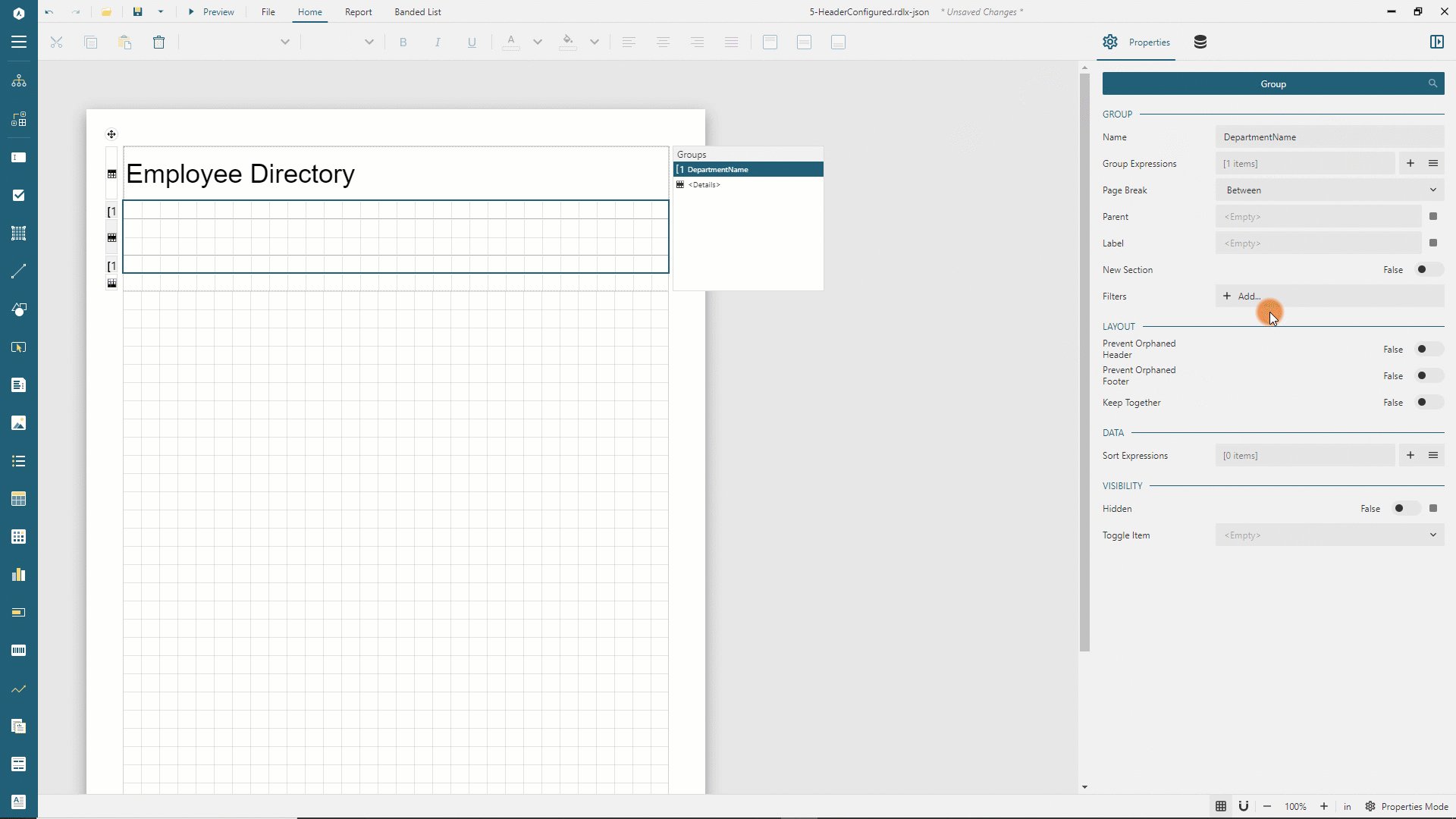
다음 다이어그램은 경계 상자 내 아무 곳이나 클릭하면 나타나는 밴드 목록 디자이너의 기본 구조를 보여줍니다.

