ActiveReportsJS 보고서 디자이너 응용 프로그램 시작하기
ActiveReportsJS 디자이너 응용 프로그램을 사용하여 고해상도의 대화형 보고서를 만들 수 있습니다. 이 페이지는 빠른 시작 지침을 제공합니다.
응용 프로그램 실행
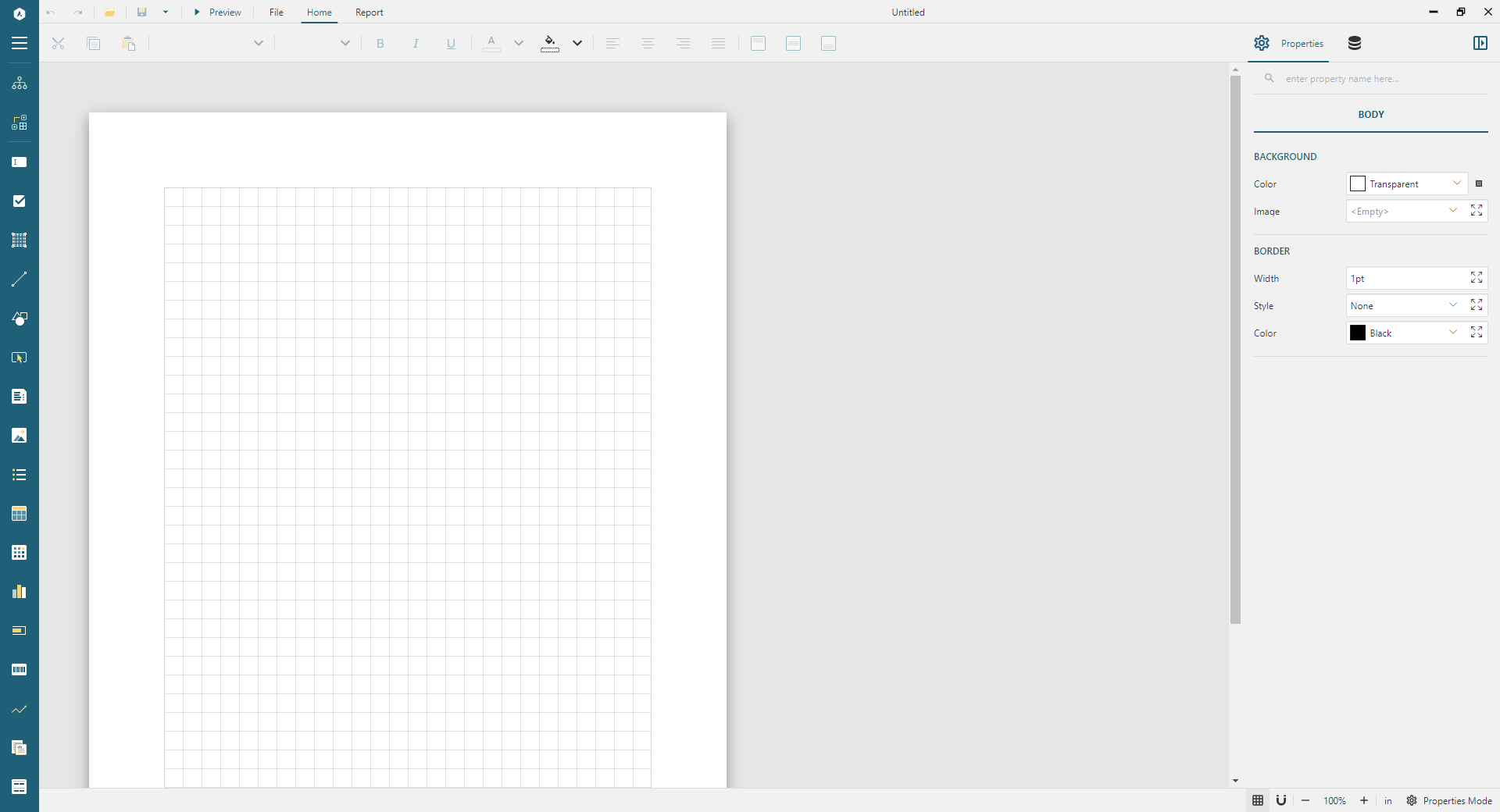
ActiveReportsJS 디자이너 응용 프로그램의 위치는 설치하는 동안 선택한 운영 체제에 따라 다릅니다. Windows 시작 메뉴의 "GrapeCity" 폴더에서 "ActiveReportsJS 디자이너" 바로 가기를 찾을 수 있습니다. macOS에서는 Applications 폴더에서 디자이너를 사용할 수 있습니다. 디자이너 응용 프로그램이 시작되면 기본적인 빈 보고서가 표시됩니다.

