드릴스루 보고서 시작하기
소개
드릴스루 보고서를 사용하면 보고서 구독자는 매개 변수화된 링크를 클릭하여 일련의 보고서 간에 앞/뒤로 이동할 수 있습니다. 이러한 탐색은 일반적으로 항목 요약을 표시하는 주 보고서와 특정 항목에 대한 세부 정보를 제공하는 하위 보고서로 구성됩니다. ActiveReportsJS에서 보고서 작성자는 보고서 항목 또는 보고서의 일부분에 대해 보고서로 이동 작업을 구성하여 드릴스루 링크를 만듭니다.
이 자습서에서는 판매 차트 드릴스루를 처음부터 만들어 보면서 일반적인 보고서 디자인 과정을 경험해 볼 것입니다. 학습을 마치면 다음을 수행할 수 있습니다.
- 새 보고서 작성
- 여러 끝점을 사용하여 보고서를 OData API에 바인딩
- OData $select 및 $filter 쿼리 옵션을 사용하여 검색된 데이터의 볼륨 줄이기
- 꺾은선형 차트 및 누적 세로 막대형 차트 작성
- 보고서 탐색기를 사용하여 보고서 계층 구조 탐색
- 조회 함수를 사용하여 여러 데이터 집합의 데이터 표시
- 주 보고서와 하위 보고서 간에 매개 변수화된 드릴스루 탐색 설정
- 보고서 뷰어의
갤러리 모드및기록기능 사용
모든 자습서 단계를 완료하면 최종 보고서는 라이브 데모와 같이 표시됩니다.
필수 구성 요소
아래 내용에서는 독립 실행형 보고서 디자이너가 실행 중이라고 가정합니다. 자세한 내용은 자습서를 참조하십시오. 또한 데모 데이터 허브에 액세스하려면 안정적인 인터넷 연결이 필요합니다.
새 보고서 작성
독립 실행형 보고서 디자이너에서 파일 메뉴를 클릭하고 새로 작성한 보고서를 위한 연속 페이지 레이아웃 템플릿을 선택합니다. 보고서 레이아웃에서 회색 영역 중 아무 곳이나 클릭하면 속성 패널에서 보고서 속성이 로드됩니다. 여백 섹션에서 스타일 속성을 좁게로 설정하여 보고서 페이지 여백 크기를 변경합니다.
확장하여 실행 중인 새 보고서 작성 보기

데이터 바인딩
데이터 바인딩은 보고서와 보고서에 표시되는 데이터 간 연결을 구축합니다. 이 자습서에서는 Contoso라는 가상의 회사에 대한 매출 데이터가 포함된 GrapeCity 데모 OData API를 사용합니다. 이 회사는 100,000개가 넘는 제품을 제조 및 판매하고 지원하는 조직입니다.
데이터 소스 추가
Contoso OData API는 루트 URL https://demodata.grapecity.com/contoso/odata/v1을 사용하여 연결할 수 있고, /DimCustomers, /DimStores 및 /DimProducts와 같은 끝점으로 표시되는 여러 "표"가 있는 "데이터베이스"로 생각할 수 있습니다. 다음 단계에 따라 해당 "데이터베이스"에 대한 연결을 설정하는 보고서 데이터 소스를 만들 수 있습니다.
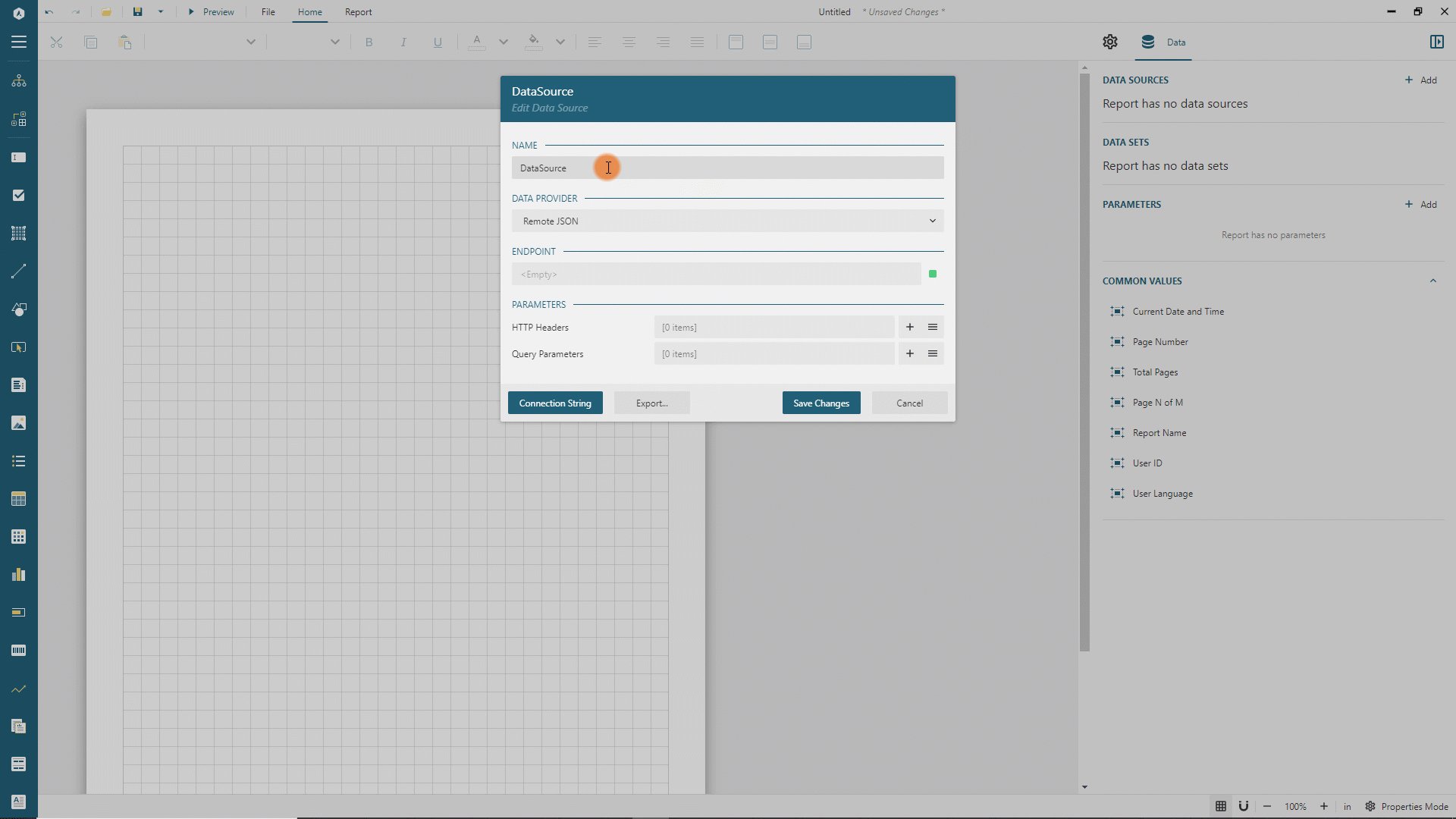
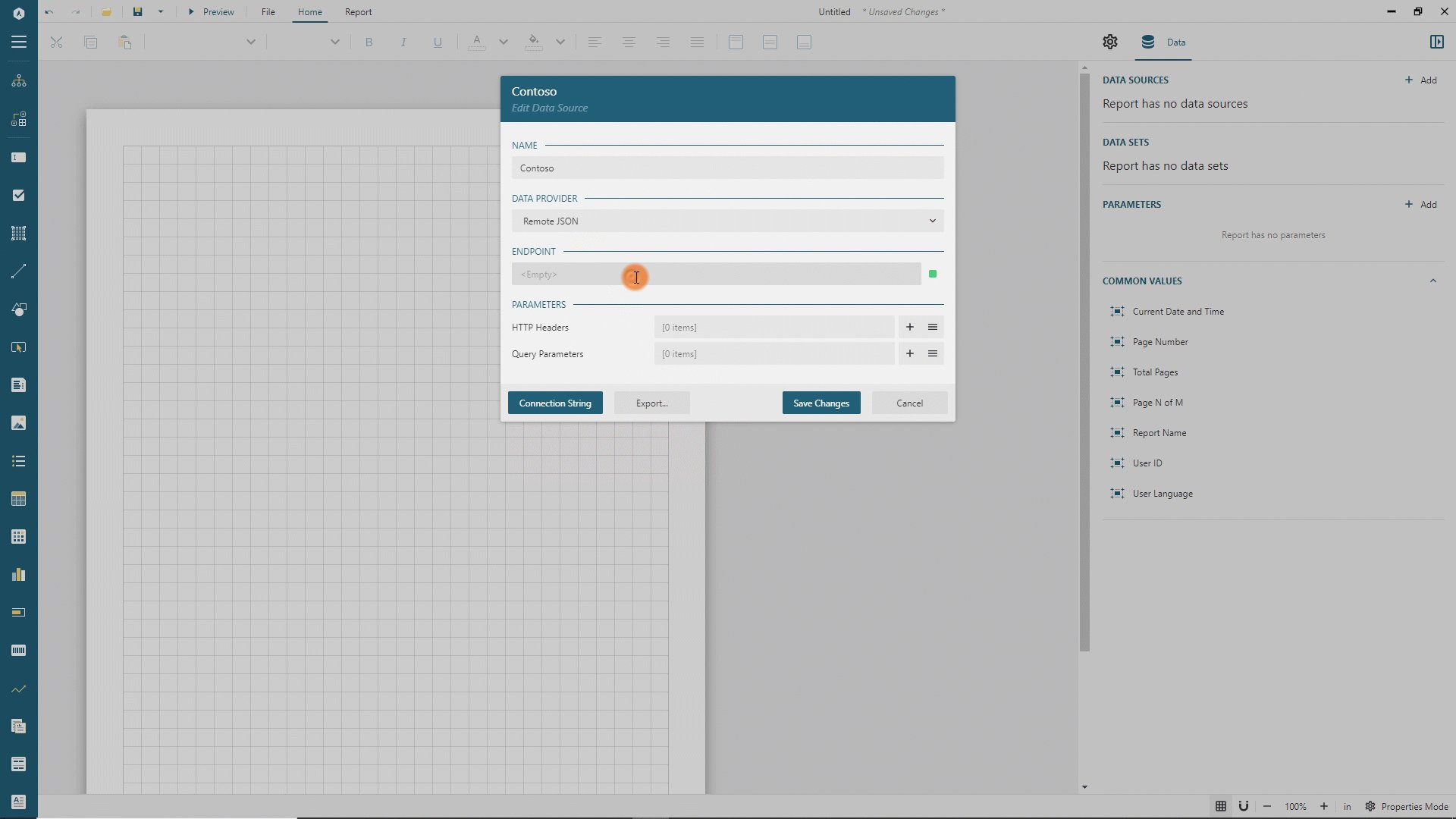
- 속성 검사자의 데이터 패널을 열고
추가버튼을 클릭합니다. - 데이터 소스 편집기 대화 상자의 이름 필드에
Contoso를, 끝점 필드에https://demodata.grapecity.com/contoso/odata/v1을 입력합니다. 변경 사항 저장버튼을 클릭합니다.
확장하여 실행 중인 데이터 소스 추가 보기

데이터 집합 추가
데이터 집합은 데이터 소스 끝점을 한 개 이상 나타냅니다. 드릴스루 판매 보고서의 경우 이전 섹션에서 추가한 Contoso 데이터 소스의 /DimChannels 및 /FactSales 끝점에서 데이터에 액세스해야 합니다.
다음 단계에 따라 채널 데이터 집합을 추가하십시오.