일반 밴드 목록 구성
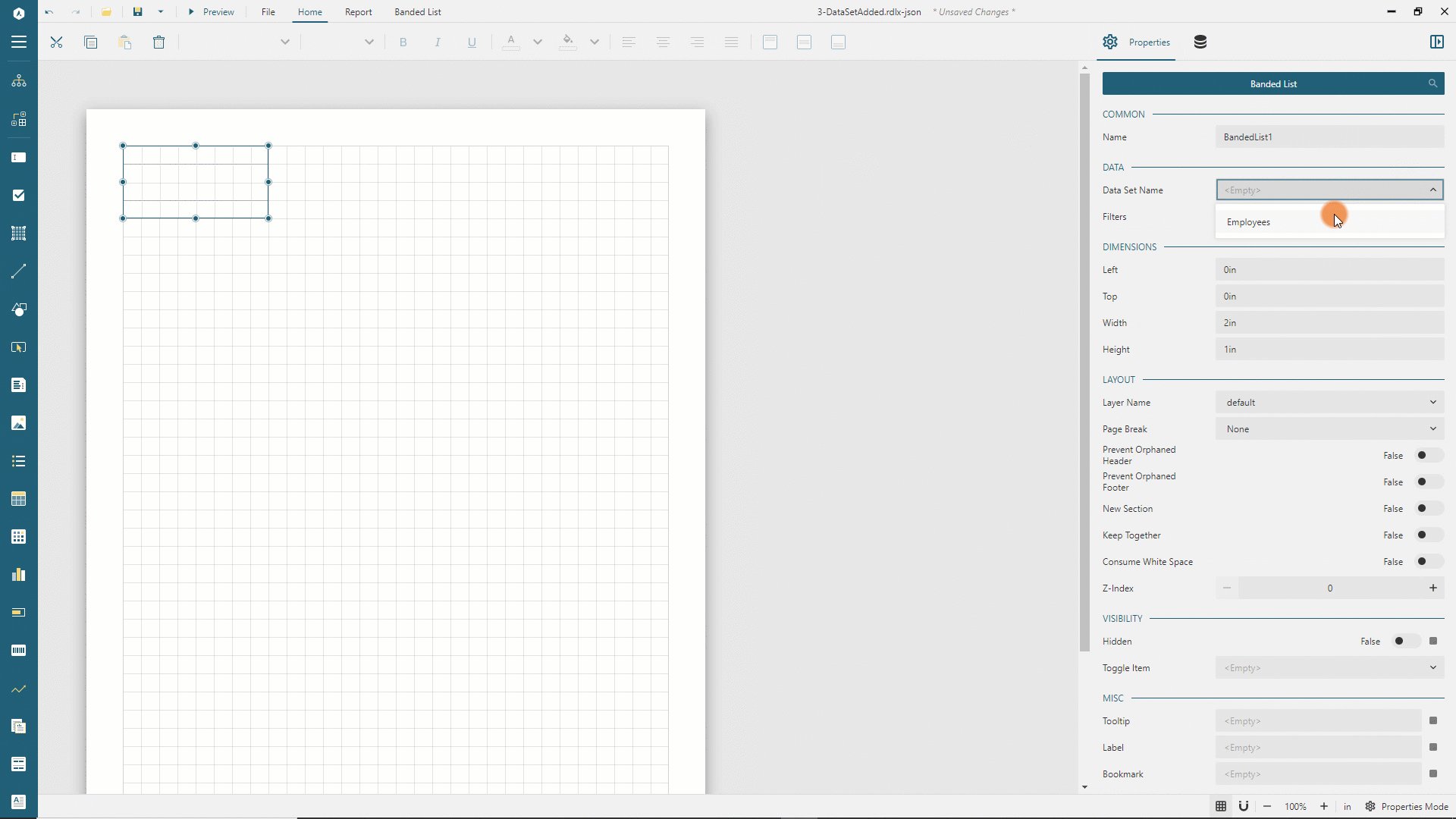
다음 두 가지 방법 중 하나를 사용하여 일반 밴드 목록 구성을 속성 패널로 로드할 수 있습니다.
