세로 막대형 및 가로 막대형 도표
세로 및 가로 막대형 도표는 범주별 데이터 값을 비교하거나 범주 간에 비교하는 데 적합합니다. 두 도표 유형 모두 구성이 동일하지만 다르게 표시됩니다.
세로 막대형도표는 범주를 가로로 배열하고 데이터 값을 세로 막대로 인코딩합니다.가로 막대형도표는 범주를 세로로 배열하고 데이터 값을 가로 막대로 인코딩합니다.
또한 포함 범주 내에서 데이터 값을 배치하는 다음 방법 중 하나를 선택할 수 있습니다. 아래 예에서 데이터 값은 굵은 글꼴을 사용하여 강조하고, 범주는 기울임꼴 글꼴을 사용하여 강조합니다.
묶은 세로 막대형 및 가로 막대형
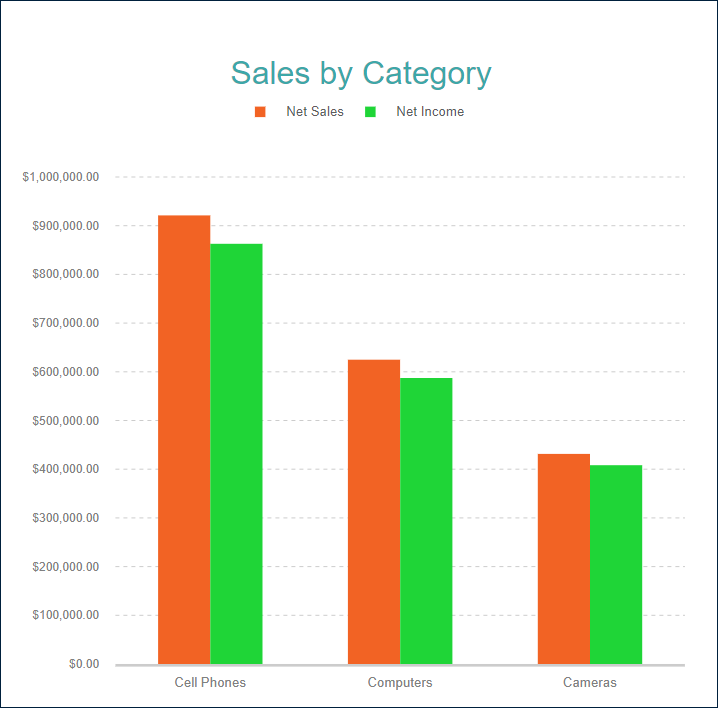
묶은형 도표에는 일반적으로 포함 범주당 각 데이터 값 하나에 해당하는 여러 세로 또는 가로 막대가 포함되어 있습니다. 예를 들어, 묶은 세로 막대형 데모에서는 제품 범주당 순 매출 및 순 수익을 보여줍니다.

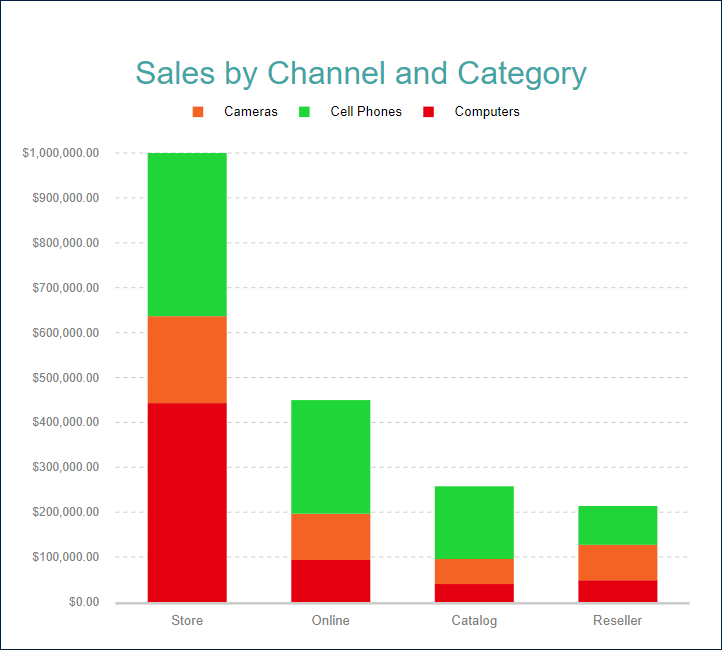
묶은 세로 막대형 또는 가로 막대형을 사용하여 데이터 값을 포함 범주 내 하위 범주로 나눌 수도 있습니다. 예를 들어 묶은 가로 막대형 데모에서는 제품 범주에 따라 각 판매 채널당 순 매출을 보여줍니다.