- 데이터 패널에서
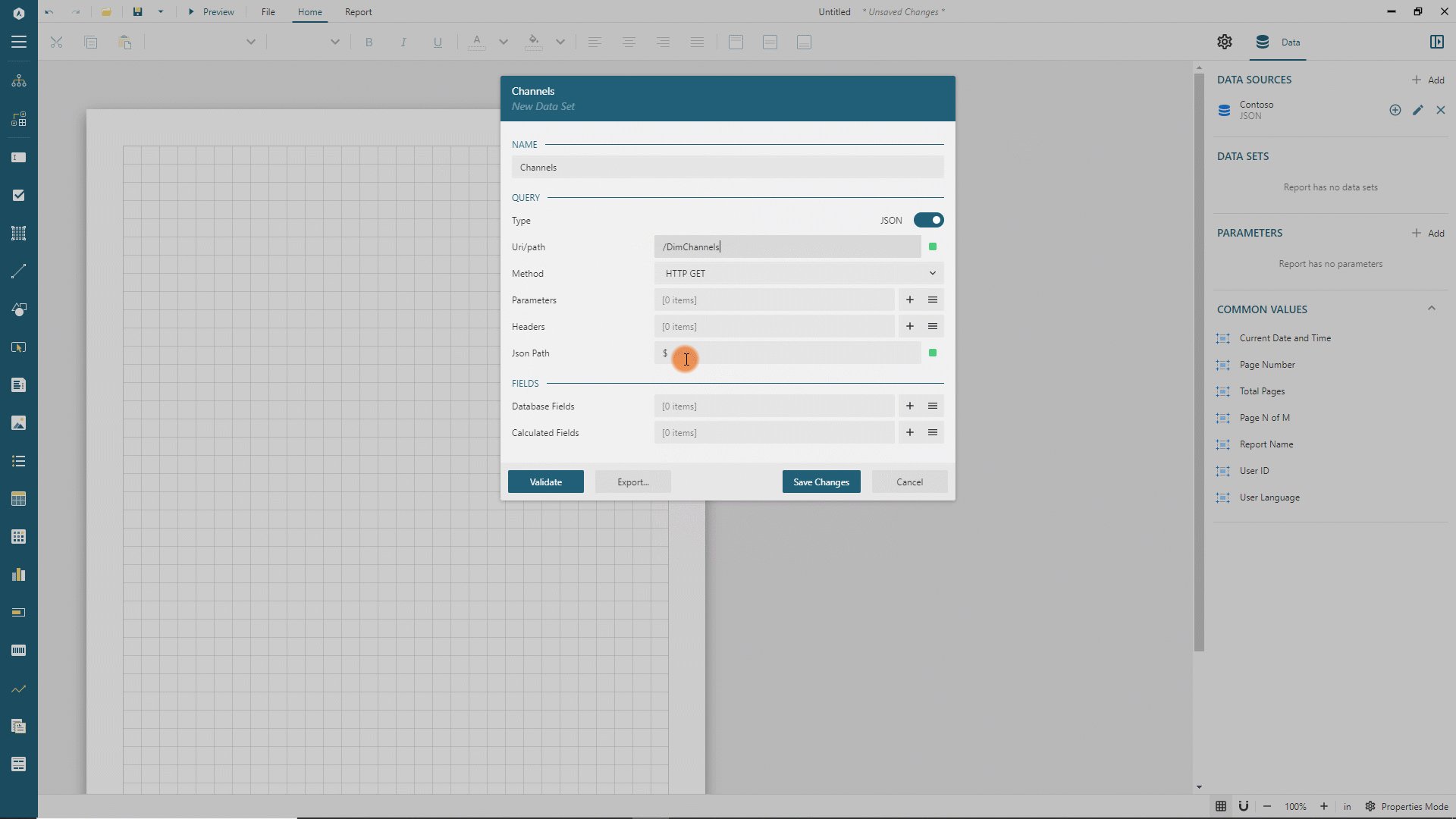
Contoso근처에 있는+아이콘을 클릭합니다. - 데이터 집합 편집기 대화 상자의 이름 필드에는
Channels를, Uri/경로 필드에는/DimChannels를,Json 경로필드에는$.value.*를 입력합니다. - 기본적으로 각
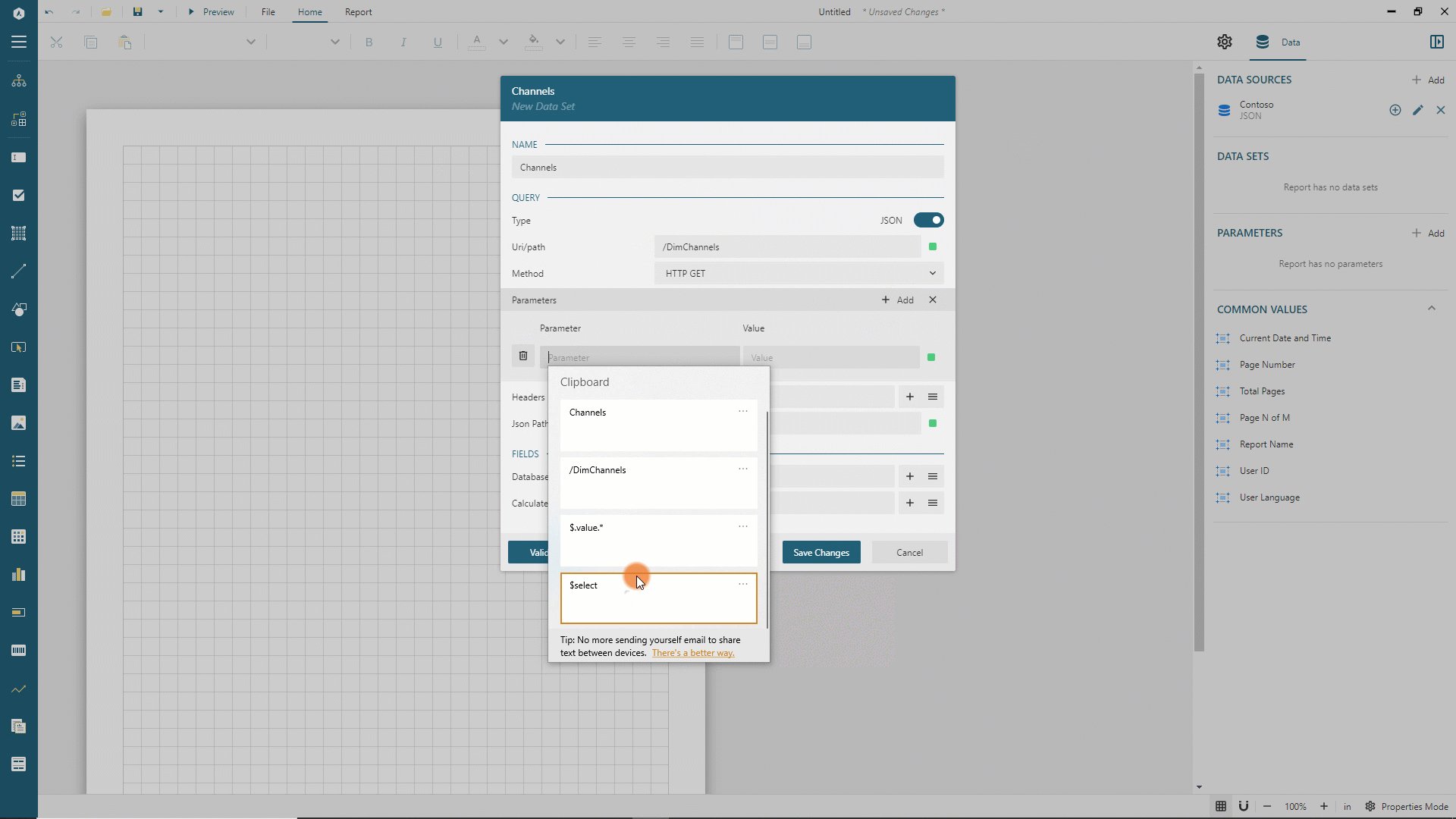
채널레코드에는 7개의 필드가 포함되어 있지만 모두 필요하지는 않습니다. 따라서 쿼리 매개 변수를 통해 OData $select 쿼리 옵션을 적용하여 검색되는 필드를 제한합니다.매개 변수섹션의 오른쪽에 있는+아이콘을 클릭합니다.- 새로 추가된
매개 변수항목의매개 변수필드에$select를 입력합니다. - 동일한
매개 변수항목의값필드에ChannelKey, ChannelName을 입력합니다.
유효성 검사버튼을 클릭합니다.데이터베이스 필드섹션에 위에서 입력한[2개 항목]에 해당하는 텍스트가 표시되는지 확인합니다.변경 사항 저장버튼을 클릭합니다.
확장하여 실행 중인 채널 데이터 집합 추가 보기

다음으로, 동일한 방식으로 판매 데이터 집합을 추가합니다.
- 데이터 패널에서
Contoso근처에 있는+아이콘을 클릭합니다. - 데이터 집합 편집기 대화 상자의 이름 필드에는
Sales를, Uri/경로 필드에는/FactSales를, Json 경로 필드에는$.value.*를 입력합니다. - 기본적으로 각
FactSales레코드에는 19개의 필드가 포함되어 있지만 모두 필요하지는 않습니다. 따라서 쿼리 매개 변수를 통해 OData $select 쿼리 옵션을 적용하여 검색되는 필드를 제한합니다.매개 변수섹션의 오른쪽에 있는+아이콘을 클릭합니다.- 새로 추가된
매개 변수항목의매개 변수필드에$select를 입력합니다. - 동일한
매개 변수항목의값필드에DateKey, ChannelKey, SalesAmount를 입력합니다.
유효성 검사버튼을 클릭합니다.데이터베이스 필드섹션에 위에서 입력한[3개 항목]에 해당하는 텍스트가 표시되는지 확인합니다.변경 사항 저장버튼을 클릭합니다.
보고서 템플릿 저장
작성한 보고서 템플릿은 주 보고서와 하위 보고서를 작성하기 위한 시작 지점입니다. 따라서 이 템플릿을 다음 두 파일로 저장해 두면 편리합니다.
- 독립 실행형 보고서 디자이너에서 파일 메뉴를 연 다음 세로 막대에서
다른 이름으로 저장항목을 클릭하고 선택한 디렉터리에DrillThroughMainReport.rdlx-json이라는 이름으로 보고서를 저장합니다. - 동일한 작업을 반복하여 보고서 템플릿을 같은 디렉터리에
DrillThroughSubReport.rdlx-json으로 저장합니다.
확장하여 실행 중인 보고서 템플릿 저장 보기

하위 보고서 매개 변수 추가
주 보고서와 하위 보고서 간 드릴스루 링크에는 다음 두 가지 속성이 있습니다.