일반 구성에는 기본 보고서 항목 속성, 공통 스타일 속성, 데이터 영역 속성, 표시 여부, 페이지 나누기 및 다음 특정 속성이 있습니다.
- 밴드 목록이 페이지 아래에서 시작하는 경우 헤더 밴드가 단독으로 나타날 수 있습니다.
분리된 헤더 방지스위치를 켜 "고립된" 헤더를 다음 페이지로 이동하여 다른 섹션과 함께 나타나도록 할 수 있습니다. - 때때로 푸터 밴드가 페이지 맨 위에 단독으로 나타날 수 있습니다.
분리된 푸터 방지스위치를 켜 이전 섹션을 다음 페이지로 이동하여 "고립된" 푸터와 함께 나타나도록 할 수 있습니다. 함께 유지플래그는 밴드 목록이 맞는 경우 항상 단일 페이지에 표시될지 여부를 결정합니다.공백 사용플래그는 크기가 줄어들 수 있는 밴드 목록 섹션에서 공백을 제거해야 할지 여부를 나타냅니다.
밴드 목록 섹션
밴드 목록은 밴드라고 하는 섹션으로 구성됩니다. 여러 밴드 유형이 다양한 용도를 지원하지만 공통 속성을 공유합니다. 밴드 목록 디자이너에서 밴드 처리기를 클릭하거나 밴드의 경계 상자 내 아무 곳이나 클릭하여 구성을 속성 패널로 로드할 수 있습니다.
높이는 길이 단위로 표시되는 디자인 타임에 밴드의 수직 크기입니다.확장 가능플래그는 미리 보기 시 늘어나는 콘텐츠(예: 긴 텍스트)를 수용하기 위해 밴드가 높이를 늘릴 수 있는지 여부를 나타냅니다.축소 가능플래그는 콘텐츠가 차지한 것보다 여유 공간이 더 있는 경우 밴드가 높이를 줄일 수 있는지 여부를 나타냅니다. 이 속성은 공백 사용 플래그와 함께 작동합니다.함께 유지플래그는 밴드가 맞는 경우 항상 단일 페이지에 표시될지 여부를 나타냅니다.페이지 나누기속성은 밴드 인스턴스로 생성되는 페이지 나누기의 위치를 결정합니다.None- 페이지 나누기가 생성되지 않습니다.Start- 각 밴드 인스턴스는 콘텐츠가 표시되기 전 페이지 나누기를 삽입합니다.End- 각 밴드 인스턴스는 콘텐츠가 표시된 후 페이지 나누기를 삽입합니다.StartAndEnd-Start및End옵션의 조합입니다.
- 표시 여부는 밴드의 정적 또는 동적 표시 여부를 구성합니다.
헤더
헤더은 밴드 목록의 시작 부분에 나타납니다. 또한 새 페이지에서 반복 스위치가 켜져 있으면 밴드 목록 콘텐츠가 표시된 모든 페이지에 인쇄됩니다. 헤더 밴드를 사용하여 밴드 보고서의 제목 또는 로고를 표시할 수 있습니다. 예를 들어, 밴드 보고서 시작하기 데모에는 헤더 밴드에 직원 명부 텍스트 상자가 있습니다.
그룹 헤더
그룹 헤더은 그룹 인스턴스의 시작 부분에 나타납니다. 또한 새 페이지에서 반복 스위치가 켜져 있으면 밴드 목록 콘텐츠가 표시된 모든 페이지에 인쇄됩니다. 그룹 헤더 밴드를 사용하여 그룹의 필드 값 또는 요약 값을 표시할 수 있습니다. 예를 들어 밴드 보고서 시작하기 데모에서는 직원을 부서 이름별로 그룹화하고, 페이지마다 인쇄되고 {DepartmentName} 텍스트 상자가 포함된 그룹 헤더가 있습니다.
