보고서를 모듈로 로드
Angular, React 또는 Vue 같은 최신 프런트 엔드 프레임워크는 백그라운드에서 웹팩을 사용하여 응용 프로그램 코드를 브라우저에서 사용 가능한 명령으로 트랜스파일합니다. 웹팩을 통과할 때 다음과 같은 이점이 있도록 모듈 종속성 그래프에 보고서 템플릿을 포함하는 것이 좋습니다.
- 보고서 템플릿이 축소되어 번들되므로 추가 네트워크 요청이 방지됩니다.
- 보고서 템플릿이 누락된 경우 사용자에게
찾을 수 없음오류가 발생하는 대신 컴파일 오류가 발생합니다. - 결과 파일 이름에 콘텐츠 해시가 포함되므로 브라우저에서 이전 버전이 캐시될 염려가 없습니다.
- TypeScript를 통해 런타임에 보고서 템플릿을 수정하는 코드를 간단하게 작성할 수 있습니다.
웹팩 로더
웹팩 로더 기능을 사용하면 JavaScript 모듈에서 아무것이나 직접 가져올 수 있습니다.
ActiveReportsJS는 보고서 템플릿 파일에 JSON 형식과 rdlx-json 확장명을 사용합니다. 웹팩에는 사용자 정의 확장명을 가진 JSON 파일을 로드하는 데 사용할 수 있는 json-loader 라이브러리가 포함되어 있습니다. 응용 프로그램의 루트 폴더에서 npm install -D json-loader 또는 yarn add json-loader -D 명령을 실행하면 이 패키지를 Angular, React 또는 Vue 응용 프로그램에 설치할 수 있습니다.
TypeScript를 사용하여 보고서 로드
TypeScript는 최신 웹 응용 프로그램 개발의 주 언어로 사용되고 있습니다. Angular, React, Vue 프레임워크는 TypeScript로 작성된 프로젝트 상용구를 제공합니다. TypeScript에는 뛰어난 기능이 많으며, 그중에서도 와일드카드 모듈 선언을 사용하면 강력한 형식화를 통해 *.rdlx-json 파일 같은 사용자 정의 모듈을 제공할 수 있습니다. ActiveReportsJS 템플릿의 구조는 @grapecity/activereports 패키지에 포함된 RDLReportDefinition 인터페이스에서 정의됩니다. Angular, React 또는 Vue 응용 프로그램의 루트 폴더에 activereports.d.ts라는 파일을 추가하고 이 파일에 다음 내용을 추가할 수 있습니다.
declare module '*.rdlx-json' {
import { RDLReportDefinition } from '@grapecity/activereports/core';
const report: RDLReportDefinition;
export default report;
}
그런 후에 인라인 로더를 사용하여 보고서 템플릿을 가져올 수 있습니다.
// eslint-disable-next-line import/no-webpack-loader-syntax
import report from '!json-loader!../reports/Products.rdlx-json';
보고서 템플릿 모듈의 이름은 로더 이름 json-loader와 rdlx-json 파일의 상대 경로를 구분 기호로 구분하고 !를 앞에 추가하여 구성됩니다.
또는 *.rdlx-json 모듈 로드 규칙을 지정하는 사용자 정의 웹팩 구성을 추가할 수 있습니다. 그러나 이 작업은 프레임워크별 추가 설정이 필요하므로 여기서 설명하지 않습니다.