누적 세로 막대형 및 가로 막대형
누적형 도표는 포함 범주 내에서 해당하는 세로 막대 또는 가로 막대 하위 섹션을 서로 위에 또는 서로 옆에 배치하여 데이터 값을 하위 범주로 나누는 또 다른 방식입니다. 누적 세로 막대형 데모는 판매 채널당 각 제품 범주에 대한 순 매출을 보여줍니다.

백분율 표시 세로 막대형 및 가로 막대형
백분율 표시 누적형 도표는 누적형 도표와 백분율 표시 축 눈금을 결합합니다. 각 데이터 값의 하위 범주가 포함 범주의 합계에 기여한 정도를 나타냅니다. 예를 들어, 백분율 표시 누적 영역형 데모에서는 판매 채널당 제품 범주의 순 매출 점유율(%)을 보여줍니다.

다음 섹션에서 설명하는 세로 또는 가로 막대형 도표 템플릿과 속성을 사용하여 이러한 모든 유형을 구성할 수 있습니다. 누적 세로 막대형/가로 막대형 및 백분율 표시 누적 세로 막대형/가로 막대형 템플릿은 특정 구성에 대한 바로 가기입니다.
Range Column and Bar
Range Column and Range Bar plots are used to display the range or difference between two sets of values across categories or time periods. Both plot types consist of vertical or horizontal bars, with each bar representing the range between a pair of data points.
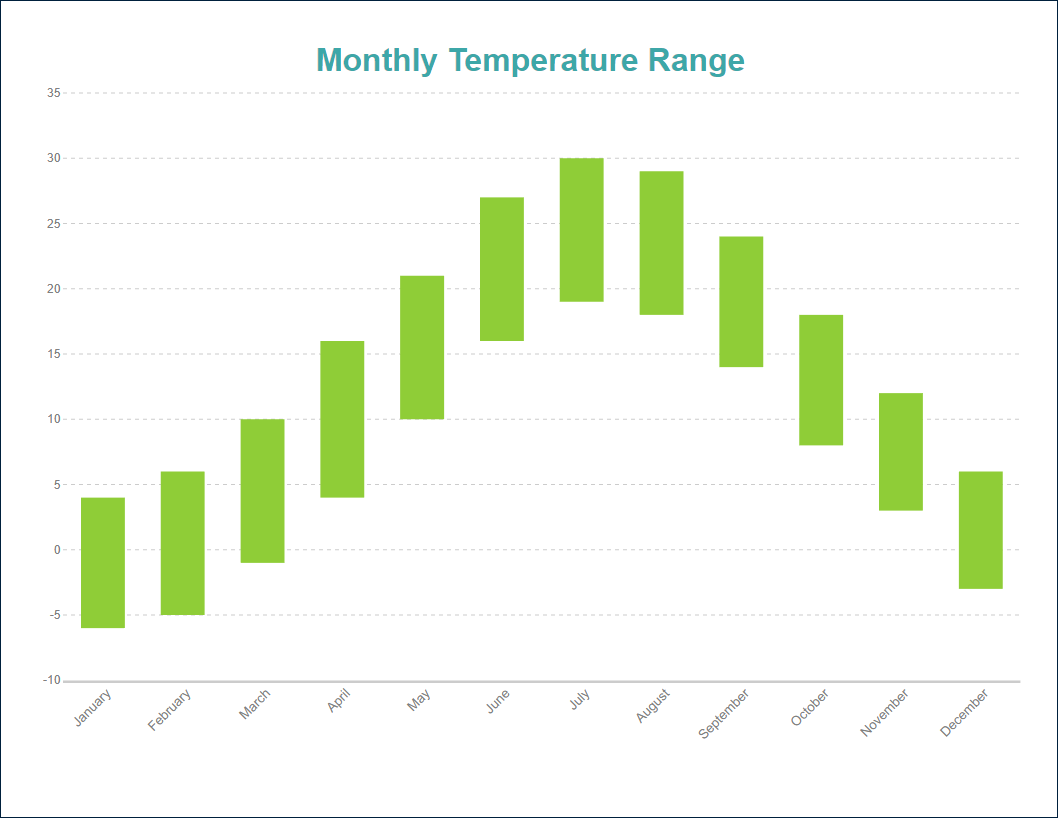
For example, the Range Column Demo displays the range of temperatures(in Celsius) over a year in a given location.