세부 정보
세부 정보 섹션은 데이터 집합 필터 및 데이터 영역 필터를 통해 전달된 바인딩된 데이터 집합 레코드에 대해 반복됩니다. 예를 들어, 밴드 보고서 시작하기 데모에서 세부 정보 밴드에는 각 직원의 이름, 직책 이메일, 전화번호와 사진이 표시됩니다.
밴드 목록에 구성된 그룹화가 있으면 세부 정보 밴드가 바깥쪽 그룹 인스턴스의 헤더 및 푸터 사이에 나타납니다.
그룹 푸터
그룹 푸터은 그룹 인스턴스의 끝 부분에 나타납니다. 또한 새 페이지에서 반복 스위치가 켜져 있으면 밴드 목록 콘텐츠가 표시된 모든 페이지에 인쇄됩니다. 그룹 푸터 밴드를 사용하여 요약 값을 표시할 수 있습니다. 또한 맨 아래에 인쇄 스위치를 켜서 그룹 푸터가 항상 페이지 맨 아래에 인쇄되도록 할 수 있습니다.
푸터
푸터 밴드는 밴드 목록의 끝 부분에 나타납니다. 또한 새 페이지에서 반복 스위치가 켜져 있으면 밴드 목록 콘텐츠가 표시된 모든 페이지에 인쇄됩니다. 푸터 밴드를 사용하여 총합계를 표시할 수 있습니다. 또한 맨 아래에 인쇄 스위치를 켜서 푸터 밴드가 항상 페이지 맨 아래에 인쇄되도록 할 수 있습니다.
밴드 목록 그룹화