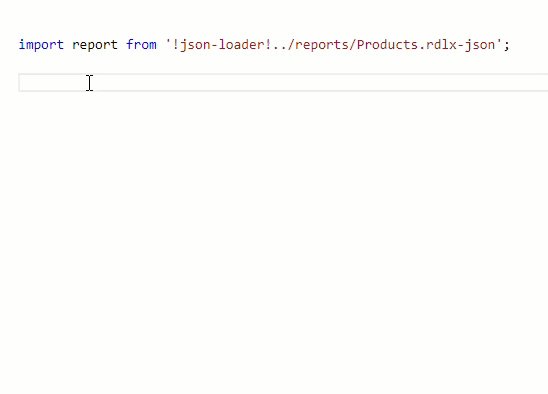
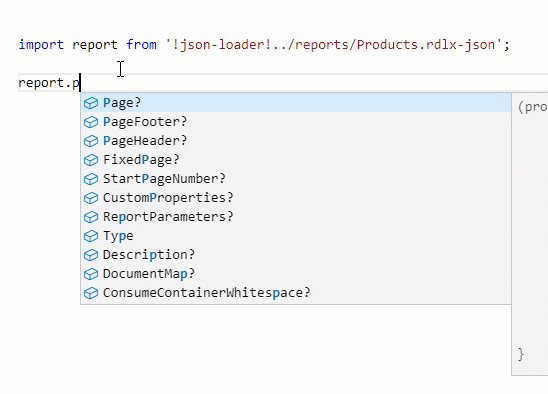
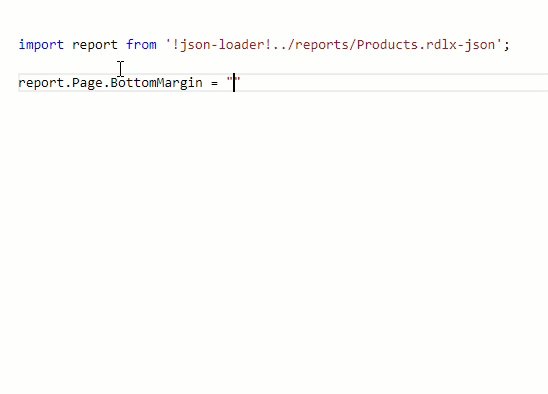
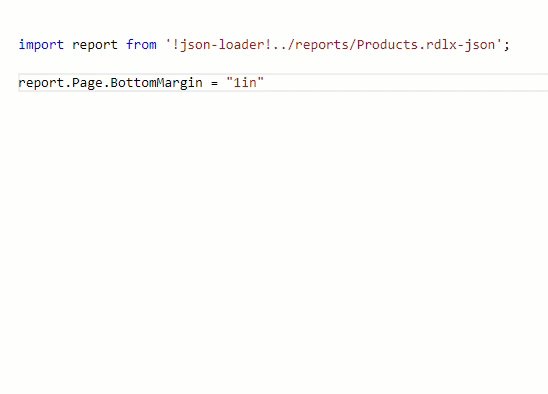
TypeScript를 인식할 수 있는 Visual Studio Code 같은 IDE는 보고서 템플릿에 대한 IntelliSense를 제공합니다. 아래 그림과 같이 해당 IntelliSense를 런타임에 쉽게 수정할 수 있습니다.

viewer.open 메서드를 사용하여 가져온 보고서 템플릿을 뷰어 인스턴스에 로드할 수 있습니다. 다음 예제에서는 위에서 설명한 방법을 사용하는 Angular, React, Vue TypeScript 컴포넌트의 전체 코드를 보여 줍니다.
Angular 컴포넌트
import { Component, ViewChild } from '@angular/core';
import { ViewerComponent } from '@grapecity/activereports-angular';
// eslint-disable-next-line import/no-webpack-loader-syntax
import report from '!json-loader!../reports/Products.rdlx-json';
@Component({
selector: 'app-root',
template: `<div id="viewer-host">
<gc-activereports-viewer (init)="onViewerInit()"></gc-activereports-viewer>
</div>`,
styleUrls: ['./app.component.css'],
})
export class AppComponent {
@ViewChild(ViewerComponent, { static: false }) reportViewer: ViewerComponent;
onViewerInit() {
this.reportViewer.open(report);
}
}
React 컴포넌트
import React from "react";
import { Viewer } from "@grapecity/activereports-react";
// eslint-disable-next-line import/no-webpack-loader-syntax
import report from "!json-loader!../reports/ProductsReport.rdlx-json";
const ViewerApp: React.FC = () => {
const viewerRef = React.useRef<Viewer>(null);
React.useEffect(() => {
const viewerInstance = viewerRef.current?.Viewer;
viewerInstance?.open(report);
}, []);
return (
<div id="viewer-host">
<Viewer ref={viewerRef} />
</div>
);
};
Vue 컴포넌트
<template>
<div id="viewer-host">
<JSViewer ref="reportViewer"></JSViewer>
</div>
</template>
<script>
import { Viewer } from "@grapecity/activereports-vue";
// eslint-disable-next-line import/no-webpack-loader-syntax
import report from "!json-loader!../reports/ProductsReport.rdlx-json";
export default {
name: "App",
components: {
JSViewer: Viewer
},
mounted() {
const viewer = this.$refs.reportViewer.Viewer();
viewer.open(report);
}
};
</script>
TypeScript 없이 보고서 로드
TypeScript를 사용하지 않는 경우의 보고서 로드 구문은 다음과 같이 약간 다릅니다.
import * as report from '!json-loader!../reports/ProductsReport.rdlx-json';
그러나 이전 섹션에 표시된 대로 report 변수를 viewer.open 메서드에 전달할 수 있습니다.