Range column and bar plots can display multiple ranges per category in a clustered manner, effectively comparing the ranges between different groups or data series within each category. . For example, they can be used to display the range of temperatures in several cities for each month, allowing for easy comparison of temperature fluctuations across different locations. However, it does not make much sense for range plots to display multiple ranges per category in a stacked manner because stacking the ranges would obscure the visual representation of the actual differences between the minimum and maximum values.
다음 데모를 사용하여 도표 속성을 살펴보고, 링크를 열고, 보고서 탐색기를 토글하고, 도표 - 도표 1 노드를 선택하고, 속성 패널을 사용하여 구성을 수정할 수 있습니다.
아래 나열된 보고서 파일을 다운로드하여 독립 실행형 보고서 디자이너에서 열 수 있습니다.
Chart Wizard
If you add a chart into a report, set the plot type to Column or Bar on the first page of the Chart Wizard, and click the Next button, the wizard shows the Column Settings or Bar Settings page that looks like the following:

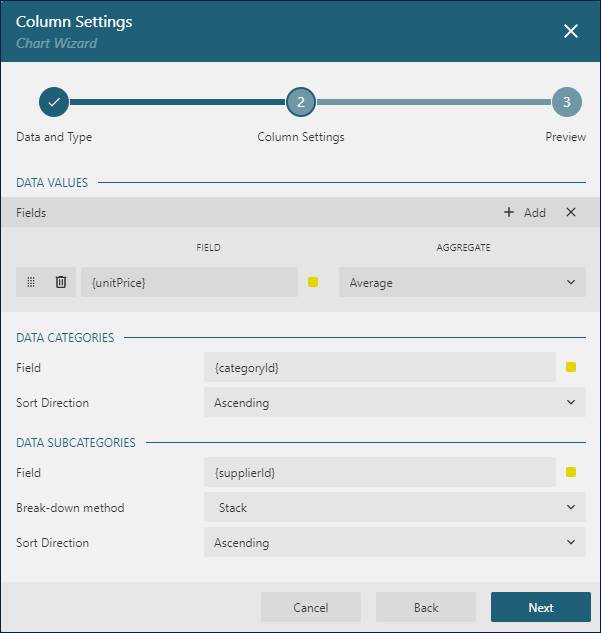
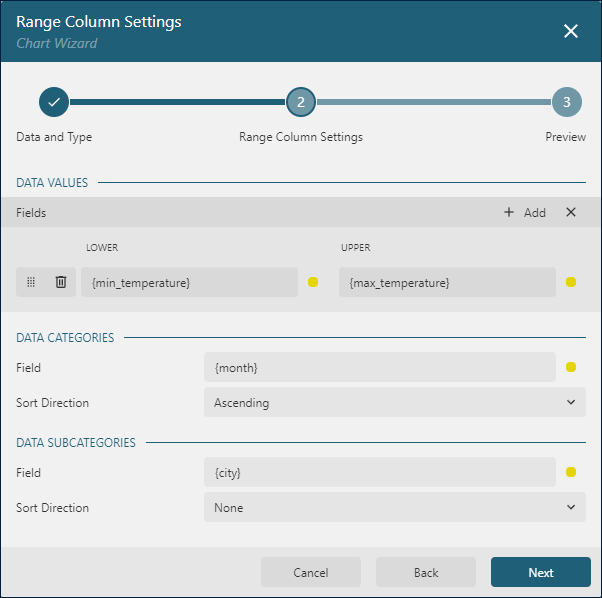
For the Range Column and Range Bar plots, the Chart Wizard settings look slightly different:

The Data Values section allows you to add one or more Data Values.
The Data Categories section allows you to set the Category Encoding.
The Data Subcategories section allows you to configure the Details Encoding.
데이터 값
세로 및 가로 막대형 도표는 순 매출 또는 평균 강수량과 같은 항목을 비교하는 데 이상적입니다. 도표의 값 컬렉션은 두 가지 속성으로 구성된 다음 항목을 결정합니다.
