Styling and CSS
You can customize the appearance of the TreeView using CSS. Here are two examples which depicts different types of customizations.
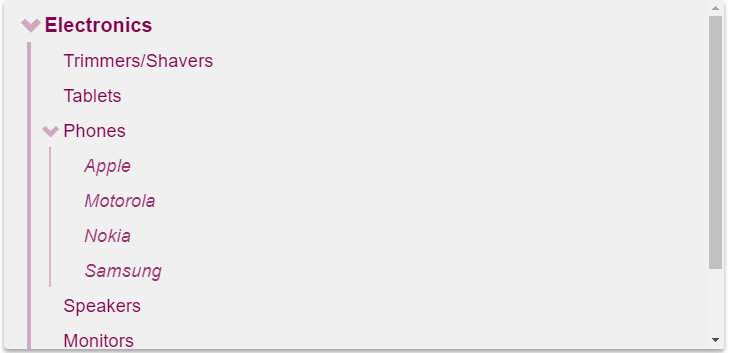
Example 1
Changes the collapse/expand icons, uses different font sizes depending on node level, and adds a vertical bar to the left of the level one nodes.

CSS
.custom-tree.wj-treeview {
color: #80044d;
}
/* default nodes */
.custom-tree.wj-treeview .wj-node {
}
/* level 0 and deeper nodes */
.custom-tree.wj-treeview .wj-nodelist > .wj-node {
font-size: 120%;
font-weight: bold;
}
/* level 1 and deeper nodes (smaller font, vertical line along the left) */
.custom-tree.wj-treeview .wj-nodelist > .wj-nodelist > .wj-node,
.custom-tree.wj-treeview .wj-nodelist > .wj-nodelist > .wj-nodelist {
font-size: 110%;
font-weight: normal;
border-left: 4px solid rgba(128, 4, 77, 0.3);
}
/* level 2 and deeper nodes (smaller font, thinner border) */
.custom-tree.wj-treeview .wj-nodelist > .wj-nodelist > .wj-nodelist > .wj-node, .custom-tree.wj-treeview .wj-nodelist > .wj-nodelist > .wj-nodelist > .wj-nodelist {
font-size: 100%;
font-style: italic;
opacity: 0.8;
border-left: 2px solid rgba(128, 4, 77, 0.3);
}
/* expanded node glyph */
.custom-tree.wj-treeview .wj-nodelist .wj-node:before {
content: "\e114";
font-family: 'Glyphicons Halflings';
top: 4px;
border: none;
opacity: .3;
transition: all .3s cubic-bezier(.4,0,.2,1);
}
/* collapsed node glyph */
.custom-tree.wj-treeview .wj-nodelist .wj-node.wj-state-collapsed:before, .custom-tree.wj-treeview .wj-nodelist .wj-node.wj-state-collapsing:before
{
transform: rotate(-180deg);
transition: all .3s cubic-bezier(.4,0,.2,1);
}
/* selected node */
.custom-tree.wj-treeview .wj-node.wj-state-selected {
color: white;
background: rgba(128, 4, 77, 0.70);
}
/* default trees on this sample */
.wj-treeview {
display:block;
height: 350px;
font-size: 120%;
margin-bottom: 8px;
padding: 6px;
background: #f0f0f0;
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
}
body {
margin-bottom: 24pt;
}
HTML
<div id="theTree" class="custom-tree"></div>
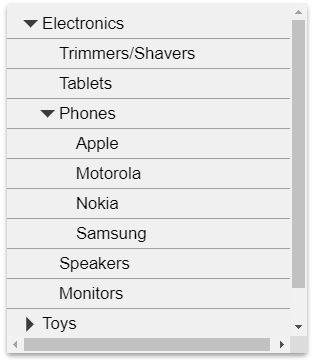
Example 2
Adds a bottom border to the tree nodes. To make the border extend all the way to the left of the tree, the CSS sets the padding-left and margin-left properties as well as the border.

CSS
.custom-tree.wj-treeview .wj-node {
border-bottom: 1px solid #a0a0a0;
padding-left: 110px;
margin-left: -100px;
margin-right: -10px;
}
.wj-treeview {
width: 300px;
height: 350px;
font-size: 120%;
margin-top: 8px;
margin-bottom: 8px;
padding: 6px;
background: #f0f0f0;
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
}
body {
margin-bottom: 24pt;
}
HTML
<div id="theTree" class="custom-tree"></div>