밴드 목록을 사용하면 하나 이상의 기준별로 세부 정보 밴드를 그룹화할 수 있습니다. 예를 들어 밴드 보고서 시작하기 데모는 부서 이름별로 직원 목록을 그룹화합니다. 밴드 목록 디자이너의 그룹 편집기를 사용하여 그룹화를 구성하는 것이 좋습니다.
그룹 추가
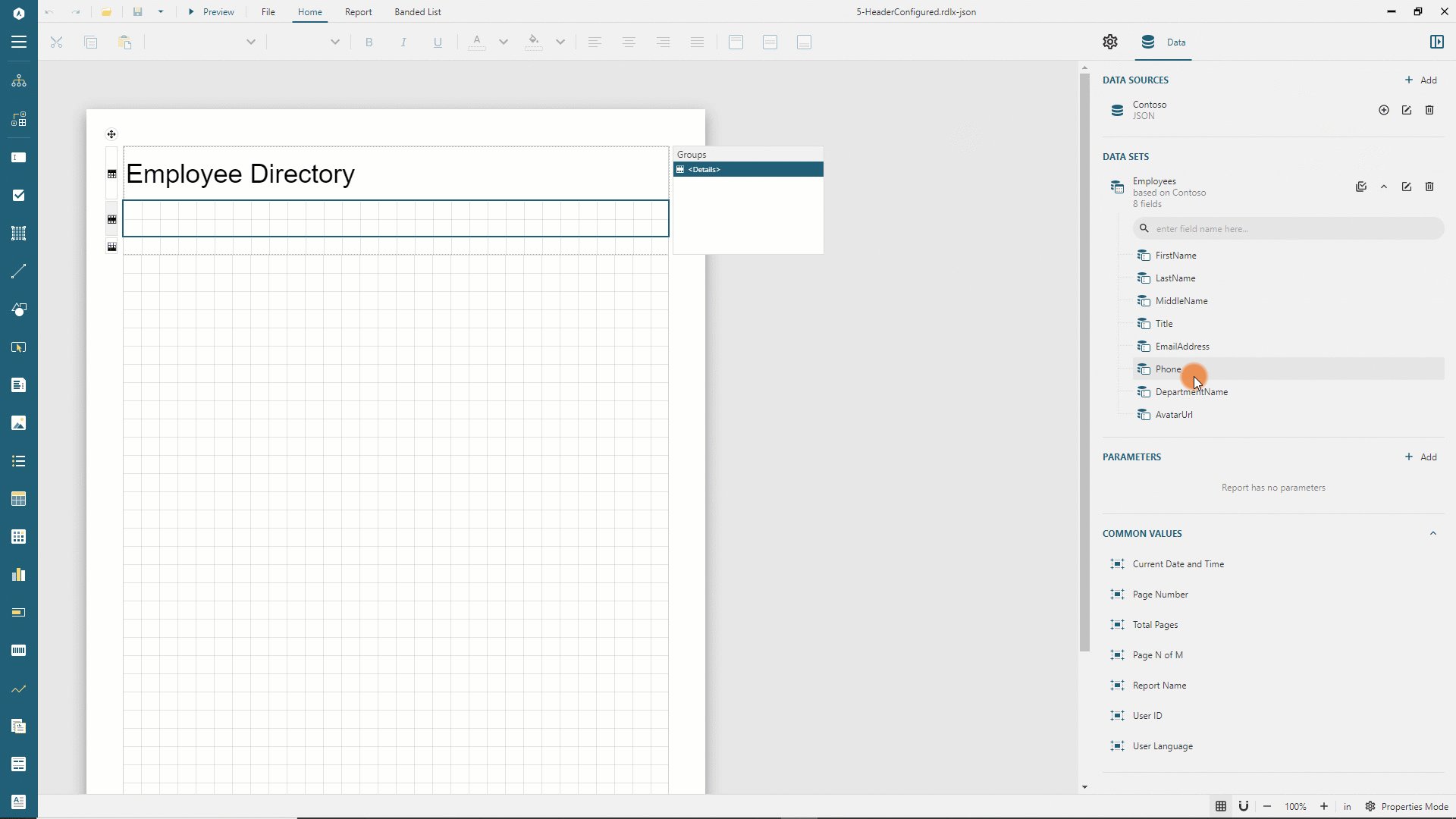
다음 두 가지 방법 중 하나를 사용하여 밴드 목록 그룹을 추가할 수 있습니다.
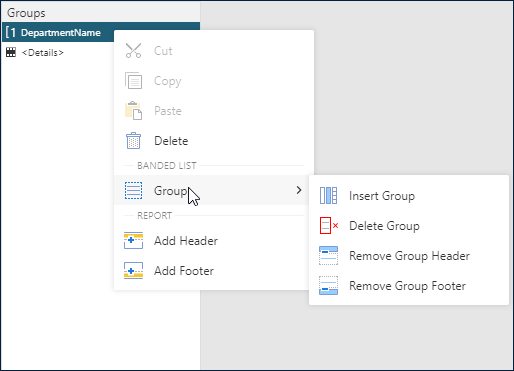
그룹 편집기에서<세부 정보>텍스트를 마우스 오른쪽 버튼으로 클릭한 다음 상황에 맞는 메뉴에서그룹 -> 그룹 삽입항목을 선택합니다.- 그룹화하려는 필드를 데이터 패널에서
그룹 편집기로 끌어 놓습니다.
확장하여 실행 중인 끌어 놓아 그룹화 추가 보기

자식 또는 부모 그룹 삽입
중첩된 그룹을 여러 개 사용하여 밴드 목록에서 데이터를 정렬할 수 있습니다. 예를 들어, 밴드 보고서 시작하기 데모에서는 각 부서 내 직원을 직함별로 그룹화할 수 있습니다.
자식 그룹을 삽입하려면 그룹 편집기에서 그룹 이름을 마우스 오른쪽 버튼으로 클릭한 다음 상황에 맞는 메뉴에서 그룹 -> 그룹 삽입 항목을 선택합니다. 또는 필드를 데이터 패널에서 그룹 편집기로 끌어 놓을 수 있으며, 이 경우 새로 추가된 그룹의 위치는 <새 그룹> 자리 표시자를 사용하여 기존 그룹에 대해 표시됩니다.