값은 일반적으로 바인딩된 필드 참조입니다. 참고: 이 속성은 컬렉션이지만가로및세로 막대형도표는 첫 번째 항목만 사용합니다.집계는 여러 필드 값을 단일 값으로 줄이는 선택적 함수입니다(예:Count또는Average). 바인딩된 데이터 집합에는 집계된 값이 포함되며 이 속성을없음으로 설정할 수 있습니다.
여러 데이터 값은 묶은 세로 막대형 데모에서처럼 묶은형 도표를 생성합니다. 범례에 값 이름 표시 플래그를 전환하여 세로 또는 가로 막대 배경과 해당하는 데이터 값 이름 간 일치를 표시하는 범례를 도표에 제공할 수 있습니다.
범주 인코딩
세로 및 가로 막대형 도표의 범주 인코딩은 도표에서 데이터 값보다 큰 값을 나타내는 세로 또는 가로 막대를 생성하는 범주 값의 범위를 결정하는 속성 집합입니다.
범주는 일반적으로 하나 이상의 바운딩 필드 참조입니다. 해당 필드와 값이 동일한 바인딩된 데이터 집합 레코드는 동일한 범주에 속합니다. 예를 들어, 묶은 세로 막대형 데모 차트는제품 범주를 비롯하여 데이터 레코드당 여러 필드를 포함하는판매 데이터 집합에 바인딩됩니다. 도표의범주목록에는{ProductCategory}참조가 포함되어 있습니다. 따라서 도표는판매 데이터 집합을 거치면서 고유한제품 범주필드 값을 가로 축을 따라 배치합니다.범주 정렬구성은 범주 값 모양의 순서를 결정합니다. 예를 들어,묶은 세로 막대형 데모의 도표에는 매출 합계별로 제품 범주를 내림차순으로 정렬하는 다음 설정이 있습니다.범주 정렬 식 = {[Net Sales]}범주 정렬 집계 = Sum범주 정렬 방향 = Descending
세부 정보 인코딩
세부 정보 인코딩을 사용하면 더 세분화해 비교하기 위해 위의 데이터 값을 포함 범주 내 하위 범주로 나눌 수 있습니다. 세로 및 가로 막대형 도표의 세부 정보 속성은 하위 범주를 정의하는 항목의 컬렉션입니다. 각 항목에는 다음과 같은 속성이 있습니다.
값은 일반적으로 하나 이상의 바운딩 필드 참조입니다. 해당 필드와 값이 동일한 바인딩된 데이터 집합 레코드는 동일한 하위 범주에 속합니다. 예를 들어, 누적 세로 막대형 데모에서 도표세부 정보값은{ProductCategory}입니다. 따라서순 매출세로 막대는 고유한 제품 범주에 해당하는 여러 하위 섹션으로 나뉩니다.Null 제외플래그는 정의되지 않은세부 정보 값이 있는 데이터 집합 레코드가 시각화에서 제외되어야 함을 나타냅니다.그룹속성은 도표가 하위 섹션으로 구분된 세로 또는 가로 막대를 배열하는 방법을 결정합니다.누적- 가로 막대형 도표는 하위 섹션을 서로 나란히 배치하고, 세로 막대형 도표는 아래/위로 배치합니다. 이 값을 사용하여누적 세로 막대형또는누적 가로 막대형도표를 구성할 수 있습니다.묶기- 하위 섹션이 그룹으로 묶입니다. 묶은 가로 막대형 데모에서는 도표 세부 정보에 이 값을 사용합니다.없음- 기본값과 동일합니다.
정렬구성은 하위 섹션 모양의 순서를 결정합니다.
색 인코딩
색 인코딩은 범주 인코딩 또는 세부 정보 인코딩의 색 범례를 활성화하고 색 식과 여러 색 값을 하나의 값으로 줄이는 선택적 색 집계 함수를 포함합니다.
세부 정보 인코딩이 비어 있으면 세로 및 가로 막대형 도표는 범주 인코딩에서 생성되는 범주에 대해 고유한 색 인코딩 결과를 계산하고 그 결과를 해당하는 세로 또는 가로 막대의 배경색으로 변환한 다음 범례에 일치 여부를 표시합니다.
그러지 않은 경우, 세로 및 가로 막대형 도표는 세부 정보 인코딩에서 생성되는 하위 범주에 대해 고유한 색 인코딩 결과를 계산하고 그 결과를 해당하는 세로 또는 가로 막대의 배경색으로 변환한 다음 범례에 일치 여부를 표시합니다.