데이터 소스에 연결
ActiveReportsJS는 강력한 데이터 바인딩 기능을 제공합니다. 보고서를 데모 REST API에 연결하십시오.
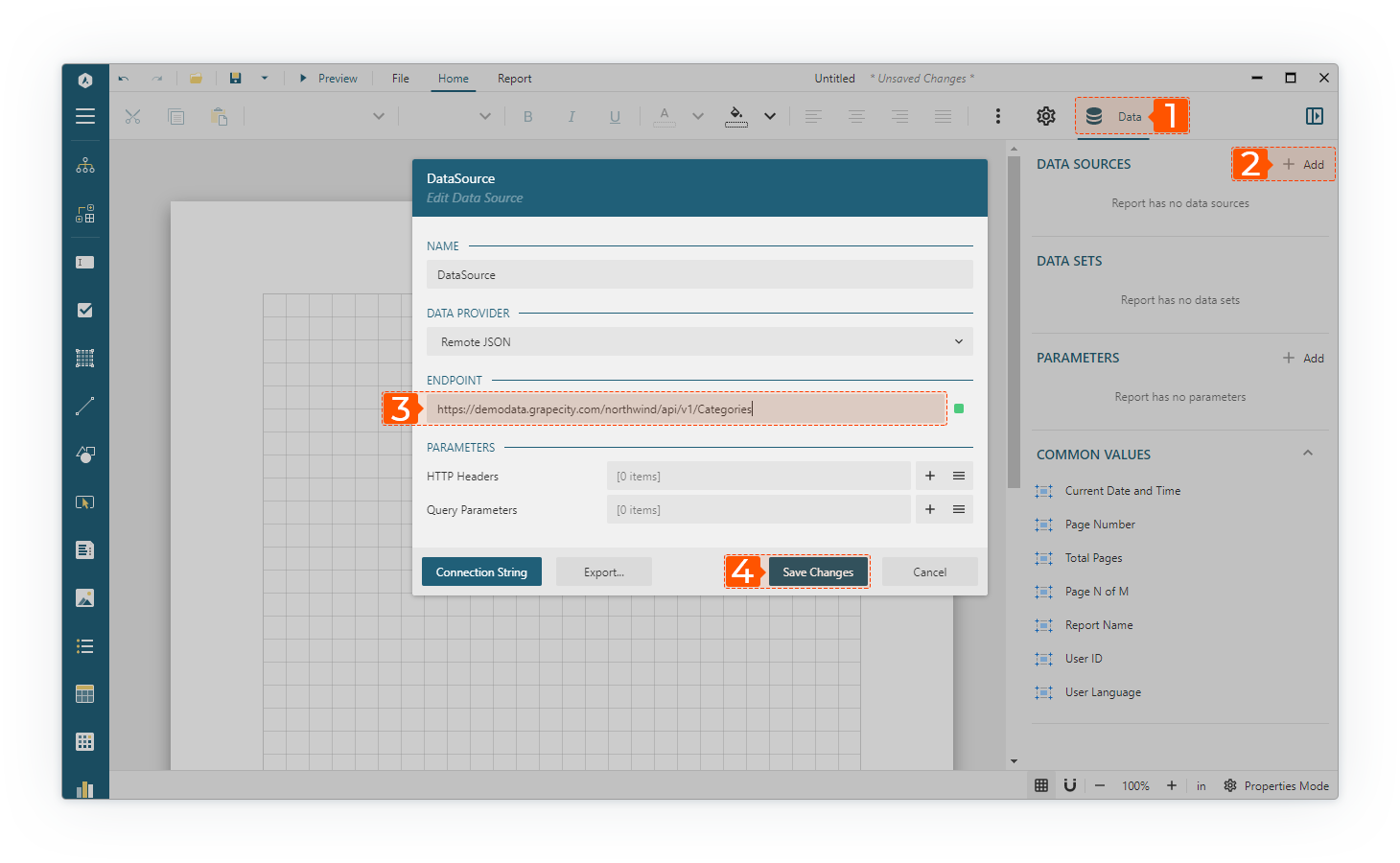
디자이너 오른쪽에 있는 속성 검사자에서 "데이터" 탭을 열고 데이터 소스 섹션에 있는 + 추가 아이콘을 클릭합니다. 데이터 소스 편집 대화 상자의 ENDPOINT 텍스트 상자에 https://demodata.grapecity.com/northwind/api/v1/Categories URL을 입력한 다음 변경 사항 저장을 클릭합니다.