- 하위 보고서 이름
- 하위 보고서 매개 변수 값의 컬렉션
하위 보고서는 이러한 매개 변수 값을 수락하고 이에 따라 시각화된 데이터를 필터링합니다.
이 단계에서는 DrillThroughSubReport.rdlx-json 보고서에 표시되는 데이터를 필터링하는 매개 변수 2개를 추가합니다.
- 데이터 패널에서
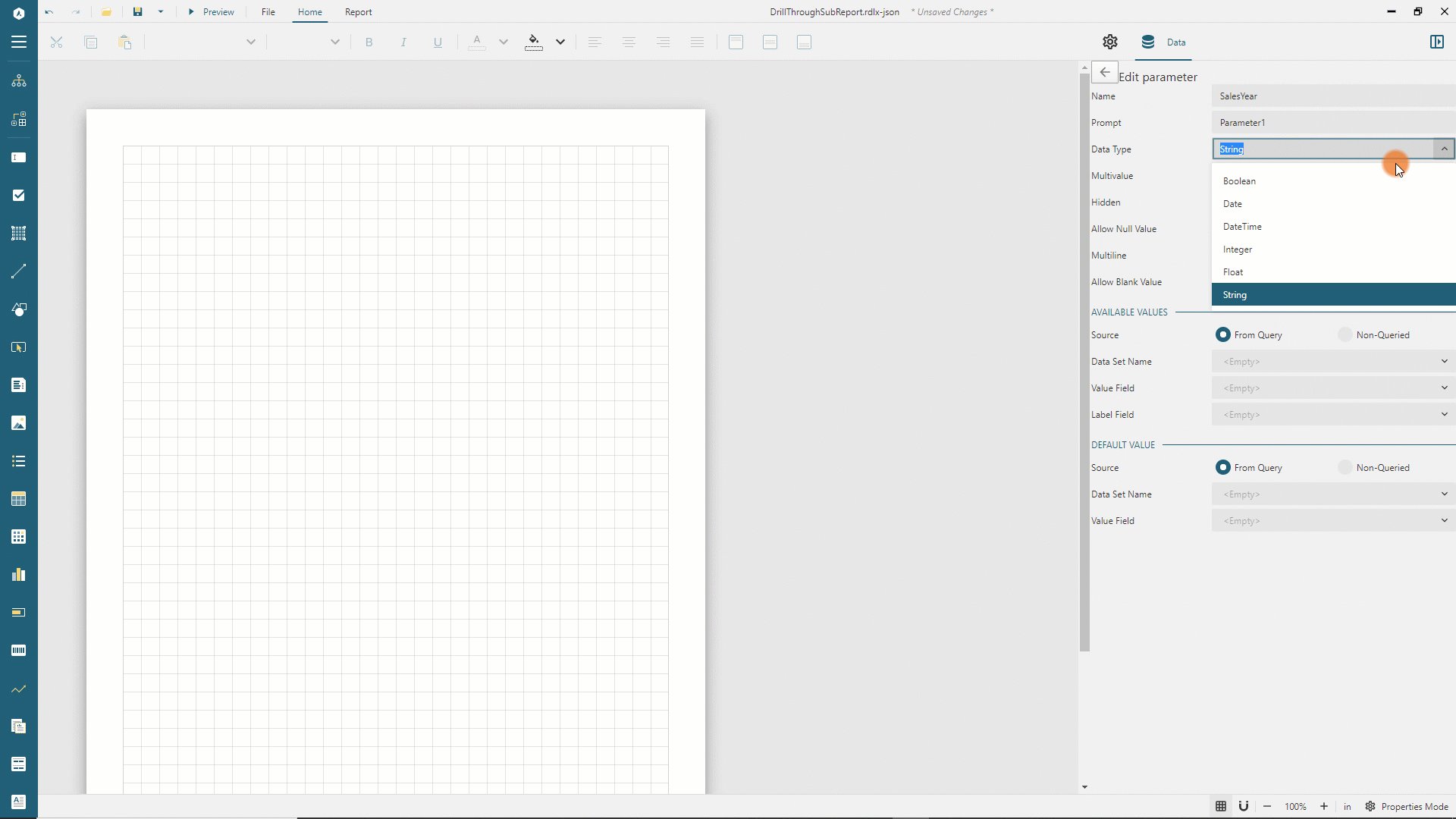
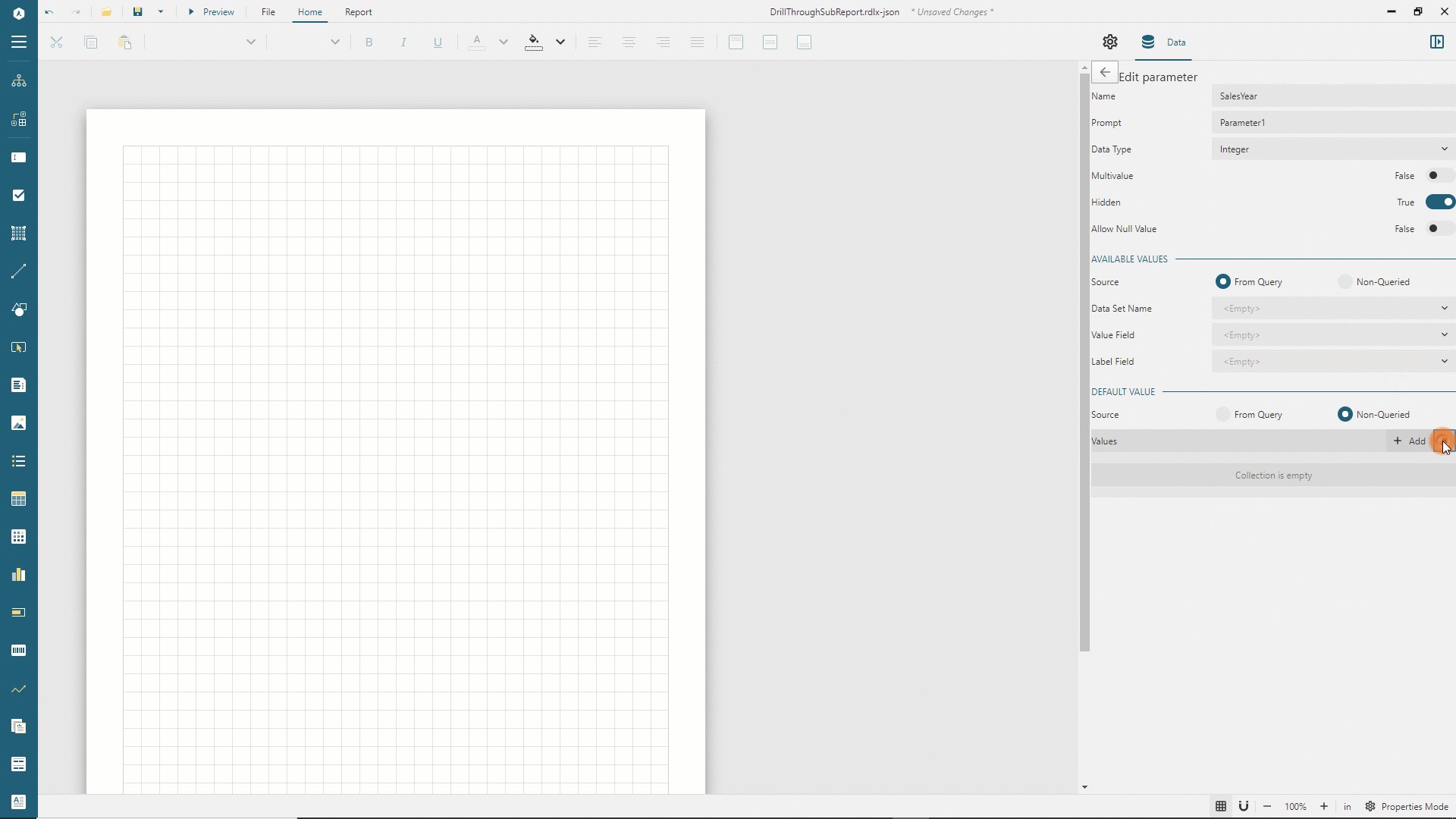
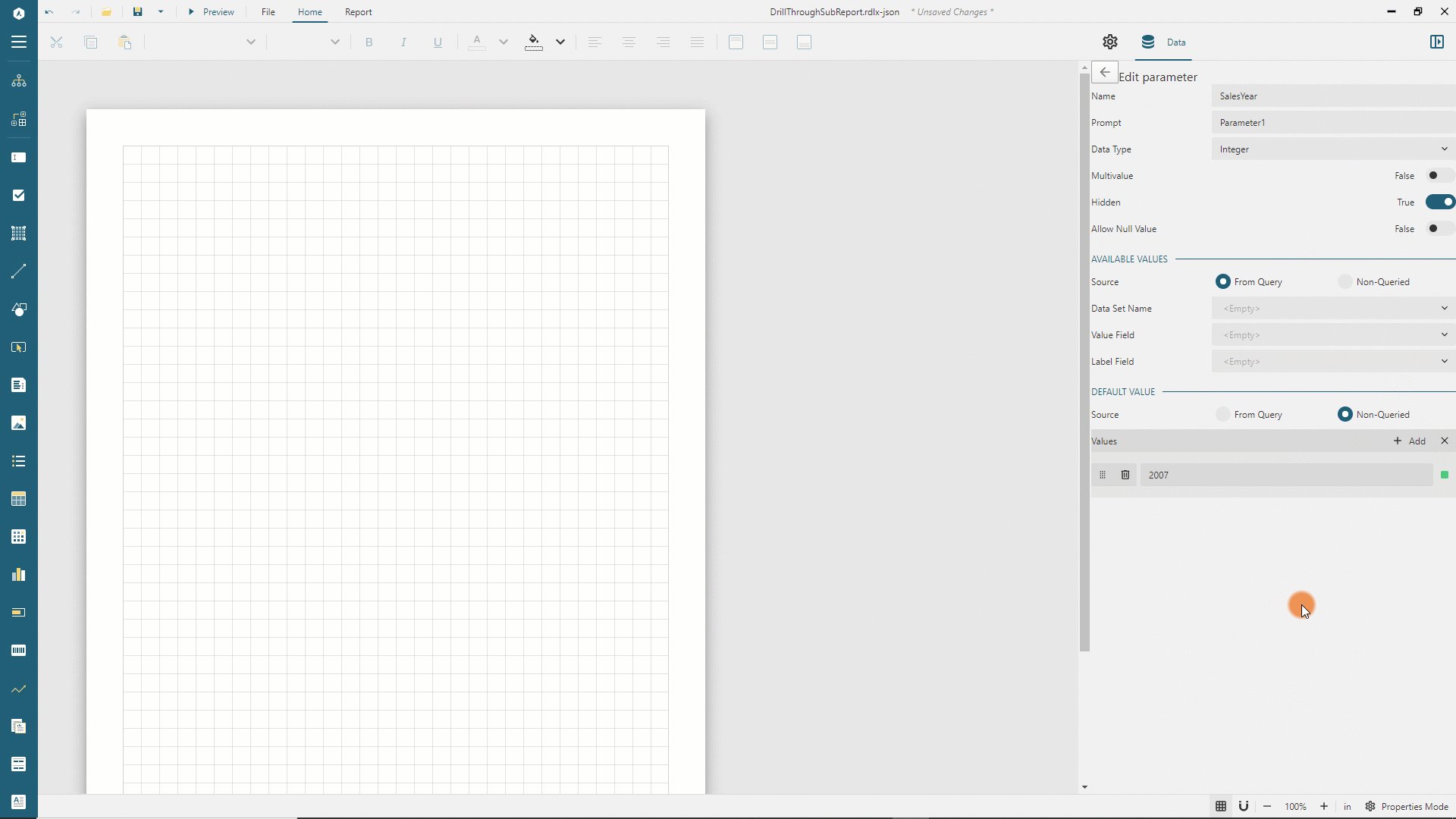
매개 변수섹션의+ 추가버튼을 클릭합니다. 이름필드에SalesYear를 입력합니다.데이터 유형드롭다운에서정수를 선택합니다.숨김스위치를 클릭하여 입력한 매개 변수가 보고서 구독자에게 표시되지 않도록 합니다.기본값섹션에서쿼리 안 됨탭을 선택하고값컬렉션을 확장한 다음항목 추가버튼을 클릭하고 새로 추가된 필드에2007을 입력합니다.
확장하여 실행 중인 SalesYear 매개 변수 추가 보기

동일한 방식으로 ChannelKey 매개 변수를 추가합니다.
매개 변수 편집헤더 근처에 있는왼쪽 화살표아이콘을 클릭합니다.- 데이터 패널에서 매개 변수 섹션의
+ 추가버튼을 클릭합니다. 이름필드에ChannelKey를 입력합니다.데이터 유형드롭다운에서정수를 선택합니다.숨김스위치를 클릭하여 입력한 매개 변수가 보고서 구독자에게 표시되지 않도록 합니다.기본값섹션에서쿼리 안 됨탭을 선택하고값컬렉션을 확장한 다음항목 추가버튼을 클릭하고 새로 추가된 필드에2를 입력합니다.
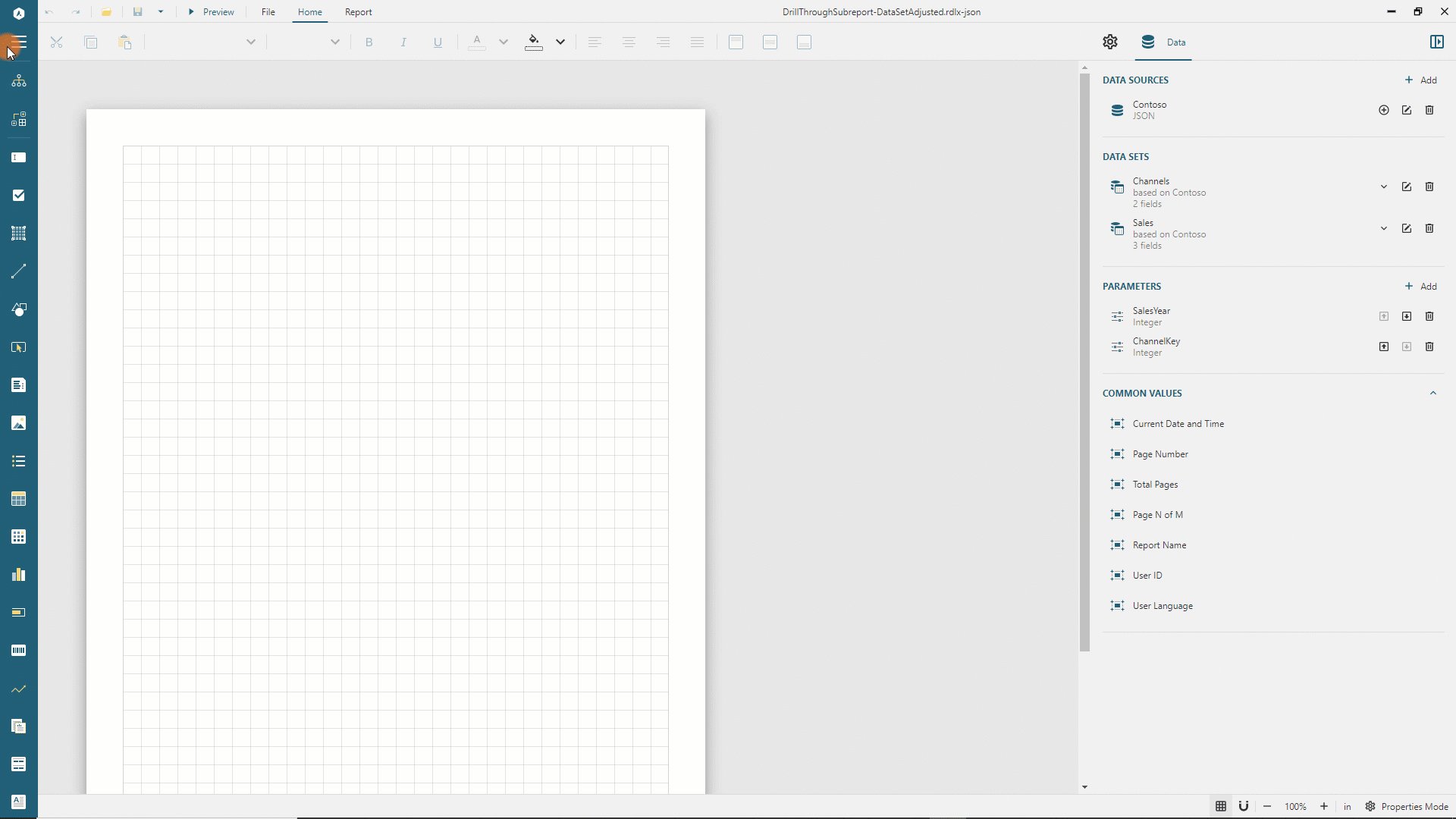
하위 보고서 데이터 집합 수정
DrillThroughSubReport.rdlx-json에는 지정된 판매 연도 및 채널에 대한 월별 판매 데이터가 표시되어야 합니다. 따라서 쿼리 매개 변수에서 $filter 옵션을 추가하여 Sales 데이터 집합을 수정해야 합니다.
매개 변수 편집헤더 근처에 있는왼쪽 화살표아이콘을 클릭합니다.- 데이터 패널에서
판매근처에 있는연필모양 아이콘을 클릭합니다. 매개 변수섹션의 오른쪽에 있는+아이콘을 클릭합니다.- 새로 추가된
매개 변수항목의매개 변수필드에$filter를 입력합니다 - 동일한
매개 변수항목의값필드에ChannelKey+eq+{@ChannelKey}+and+Year(DateKey)+eq+{@SalesYear}를 입력합니다. 유효성 검사버튼을 클릭합니다.- 나타나는 매개 변수 프롬프트에서
@ChannelKey필드에는2,@SalesYear필드에는2007을 입력하고저장 후 실행버튼을 클릭합니다. 데이터베이스 필드섹션에 위에서 입력한[3개 항목]에 해당하는 텍스트가 표시되는지 확인합니다.
꺾은선형 차트 추가
월별 판매 데이터를 표시하기 위해 꺾은선형 차트를 사용합니다.