두 가지 경우 모두 도표는 차트 팔레트에서 색을 선택합니다.
예를 들어, 누적 세로 막대형 데모의 색 인코딩은 {ProductCategory} 식으로 설정됩니다. 따라서 보고서 출력에는 제품 범주를 해당 세로 막대 하위 섹션 배경과 일치시키는 범례가 표시됩니다.
대부분의 경우 세부 정보 인코딩 및 색 인코딩에 동일한 구성을 사용하여 데이터 값 분석의 시각적 맵을 활성화합니다.
참고: 색 속성은 컬렉션이지만 가로 및 세로 막대형 도표는 첫 번째 항목만 사용합니다.
세로 막대형 및 가로 막대형의 모양 및 느낌
다음 속성을 사용하면 세로 및 가로 막대형 도표를 구성하는 직사각형 셰이프의 모양을 미세하게 조정할 수 있습니다. 세로 또는 가로 막대형 데모의 구성을 수정하여 그 결과를 실제로 확인할 수 있습니다.
불투명도는 가로 및 세로 막대의 불투명도를 결정하는 숫자(%)입니다. 100%는 불투명한 상태를, 0%는 완전히 투명한 상태를 의미합니다.
막대 설정은 세로 및 가로 막대의 치수와 형태를 변경하는 데 사용할 수 있는 숫자(%)의 조합입니다.
참고: 막대 설정을 구성하려면 보고서 탐색기에서 루트 차트 노드를 선택합니다.
너비속성은 도표에서 가로 또는 세로 축을 따라 포함 범주에 대해 할당한 크기를 기준으로 세로 막대의 너비 또는 가로 막대의 높이를 설정합니다. 이 값은 기본적으로55%입니다.누적 세로 막대형 데모도표에서 이 값을90%로 설정해 보고 차이를 확인해 보십시오.겹침속성은 포함 범주의 크기를 기준으로 인접하는 세로 또는 가로 막대 사이의 간격을 설정합니다.목 높이속성은 포함 세로 또는 가로 막대를위쪽 너비와아래쪽 너비속성을 사용하여 설정할 수 있는, 너비 또는 높이가 다를 수 있는 두 부분으로 나뉩니다. 이 조합을 사용하면 세로 또는 가로 막대에 대해 글머리 기호와 같은 셰이프를 설정할 수 있습니다. 예를 들어, 묶은 세로 막대형 데모 도표에 대해목 높이=60%, 아래쪽 너비=85%, 위쪽 너비=0%를 설정해 보십시오.
막대 선 부울 플래그는 동일한 세부 정보 또는 범주(세부 정보 인코딩이 비어 있는 경우)에 속한 세로 막대와 가로 막대 사이에서 연결선을 표시하고 숨깁니다.
오프셋은 숫자(%)로, 단일 세로 막대 너비 또는 단일 가로 막대 높이를 기준으로 세로 막대형 및 가로 막대형 도표를 각각 오른쪽 또는 아래쪽으로 이동합니다.
클리핑 모드는 도표 영역이 도표를 이동하는 방식을 나타냅니다.
맞춤값은 이동된 세로 막대 및 가로 막대를 맞추기 위해 도표 영역이 모든 가용 공간을 사용해야 함을 의미합니다.자르기값은 도표 영역이 오른쪽 또는 아래쪽 안쪽 여백의 가장자리에서 이동된 세로 막대 및 가로 막대를 절단함을 나타냅니다.없음값은맞춤과 동일합니다.
배경색 식은 앞에서 설명한 색 인코딩을 포함하여 다른 세로 및 가로 막대 배경 설정을 덮어씁니다.
스타일 섹션에는 세로 및 가로 막대 테두리의 색, 스타일 및 두께를 설정할 수 있는 선 속성이 있습니다.
도구 설명 및 레이블 템플릿
The Text Encoding collection offers a way to configure columns and bar plots to display customized labels and tooltips. Each item within this collection has the following properties:
Values: This is an expression that can reference the values of the bound fields.Aggregate: This optional function, such asCountorAverage, can condense multiple field values into a single value, evaluated within the current detail or category context.Template Key: A string used within the Labels or Tooltip template to represent the text encoding item.Target: This property specifies whether the text encoding item is meant for the plot's labels or tooltips.