또한 상황에 맞는 메뉴에서 해당 항목을 사용하여 그룹을 추가하거나 헤더 또는 푸터을 제거하거나 추가할 수 있습니다.

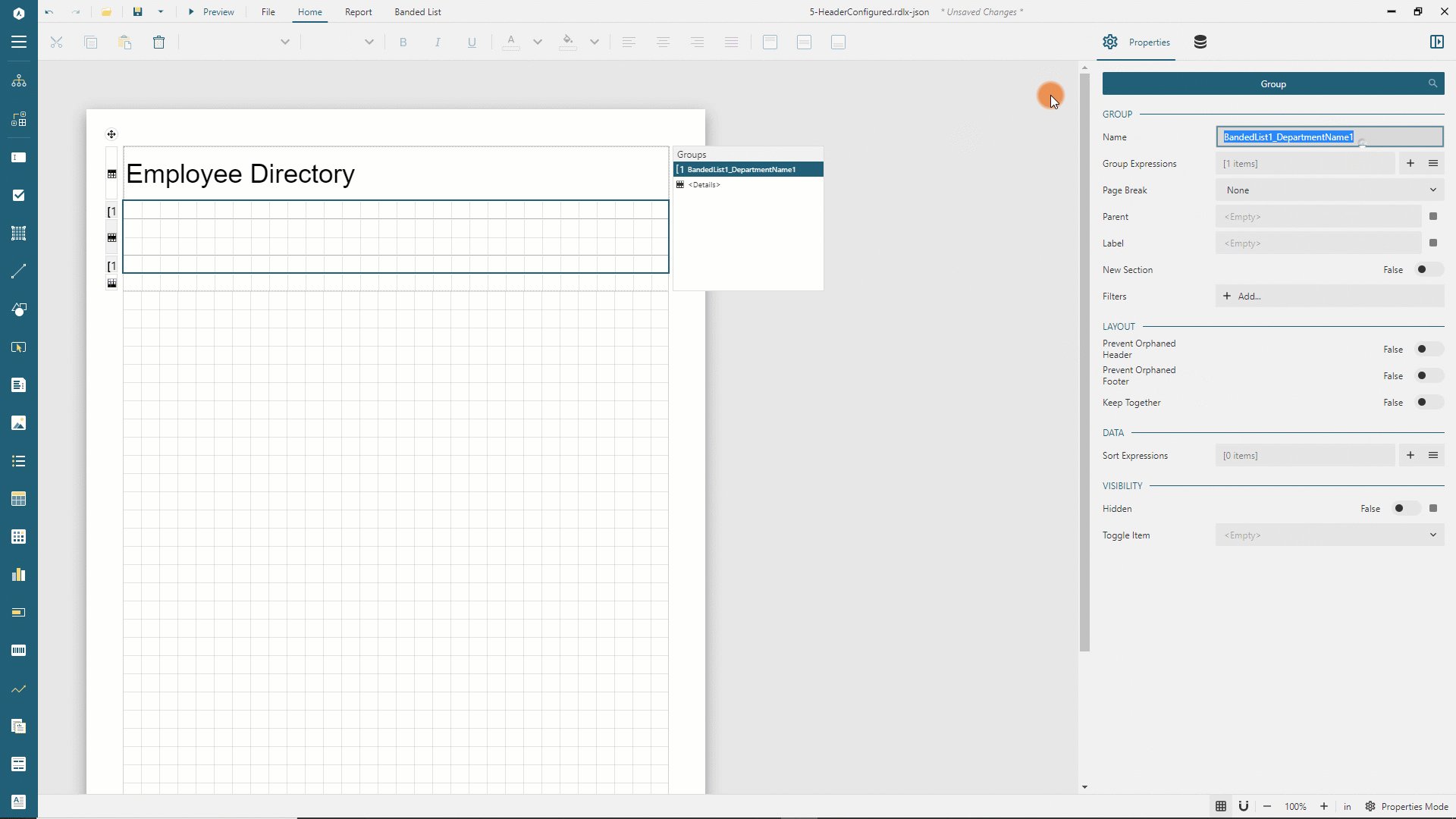
그룹 구성
그룹 편집기에는 그룹 이름이 열거되고, 이 이름을 클릭하면 그룹의 구성이 속성 패널로 로드됩니다.