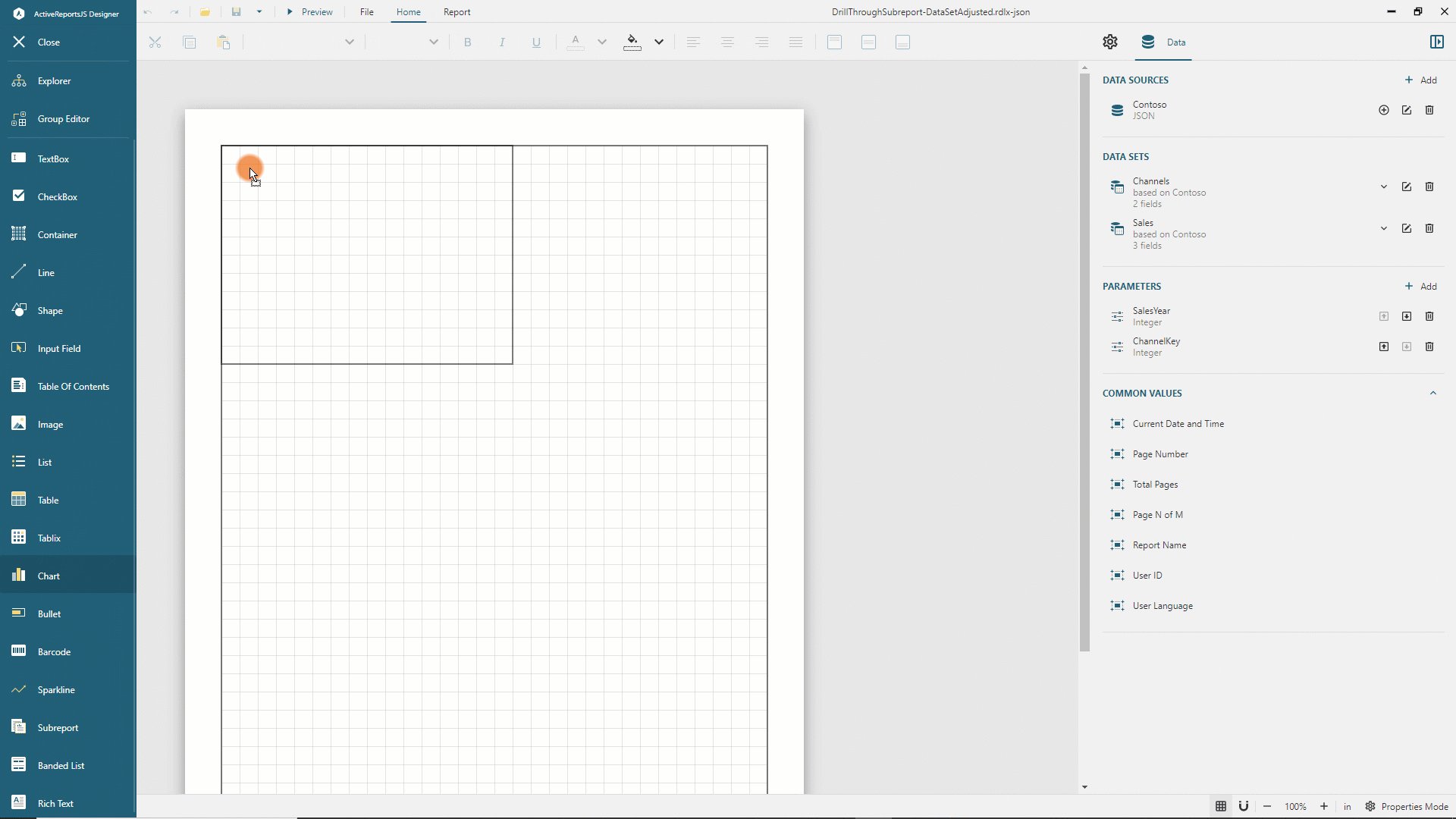
- 도구 모음 왼쪽에 있는
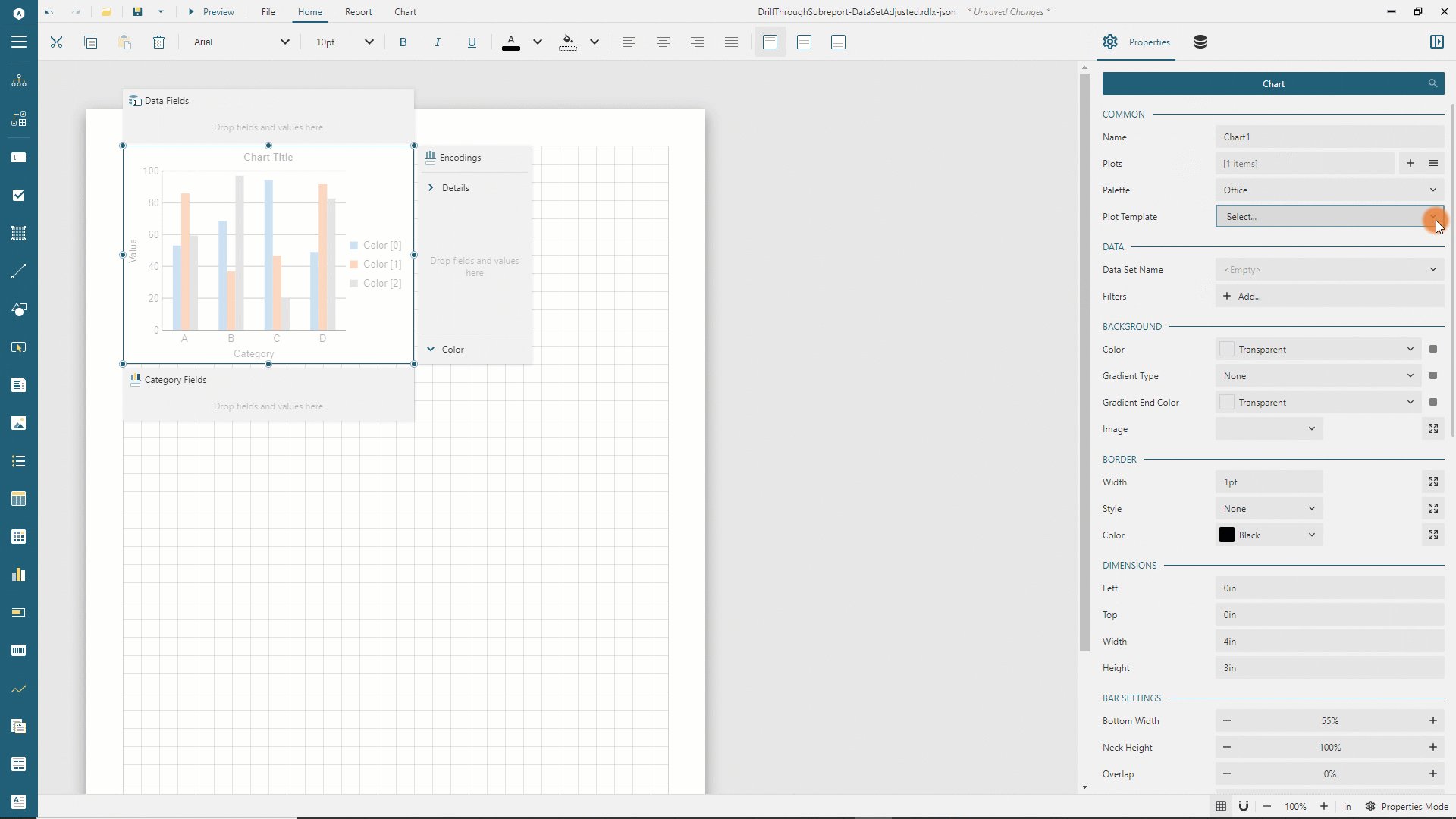
햄버거메뉴를 사용하여 도구 상자를 확장합니다. 차트항목을 도구 상자에서 보고서 페이지 영역의 왼쪽 위로 끌어 놓습니다.- 속성 검사자에서 속성 패널로 전환합니다.
도표 템플릿드롭다운 메뉴에서꺾은선형항목을 선택합니다. 속성 패널에 차트 도표의 속성이 자동으로 표시됩니다.
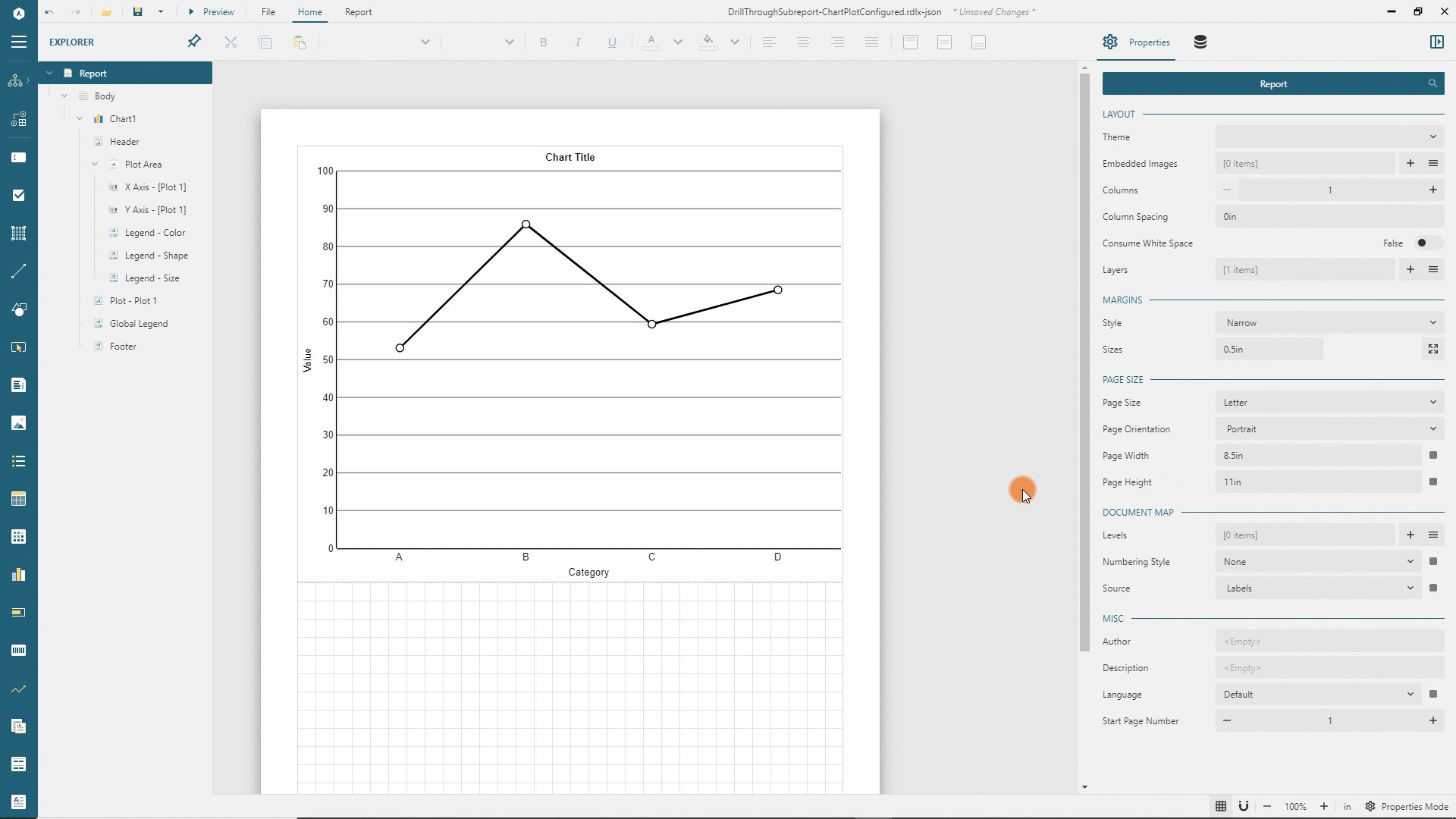
확장하여 실행 중인 꺽은선형 차트 추가 보기

꺾은선형 차트 도표 구성
도표 속성은 차트 내 실제 데이터의 시각화를 정의합니다. 다음 단계에 따라 꺾은선형 차트 도표를 구성하십시오.