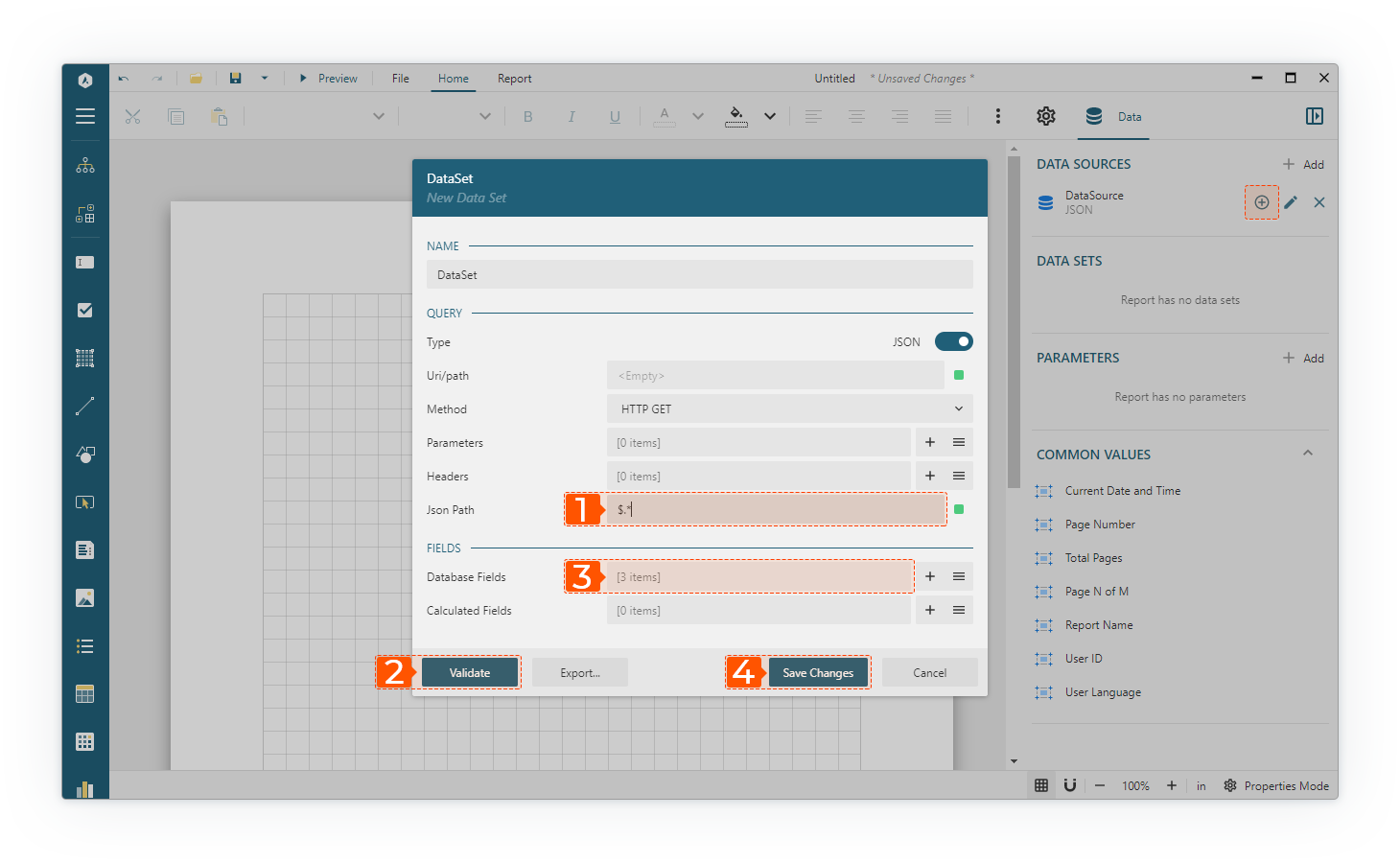
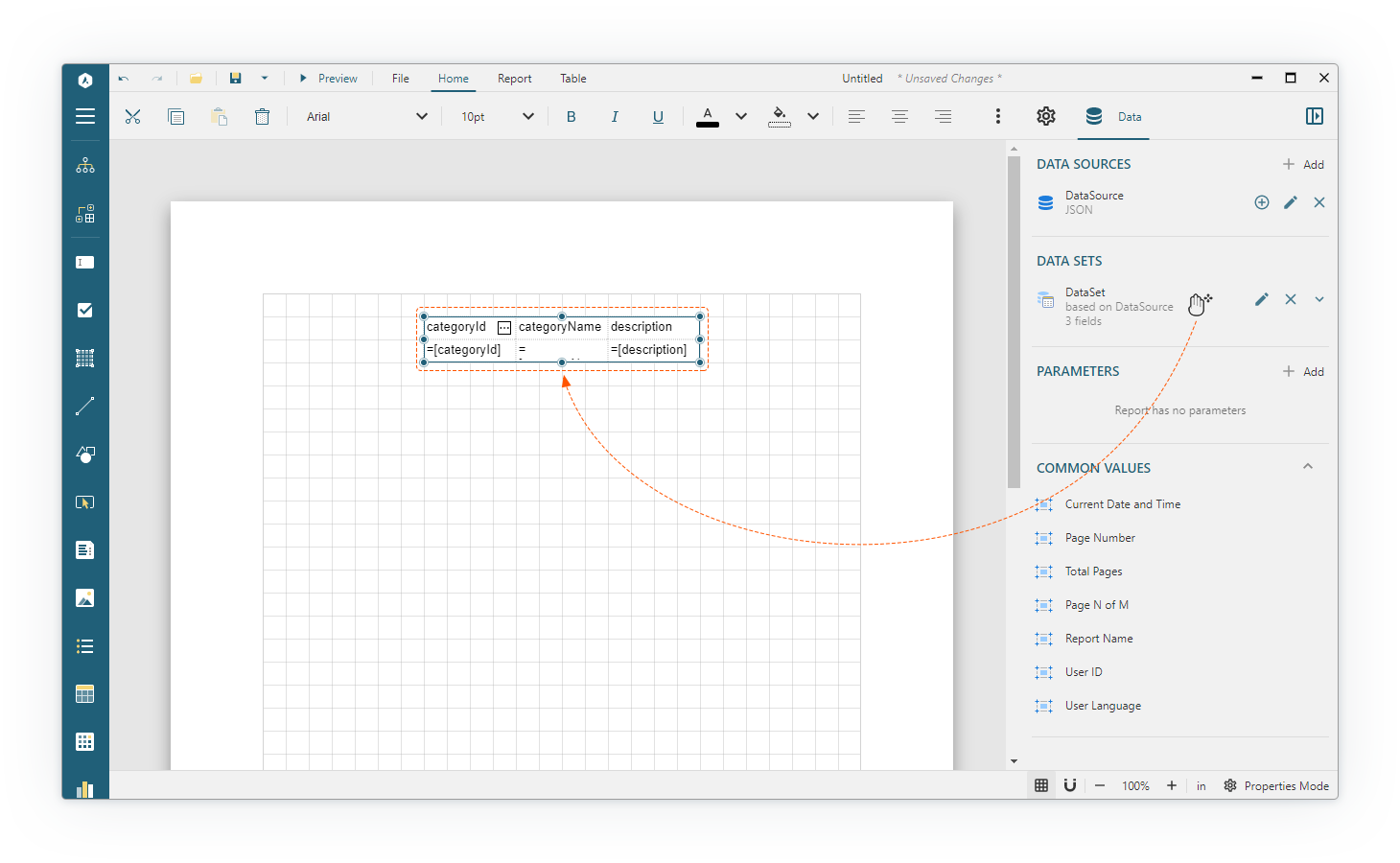
DataSource 노드 옆에 있는 + 아이콘을 클릭하고 "새 데이터 집합" 대화 상자에서 다음 단계를 진행합니다.
Json 경로필드에$.*입력유효성 검사버튼 클릭데이터베이스 필드섹션에[3개 항목]텍스트가 표시되는지 확인변경 사항 저장클릭

보고서에 표 데이터 영역 추가
표 데이터 영역을 사용하여 데이터 소스에서 범주 목록을 시각화할 수 있습니다. 표를 추가하려면 속성 검사자에서 데이터 집합 노드를 끌어와 보고서 본문에 놓습니다.

보고서 미리 보기
디자이너 도구 모음에서 미리 보기 버튼을 클릭하면 제품 범주 목록이 표시된 보고서 출력이 뷰어 탭에 나타납니다. 지원되는 서식 중 하나로 보고서를 내보내거나 인쇄할 수 있습니다. 도구 모음에서 사용 가능한 파일 메뉴를 사용하여 보고서를 저장할 수 있습니다.
독립 실행형 디자이너 응용 프로그램 및 기타 자습서의 사용 방법에 대한 자세한 내용은 보고서 작성자 가이드를 참조하십시오.