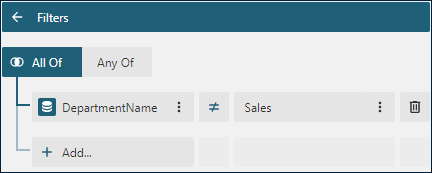
그룹 이름은 그룹 편집기에 표시되는 그룹Id입니다.그룹 식은 바운딩된 필드 참조의 컬렉션 또는 고급 식입니다. 그룹 식의 고유 값은 선택적그룹 헤더및그룹 푸터과세부 정보밴드로 구성된그룹 인스턴스를 생성합니다. 예를 들어밴드 보고서 시작하기데모에는{DepartmentName}그룹 식이 있습니다. 따라서 밴드 목록에서는 그룹 인스턴스 17개가 생성됩니다.레이블식은 보고서 맵의 그룹 인스턴스 링크의 텍스트를 결정합니다.밴드 보고서 시작하기데모에서 이 속성을 사용합니다.- 필터 편집기에서는 특정 그룹 인스턴스를 필터링할 수 있습니다. 예를 들어,
밴드 보고서 시작하기데모의 출력에서영업부서를 제외하려는 경우DepartmentName그룹에 대해 다음 필터를 추가할 수 있습니다.

정렬 식은 그룹 인스턴스를 정렬하도록 허용하는 항목의 컬렉션입니다. 각 항목은 식과 정렬 방향으로 구성됩니다. 예를 들어,밴드 보고서 시작하기데모에서는{DepartmentName}정렬 식과 필요한 정렬 방향을 사용하여DepartmentName그룹 인스턴스를 알파벳 기준 오름차순 또는 내림차순으로 정렬할 수 있습니다.
그룹 레이아웃 구성
- 그룹 인스턴스가 페이지 아래에서 시작하는 경우
헤더밴드가 단독으로 나타날 수 있습니다.분리된 헤더 방지플래그를 켜서 "고립된" 그룹 헤더를 다음 페이지로 이동하면 그룹 인스턴스의 첫 번째세부 정보밴드와 함께 나타나도록 할 수 있습니다. - 때때로
그룹 푸터밴드가 페이지 맨 위에 단독으로 나타날 수 있습니다.분리된 푸터 방지플래그를 켜서 그룹 인스턴스의 마지막세부 정보밴드를 다음 페이지로 이동하면 "고립된" 그룹 푸터와 함께 나타나도록 할 수 있습니다. 함께 유지플래그는 그룹 인스턴스가 맞는 경우 항상 단일 페이지에 나타나도록 합니다.페이지 나누기속성은 그룹 인스턴스로 생성되는 페이지 나누기의 위치를 결정합니다.None- 페이지 나누기가 생성되지 않습니다.Start- 각 그룹 인스턴스가그룹 헤더또는 첫 번째세부 정보밴드 앞에 페이지 나누기를 삽입합니다.End- 각 그룹 인스턴스가그룹 푸터또는 마지막세부 정보밴드 뒤에 페이지 나누기를 삽입합니다.StartAndEnd-Start및End옵션의 조합입니다.Between- 각 그룹 인스턴스가 새 페이지에서 시작합니다.밴드 보고서 시작하기데모에서 이 옵션을 사용합니다.
- 표시 여부 속성은 그룹 인스턴스의 정적 또는 동적 표시 여부를 결정합니다.
새 섹션플래그는 각 그룹 인스턴스에 페이지 번호 매기기 적용 여부를 결정합니다. 자세한 내용은 전역 참조 문서를 확인하십시오.