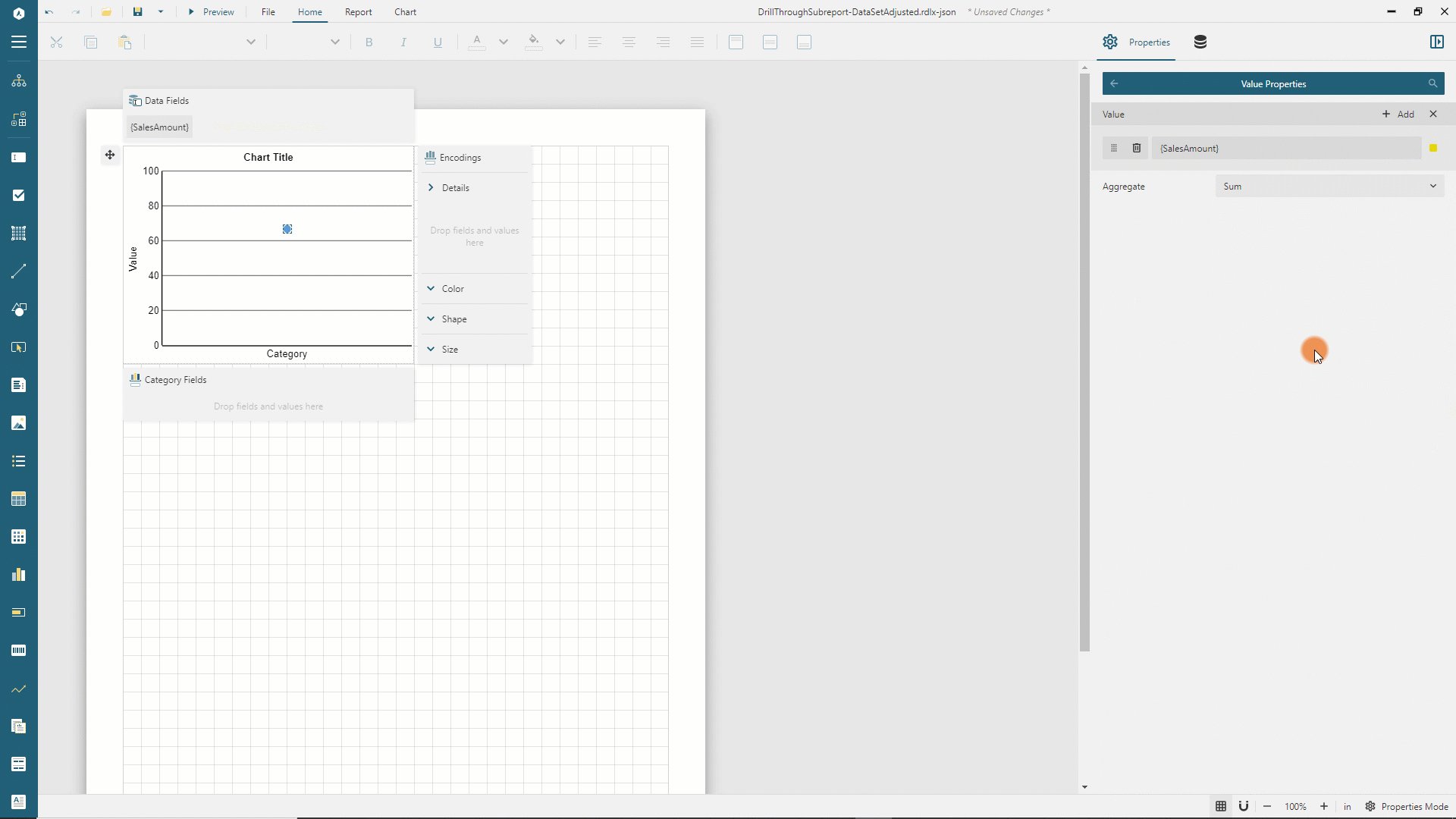
- 속성 패널에서 오른쪽에 있는
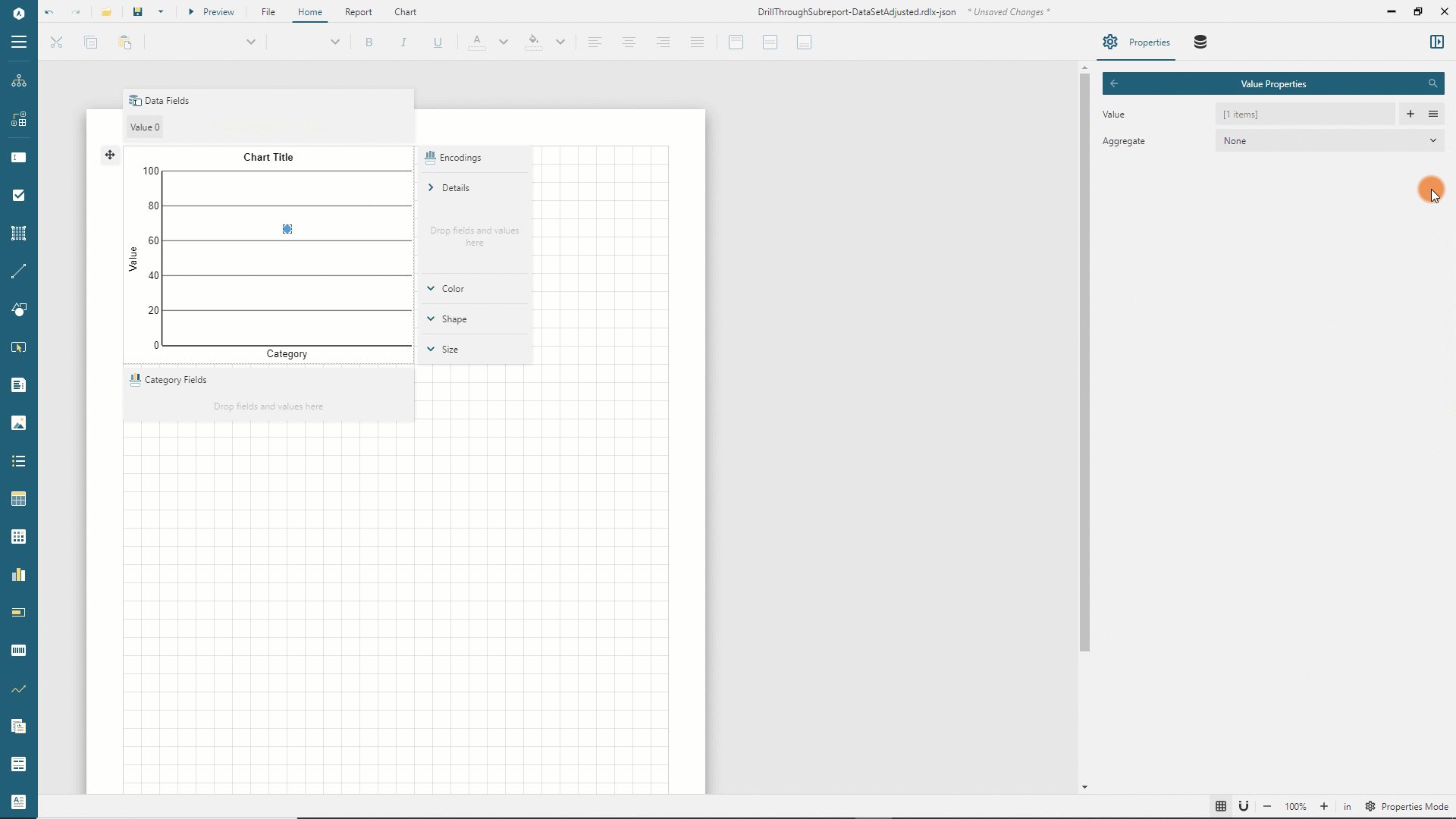
목록아이콘을 사용하여값편집기를 확장합니다. 항목 추가버튼을 클릭하고 오른쪽에 있는톱니 모양아이콘을 사용하여 새로 추가된 값 편집기를 엽니다.- 오른쪽에 있는
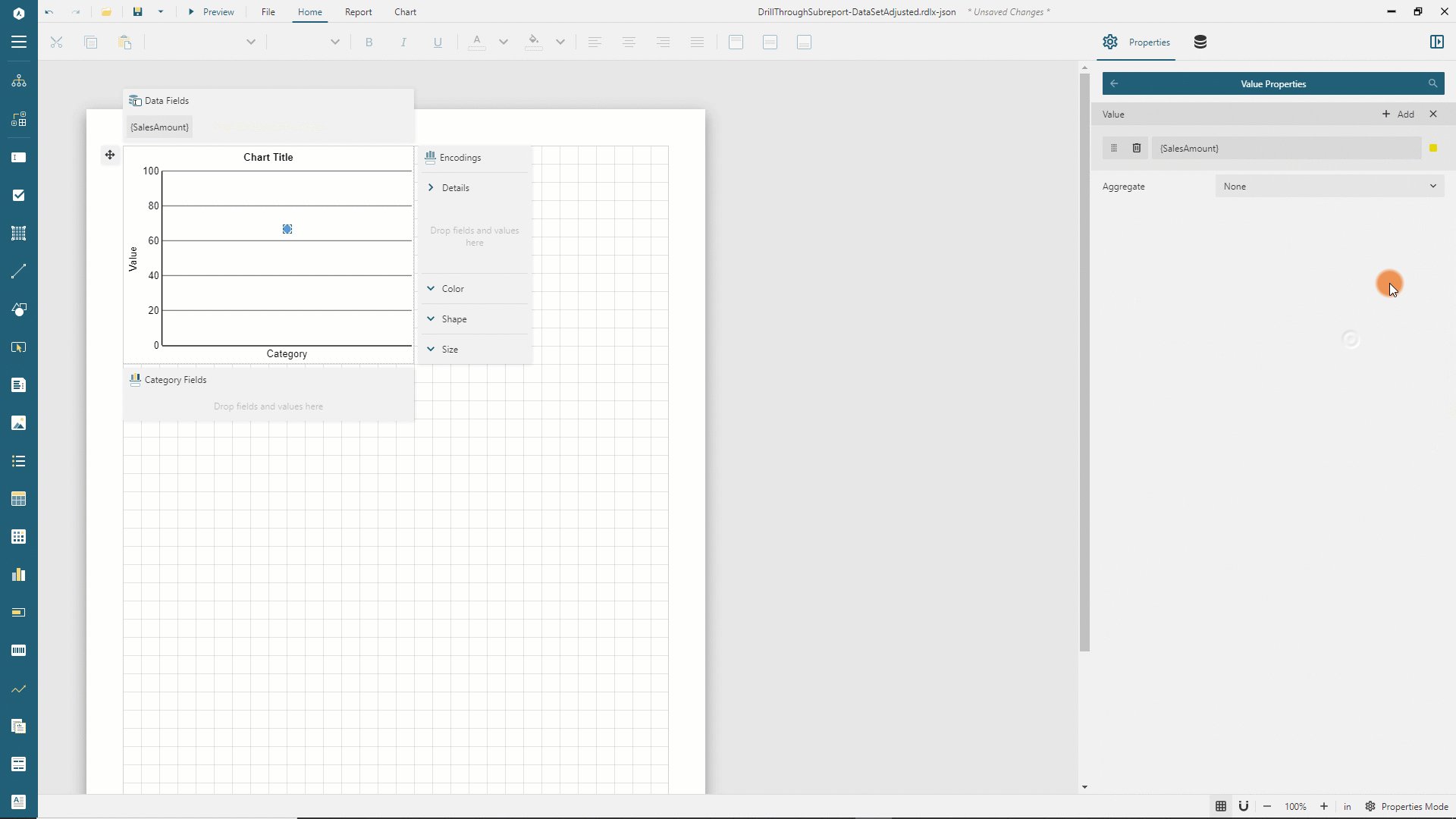
목록아이콘을 사용하여값목록을 확장합니다. - 기본값의 오른쪽에 있는 회색 상자를 클릭하고 드롭다운 메뉴에서
SalesAmount요소를 선택합니다. 집계드롭다운에서합계를 선택합니다.
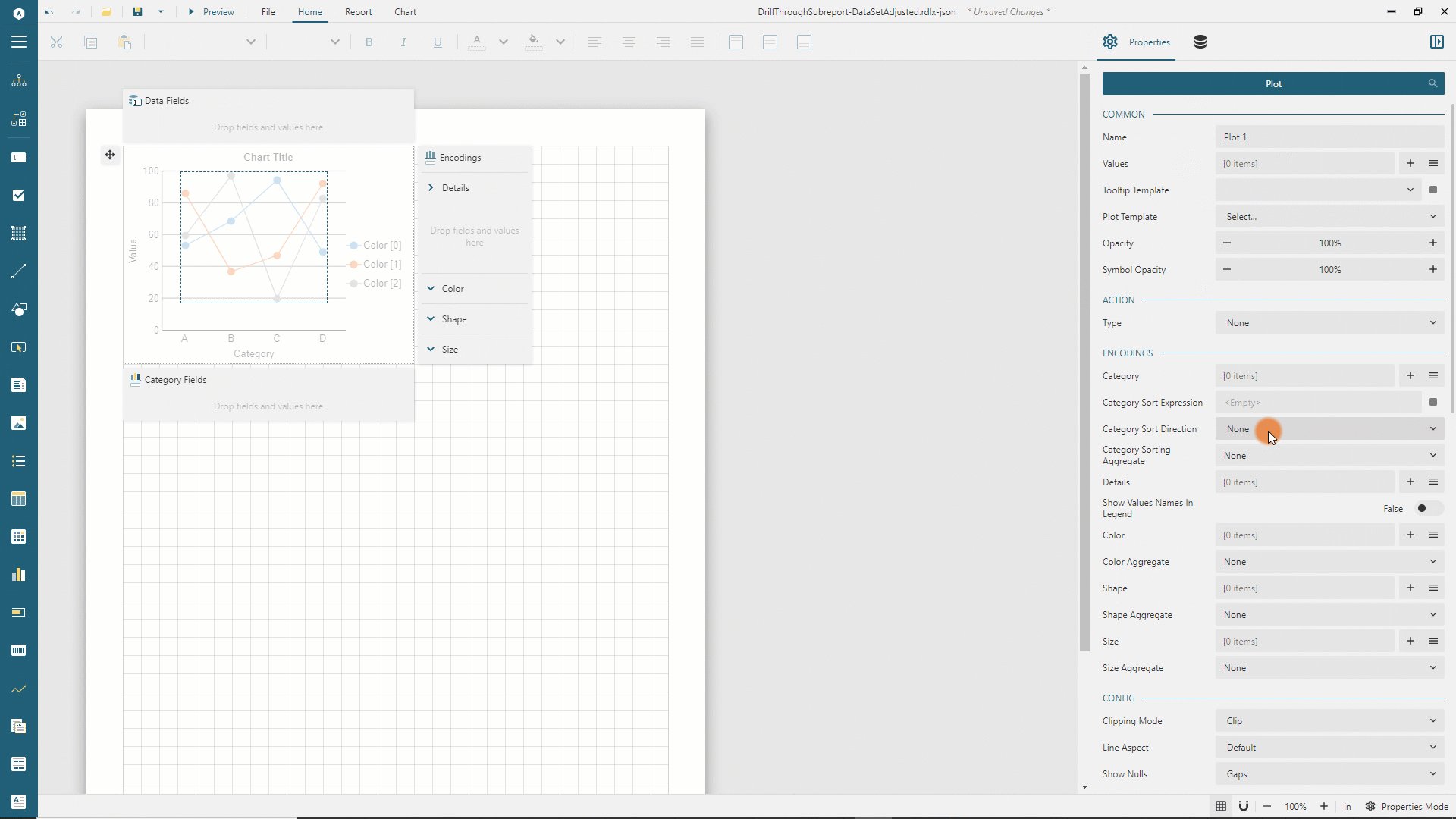
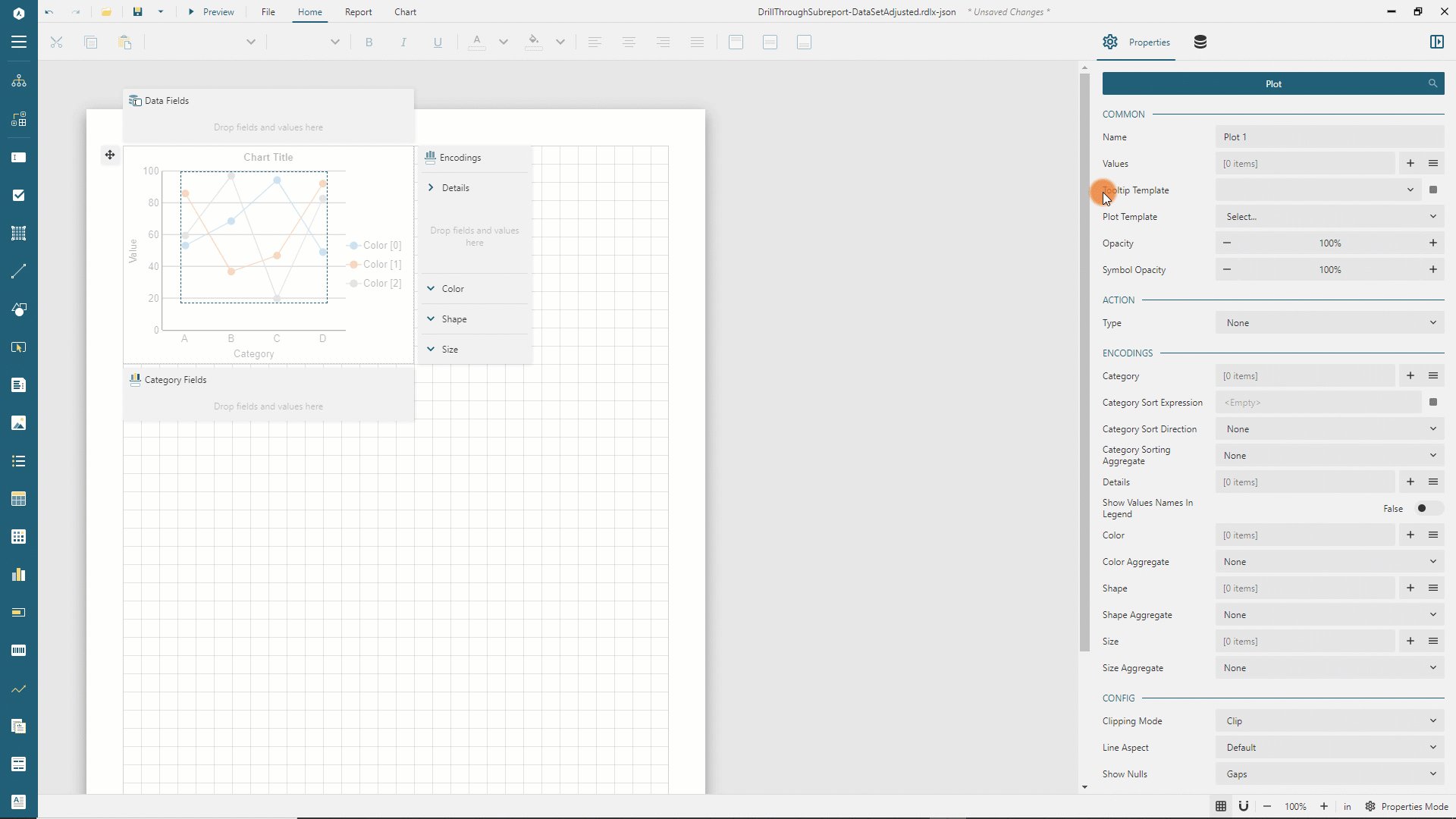
확장하여 실행 중인 도표 값 구성 보기

같은 방식으로 도표 범주를 구성합니다.
값 속성헤더 근처에 있는왼쪽 화살표아이콘을 사용하여 도표 속성으로 되돌아갑니다.- 오른쪽에 있는
목록아이콘을 사용하여인코딩섹션에서범주편집기를 확장합니다. - 기본 범주 필드에
{MonthName(Month(DateKey))}를 입력합니다. 범주 정렬 식필드에{Month(DateKey)}를 입력합니다.범주 정렬 방향드롭다운에서오름차순을 선택합니다.
따라서 도표에 많은 DateKey 값에서 추출한 각 월에 대한 판매 금액 합계가 표시됩니다. 월은 1월부터 12월까지 자연스러운 순서대로 나타납니다.
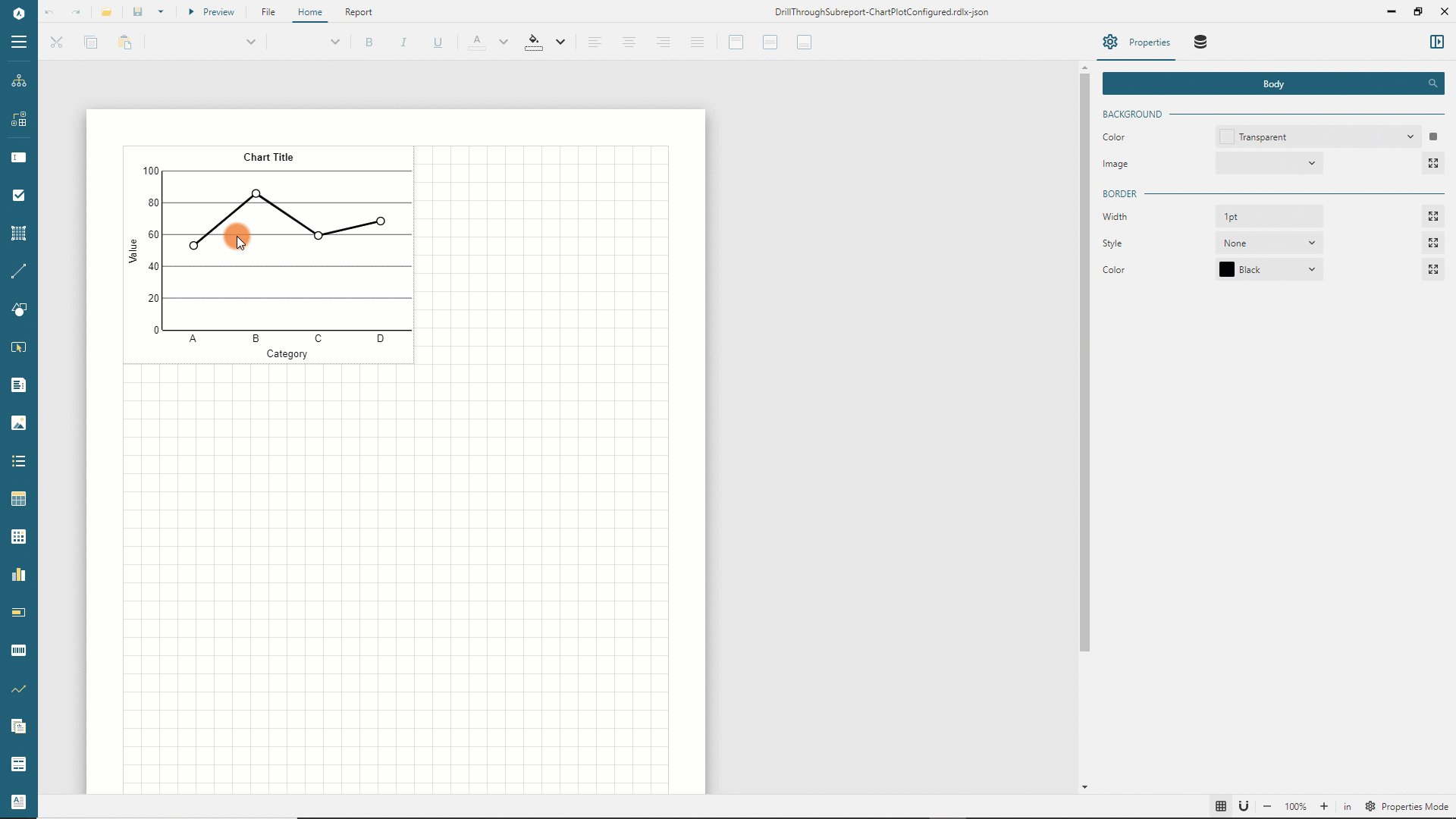
다음으로 선 모양을 구성합니다.
스타일섹션까지 아래로 스크롤하고선 색을검은색으로,선 두께를2pt로 설정합니다.기호섹션에서기호 셰이프속성에 대해점선을,배경색속성에 대해흰색을,스타일속성에 대해단색을 선택합니다.
이제 보고서 출력을 미리 보고 방금 구성한 도표에서 선과 연결된 점을 사용하여 월별 판매가 어떻게 표시되는지 확인할 수 있습니다.
꺾은선형 차트 모양 구성
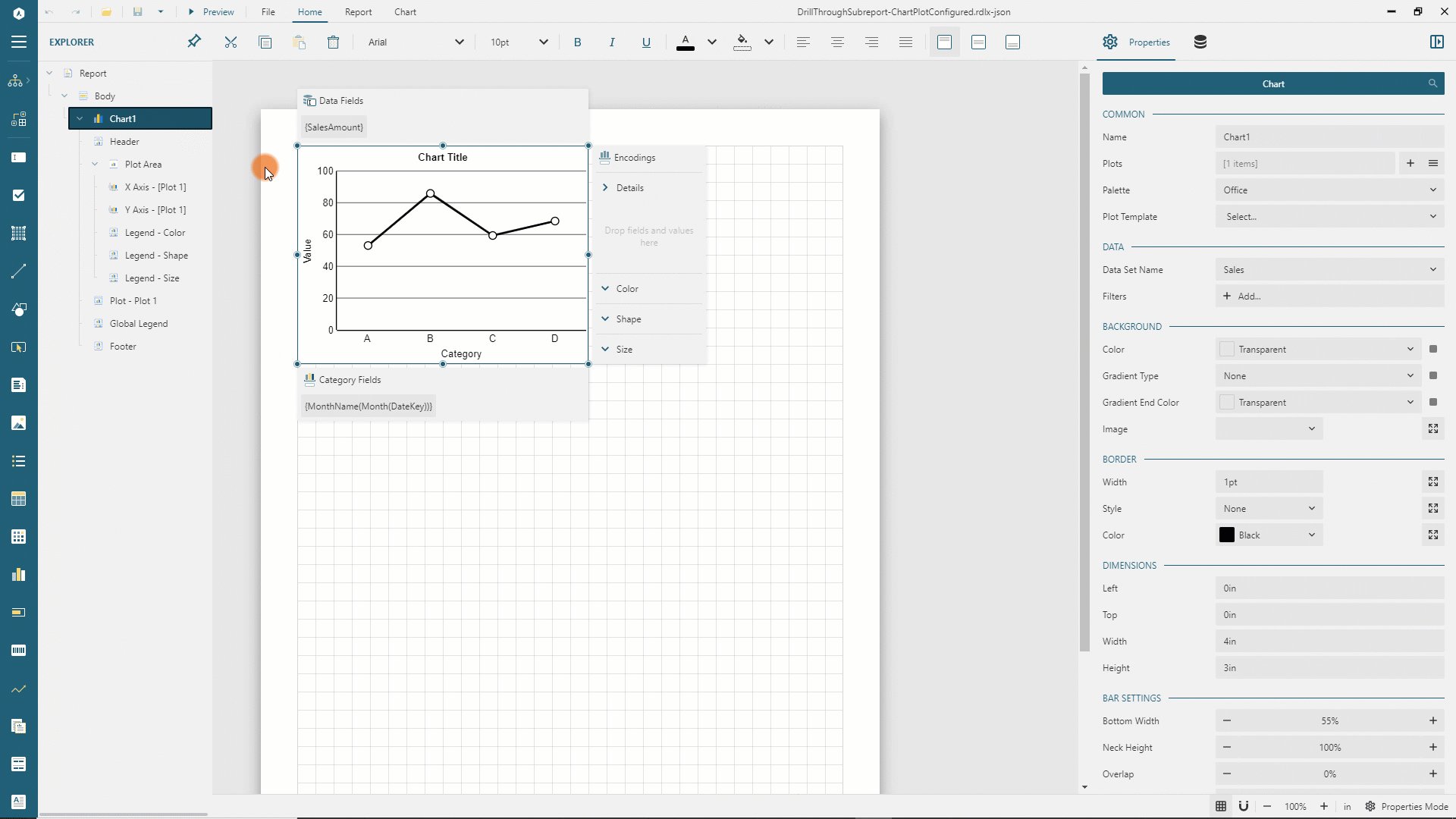
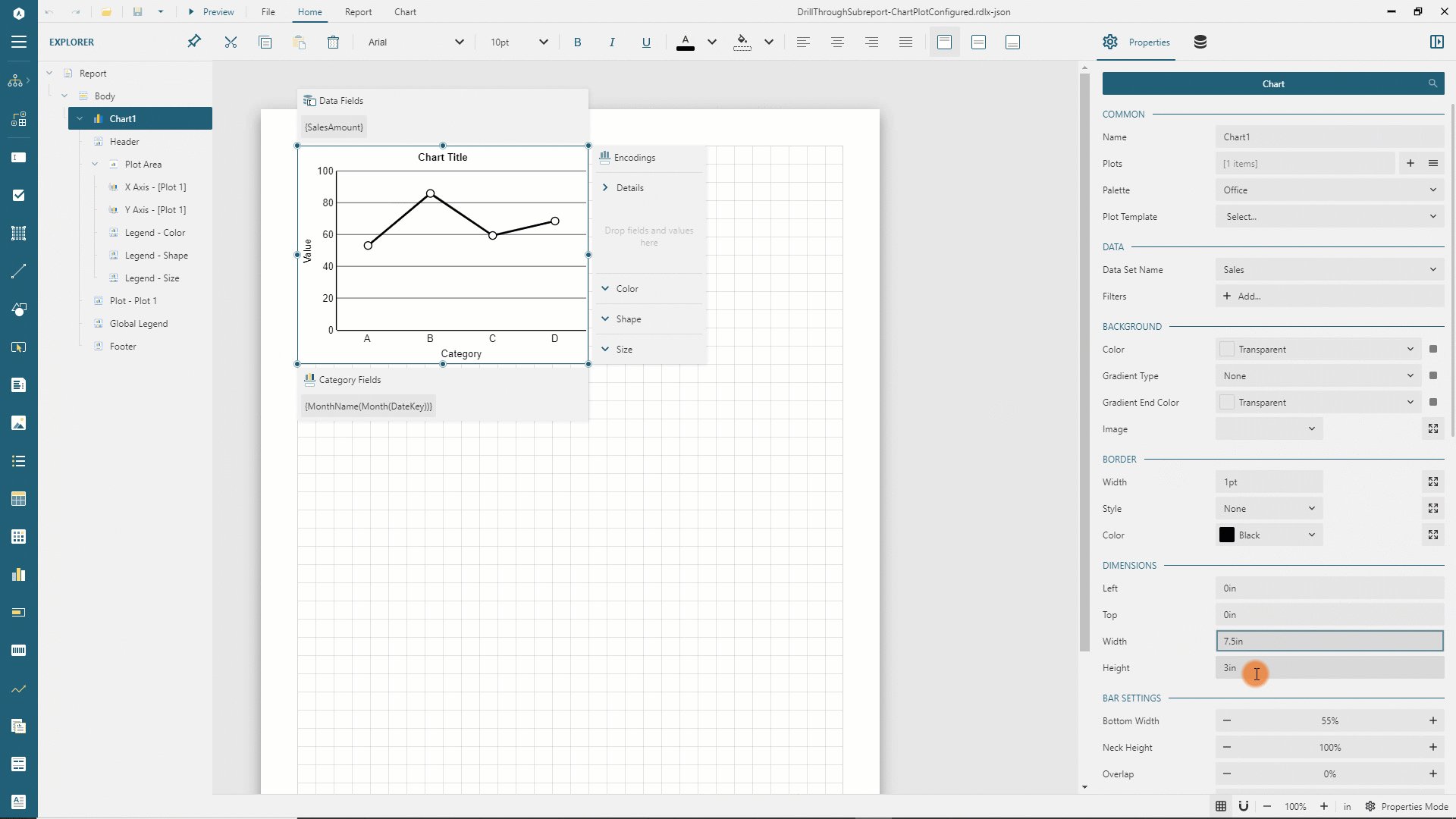
보고서 탐색기에서는 편리한 방법으로 보고서의 여러 부분을 탐색하고 수정을 위해 보고서 속성을 로드할 수 있습니다. 도구 상자에서 탐색기 아이콘을 클릭하고 탐색기 패널을 고정합니다. 보고서 계층 구조를 볼 수 있는데, 노드를 선택하면 속성 패널에 해당 속성이 나타납니다. 차트 항목을 클릭하고 속성 패널에서 너비 속성을 7.5in로, 높이 속성을 6in로 설정합니다.
확장하여 실행 중인 차트 차원 설정 보기

비슷한 방식으로, 아래 표에 따라 X 축 - [도표 1] 및 Y 축 - [도표 1] 차트 하위 항목의 속성을 설정합니다. 이러한 속성에 대한 자세한 내용은 차트 축 문서를 참조하십시오.
X 축 - [도표 1]
| 속성 | 값 |
|---|---|
| 제목 | 빈 문자열(기본값 재설정) |
| 선 표시 | False |
| 레이블 색 | #1a1a1a |
| 레이블 각도 | -45 |
| 주 눈금선/눈금선 표시 | True |
| 주 눈금선/두께 | 0.25pt |
| 주 눈금선/색 | #ccc |
Y 축 - [도표 1]
| 속성 | 값 |
|---|---|
| 제목 | 빈 문자열(기본값 재설정) |
| 선 표시 | False |
| 레이블 색 | #1a1a1a |
| 레이블 형식 | c2(드롭다운에서 통화 선택) |
| 주 눈금선/눈금선 표시 | True |
| 주 눈금선/두께 | 0.25pt |
| 주 눈금선/색 | 옅은 회색 |
| 주 눈금선/주 간격 | 20000 |
차트는 디자인 타임에서 왜곡된 것처럼 보일 수 있는데, 출력되는 보고서를 미리 보고 정확하게 표시되는지 확인할 수 있습니다.
꺾은선형 차트 헤더 구성
차트 헤더에는 데이터의 판매 채널 및 연도에 대한 정보가 표시되어야 합니다. 이러한 값은 보고서 매개 변수 값으로 사용할 수 있으므로, Monthly {@ChannelKey} Sales in {@SalesYear} 식을 사용할 수 있으며, ChannelKey는 정수 값이고 실제 판매 채널 이름을 표시하려고 합니다. Lookup 함수를 사용하여 키로 채널 이름을 확인합니다.
- 보고서 탐색기에서
Chart1 -> 헤더항목을 클릭합니다. 캡션속성을Monthly {Lookup(@ChannelKey, ChannelKey, ChannelName, "Channels")} Sales in {@SalesYear}식으로 설정합니다.Lookup함수는 첫 번째 인수의 값(ChannelKey매개 변수 값)을 가져오고,Channels데이터 집합에서ChannelKey가 동일한 행을 찾아 해당하는ChannelName을 반환합니다.- 또한 차트 헤더의
텍스트 색을#3da7a8로,글꼴 크기를22pt로,글꼴 두께를굵게로 설정합니다.
보고서 출력을 미리 보고 차트 헤더에 2007년의 월별 온라인 판매가 표시되는지 확인할 수 있습니다.
드릴스루 하위 보고서 구성을 마쳤습니다. 보고서 디자인으로 돌아가 독립 실행형 보고서 디자이너의 저장 버튼을 사용하여 진행 상황을 저장합니다.
다음으로, 파일 메뉴의 열기 버튼을 사용하여 이전에 저장한 DrillThroughMainReport.rdlx-json을 엽니다.
누적 세로 막대형 차트 추가 및 해당 차트의 도표, 모양, 헤더 구성
드릴다운 탐색의 주 보고서에서는 누적 세로 막대형 차트를 사용하여 연간 판매 데이터를 표시합니다.
- 도구 모음 왼쪽에 있는
햄버거메뉴를 사용하여 도구 상자를 확장합니다. 차트항목을 도구 상자에서 보고서 페이지 영역의 왼쪽 위로 끌어 놓습니다.- 속성 검사자에서 속성 패널로 전환합니다.
도표 템플릿드롭다운 메뉴에서누적 세로 막대형을 선택합니다. 속성 패널에 차트 도표 속성이 자동으로 표시됩니다.- 속성 패널에서 오른쪽에 있는
목록아이콘을 사용하여값편집기를 확장합니다. 항목 추가버튼을 클릭하고 오른쪽에 있는톱니 모양아이콘을 사용하여 새로 추가된 값 편집기를 엽니다.- 오른쪽에 있는
목록아이콘을 사용하여값목록을 확장합니다. - 기본값의 오른쪽에 있는 회색 상자를 클릭하고 드롭다운 메뉴에서
SalesAmount요소를 선택합니다. 집계드롭다운에서합계를 선택합니다.값 속성헤더 근처에 있는왼쪽 화살표아이콘을 사용하여 도표 속성으로 되돌아갑니다.- 오른쪽에 있는
목록아이콘을 사용하여인코딩섹션에서범주편집기를 확장합니다. - 기본 범주 필드에
{Year(DateKey)}를 입력합니다. 범주 정렬 식필드에{Year(DateKey)}를 입력합니다.범주 정렬 방향드롭다운에서오름차순을 선택합니다.
위의 꺾은선형 차트 모양 구성 섹션에서 설명한 것처럼 보고서 탐색기를 사용하여 Chart1 항목에 대해 다음 속성을 설정합니다.
| 속성 | 값 |
|---|---|
| 너비 | 7.5in |
| 높이 | 7.5in |
X 축 - [도표 1] 항목의 경우:
| 속성 | 값 |
|---|---|
| 제목 | 빈 문자열(기본값 재설정) |
| 선 표시 | False |
Y 축 - [도표 1] 항목의 경우:
| 속성 | 값 |
|---|---|
| 제목 | 빈 문자열(기본값 재설정) |
| 선 표시 | False |
| 레이블 색 | #3c3c3c |
| 레이블 형식 | c2(드롭다운에서 통화 선택) |
| 주 눈금선/눈금선 표시 | True |
| 주 눈금선/두께 | 0.25pt |
| 주 눈금선/스타일 | 파선 |
| 주 눈금선/색 | #ccc |
| 주 눈금선/주 간격 | 50000 |
헤더 항목의 경우:
| 속성 | 값 |
|---|---|
| 캡션 | 채널별 연간 판매 |
| 글꼴 크기 | 20pt |
| 글꼴 두께 | 굵게 |
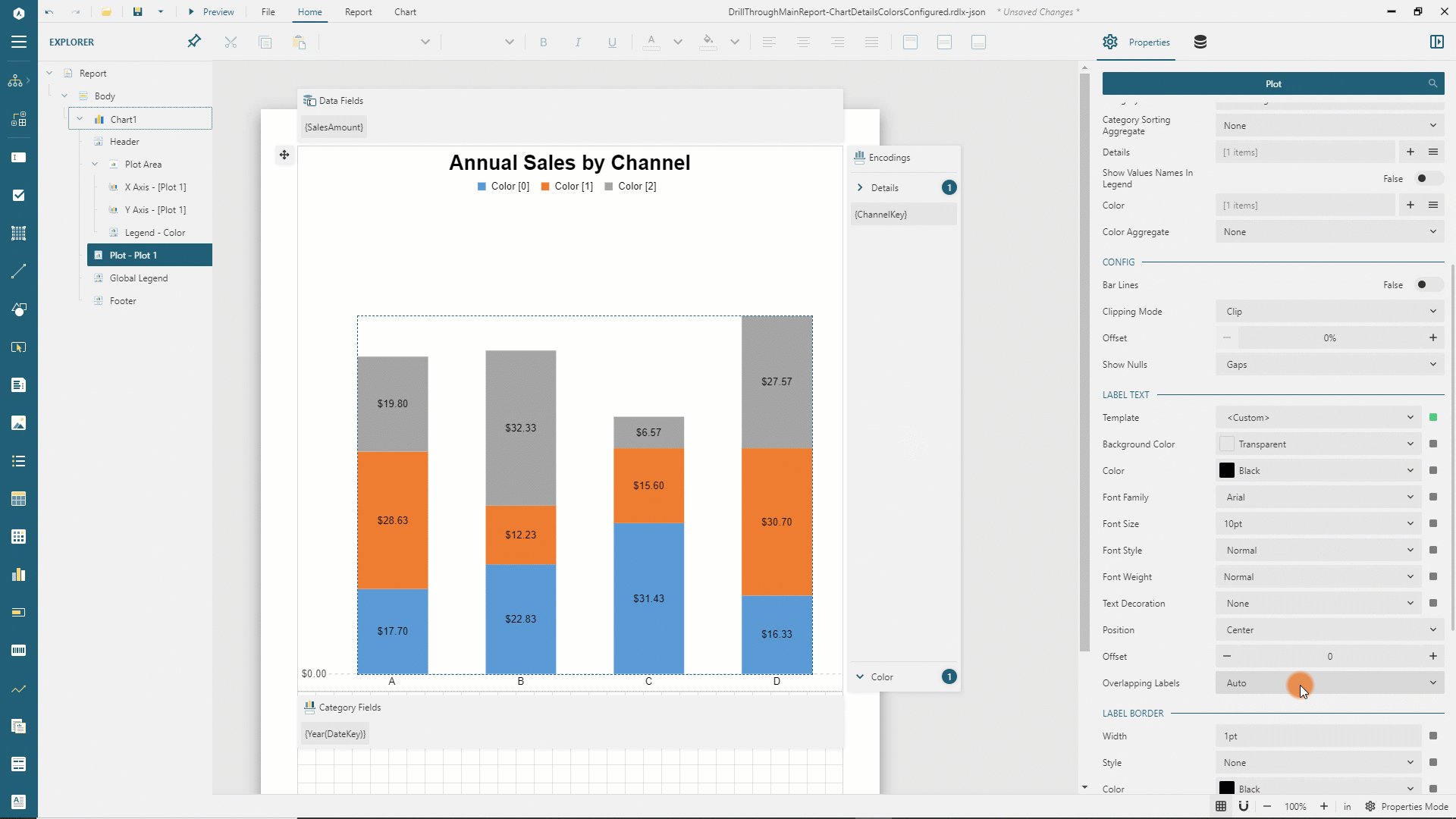
누적 세로 막대형 차트 세부 정보 구성
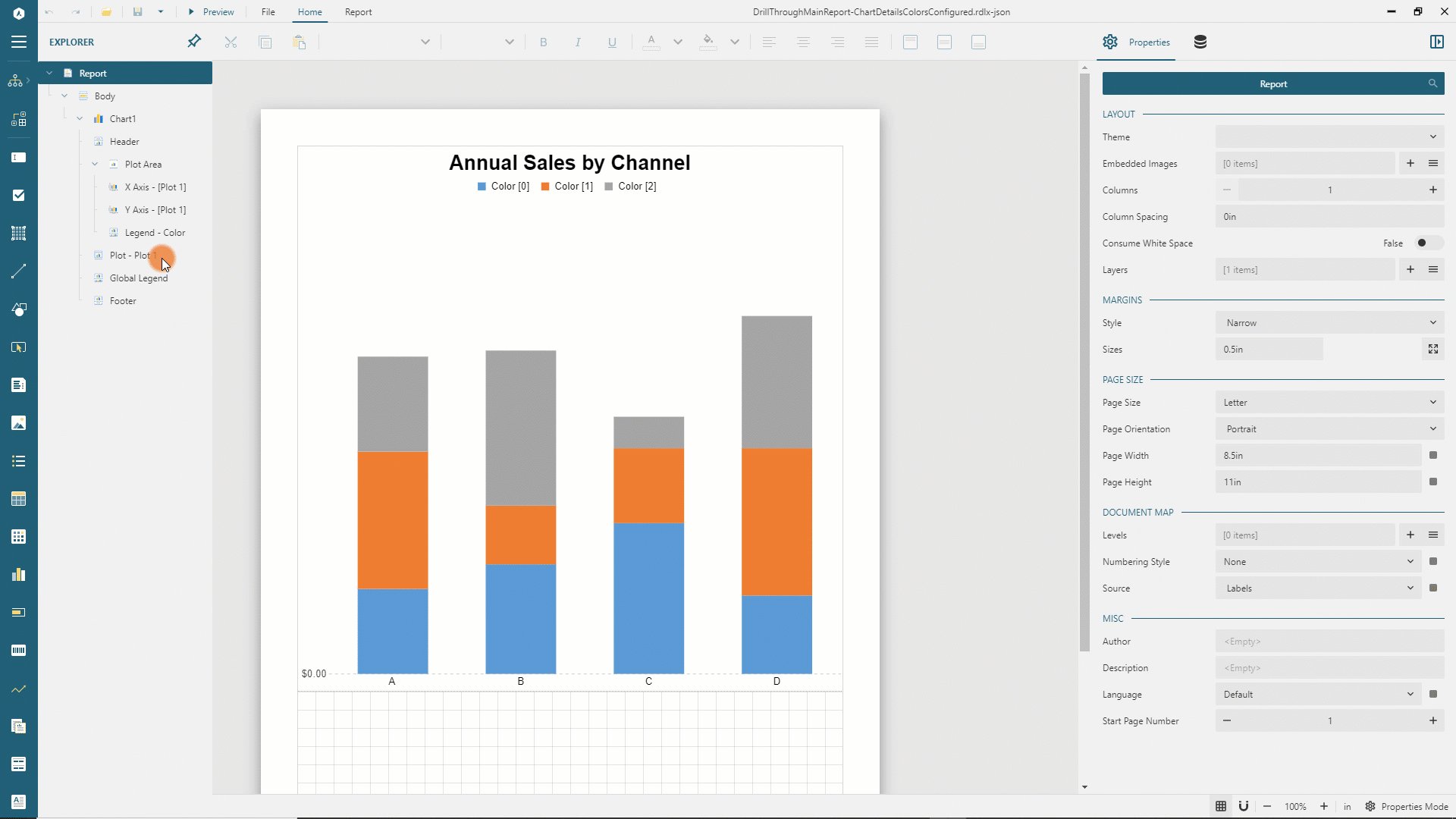
이제 보고서 출력을 미리 보고 매년 판매 합계가 표시된 것을 확인할 수 있지만, 판매 채널 간에 각 열을 분할하고 범례를 표시해야 합니다. 이 작업을 위해 세부 정보 인코딩, 색 인코딩, 범례 구성을 사용합니다.
- 보고서 디자인으로 돌아가 보고서 탐색기에서
도표항목을 선택합니다. - 오른쪽에 있는
목록아이콘을 사용하여인코딩섹션에서세부 정보편집기를 확장합니다. 항목 추가버튼을 클릭하고 오른쪽에 있는톱니 모양아이콘을 사용하여 새로 추가된 값 편집기를 엽니다.- 오른쪽에 있는
목록아이콘을 사용하여값목록을 확장합니다. - 기본값의 오른쪽에 있는 회색 상자를 클릭하고 드롭다운 메뉴에서
ChannelKey요소를 선택합니다. 세부 정보 속성헤더 근처에 있는왼쪽 화살표아이콘을 사용하여 도표 속성으로 되돌아갑니다.- 오른쪽에 있는
목록아이콘을 사용하여인코딩섹션에서색편집기를 확장합니다. 항목 추가버튼을 클릭하고 새로 추가된 항목 필드에{Lookup(ChannelKey, ChannelKey, ChannelName, "Channels")}를 입력합니다. 이와 같이Lookup함수를 사용하는 것은 앞에서 설명한 꺾은선형 차트 헤더에 대해 사용하는 것과 유사합니다.- 보고서 탐색기에서
범례 - 색항목을 선택합니다. 레이아웃섹션에서방향속성을가로로,위치속성을위쪽으로 설정합니다.
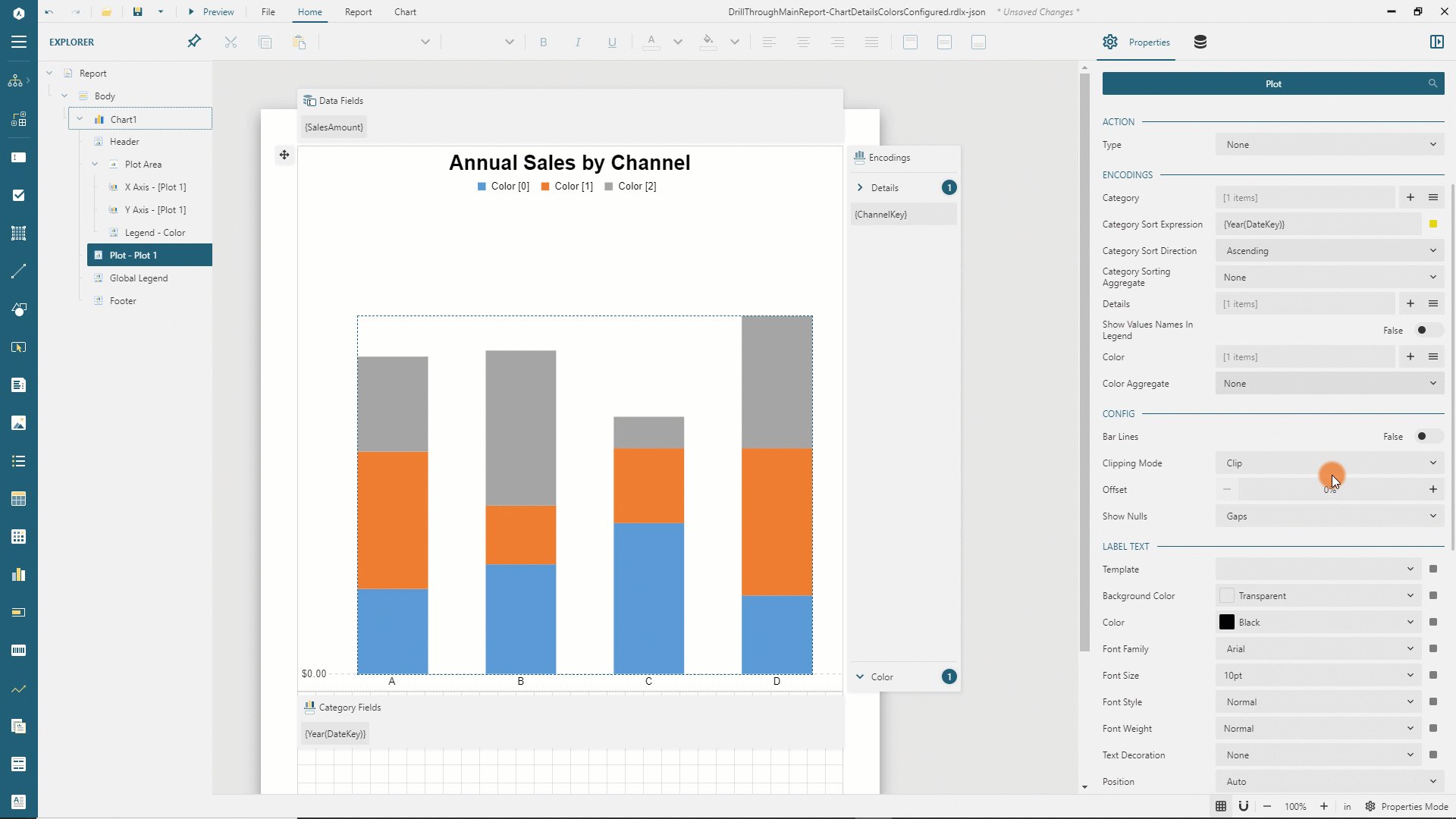
도표 레이블 및 도구 설명 표시
이제 보고서 출력을 미리 보고 각 열이 판매 채널에 해당하는 컬러 부분 4개로 분할된 것을 확인할 수 있습니다. 범례를 보면 색과 채널 이름을 연결할 수 있습니다. 데이터 시각화를 개선하기 위해 도표 레이블과 도구 설명 모양을 구성합니다.
- 보고서 디자인으로 돌아가 보고서 탐색기에서
도표항목을 선택합니다. 공통섹션의도구 설명 템플릿드롭다운에서색 필드 값항목을 선택합니다.- 속성 패널의
레이블 텍스트섹션에서템플릿편집기 오른쪽에 있는 회색 상자를 클릭하고식...항목을 선택합니다. 식 편집기가 나타납니다. 식 텍스트 영역에{valueField.value:C2}를 입력하고저장버튼을 클릭합니다. 레이블 텍스트/위치속성을가운데로 설정합니다.
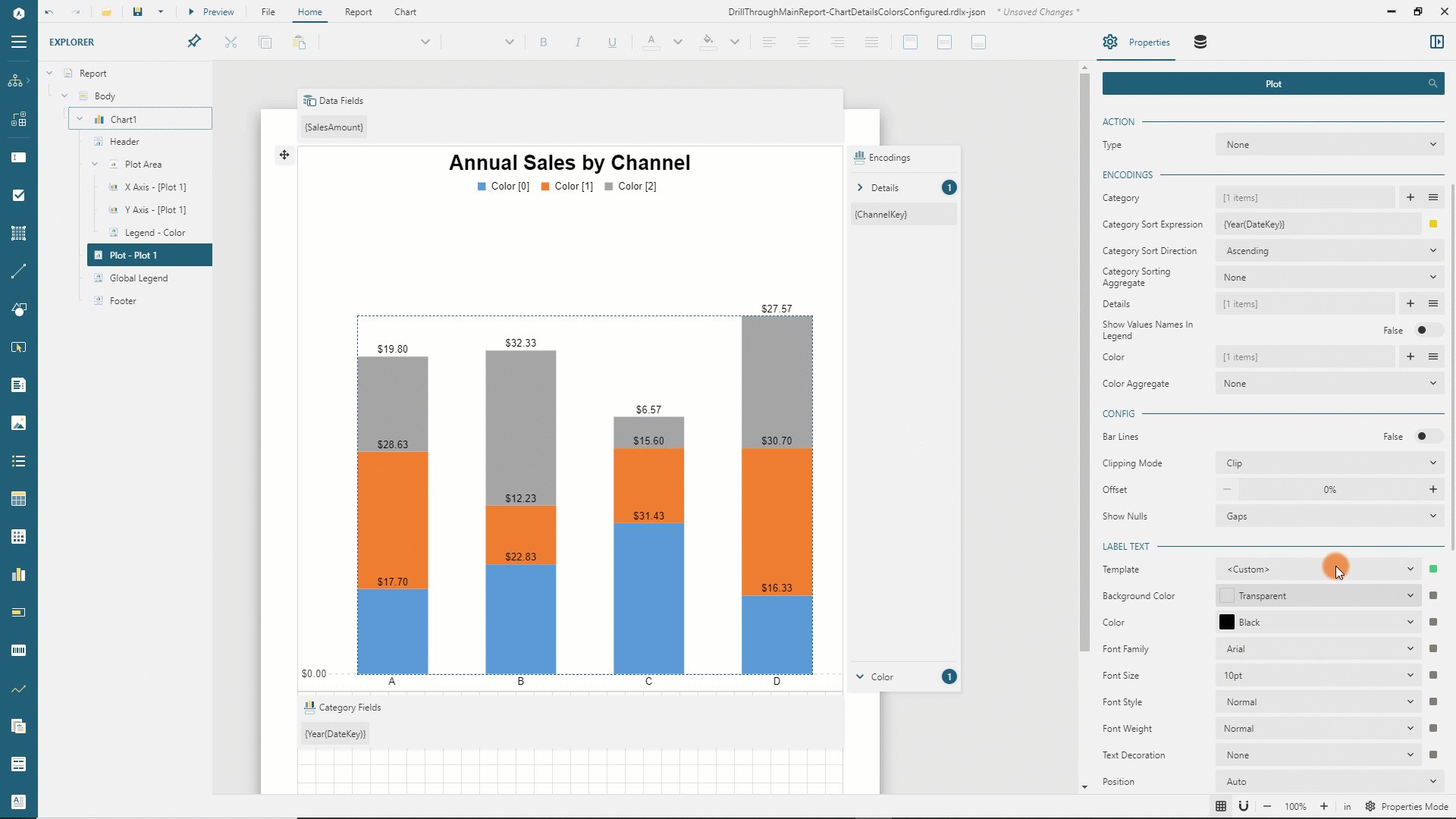
확장하여 실행 중인 도표 도구 설명 및 레이블 구성 보기

이제 보고서 출력을 미리 보고 차트 열에 각 채널 및 연도에 대한 판매 금액이 표시되고, 열에 마우스를 올려놓으면 채널 이름 도구 설명이 표시되는 것을 확인할 수 있습니다.
드릴스루 링크 구성
마지막으로, 탐색을 위해 주 보고서와 하위 보고서 간에 링크를 구성합니다.
- 보고서 디자인으로 돌아가 보고서 탐색기에서
도표항목을 선택합니다. 작업섹션의유형편집기에서보고서로 이동을 선택합니다.보고서로 이동편집기에서DrillThroughSubReport.rdlx-json항목을 선택합니다.- 오른쪽에 있는
목록아이콘을 사용하여매개 변수편집기를 확장합니다. 항목 추가버튼을 클릭하고 오른쪽에 있는톱니 모양아이콘을 사용하여 새로 추가된 값 편집기를 엽니다.매개 변수 이름필드에ChannelKey를 입력하고값드롭다운에서ChannelKey항목을 선택합니다.매개 변수 속성헤더 근처에 있는왼쪽 화살표아이콘을 사용하여 도표 속성으로 되돌아갑니다.- 유사한 방법으로
SalesYear를 이름으로,{Year(DateKey)}를 값으로 사용하여 다른 매개 변수를 추가합니다.
이제 보고서 출력을 미리 보고 아무 열이나 클릭하면 보고서 뷰어에 선택한 판매 연도 및 채널에 대한 세부 데이터가 드릴스루 구성에 따라 표시된 하위 보고서가 열립니다. 내역에서 이전 항목으로 돌아가기 보고서 뷰어 도구 모음 버튼을 사용하여 돌아갈 수 있습니다. 또한 오른쪽 끝에 있는 갤러리 모드 버튼을 클릭할 수도 있습니다. 그러면 뷰어 모드를 전환하여 드릴스루 보고서를 읽기에 적합한, 페이지가 매겨지지 않은 출력을 표시합니다.
최종 보고서 버전은 데모 웹 사이트에서 확인할 수 있습니다.