Adding items to the Text Encoding collection allows automatic display of configured values in Labels or Tooltips, based on the Target value of each item. To further customize the text of the labels and tooltips, you can employ the Tooltip Template and Label Text Template expressions.
Apart from Text Encoding items referenced by their keys, you can utilize the following pre-defined values:
{valueField.name}: 일반적으로데이터 값에 바인딩된 필드 이름을 의미합니다.{valueField.value}: 포함 범주 또는 세부 정보 내 현재데이터 값을 의미합니다.{PercentageDetail}:세부 정보가 동일한 모든 값 중에서 현재데이터 값의 점유율(%)을 의미합니다.{PercentageCategory}:범주가 동일한 모든 값 중에서 현재데이터 값의 점유율(%)을 의미합니다.{categoryField.name}: 일반적으로범주 인코딩에 바인딩된 필드 이름을 의미합니다.{categoryField.value}: 현재범주 인코딩값을 의미합니다.{detailFields.name}: 일반적으로세부 정보 인코딩에 바인딩된 필드 이름을 의미합니다.{detailFields.value}: 현재세부 정보 인코딩값을 의미합니다.{colorField.name}: 일반적으로색 인코딩에 바인딩된 필드 이름을 의미합니다.{colorField.value}: 현재색 인코딩값을 의미합니다.
These values can be combined and formatted using the interpolation syntax and supported format strings that are also used for the TextBox Report Item. For example, the plot in the Stacked Column Demo uses an advanced tooltip configuration:
The
Text Encodingcontains theItemsSoldelement that displays the number of sold items:Aggregate=SumValue={SalesQuantity}Target=TooltipTemplateKey=SalesQuantity
The
Tooltip Templateis configured with the following expression:
{detailFields.value} via {categoryField.value}
Quantity: {SalesQuantity}
Amount: {valueField.value:C2}레이블 모양
레이블 텍스트 섹션의 텍스트 속성 하위 집합 및 레이블 테두리 섹션의 선 속성을 사용하면 도표 레이블의 해당하는 시각적 매개 변수를 설정할 수 있습니다.
픽셀로 표시되는 레이블 위치 및 선택적 오프셋은 포함하는 세로 또는 가로 막대를 기준으로 레이블의 위치를 결정합니다.
내부- 내부 가장자리에외부- 외부 가장자리에가운데- 가운데자동-외부와 같음
겹치는 레이블 속성은 겹치는 레이블의 처리를 나타냅니다. 가능한 값은 다음과 같습니다.
자동- 겹침을 방지하기 위해 일부 레이블을 숨깁니다.표시- 계속해서 겹치더라도 모든 레이블을 표시합니다.
레이블 선 섹션의 선 속성을 사용하면 레이블과 열 또는 막대의 가장자리 사이에 연결 선을 추가할 수 있습니다. 레이블 선 위치는 레이블의 경계 상자와 선의 연결 점을 결정합니다.
자동- 자동으로 선택됨가운데- 경계 상자측 가운데
Dynamic Rules
The Rules configuration allows you to create if this then that rules based on one or more data conditions to apply to the plot appearance. A condition is an expression that may refer to one of the following values:
Chart!CurrentData- the currentData ValueChart!PreviousData- the previousData ValueChart!NextData- the nextData ValueChart!CurrentCategory- the currentCategory EncodingvalueChart!PreviousCategory- the previousCategory EncodingvalueChart!NextCategory- the nextCategory EncodingvalueChart!CurrentDetail- the currentDetails EncodingvalueChart!PreviousDetail- the previousDetails EncodingvalueChart!NextDetail- the nextDetails Encodingvalue
A condition expression can also include references to report parameters and standard operators. The easiest way to build a condition is to use the expression editor that you can open by click on the box on the right side of the Condition property.
The following visual properties of Bar and Column plots can be applied when a condition is met:
The background color of a bar or column
The color of the bar or column border
The width of the bar or column border
The style of the bar or column border
The tooltip and label template
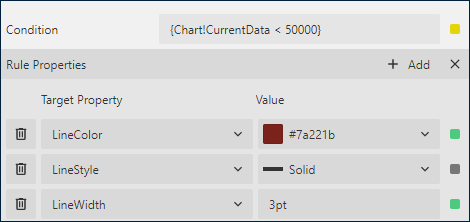
For instance, you can set the following rules for the plot in the Clustered Bar Demo to emphasize the Net Sales values that are lower than $50000:

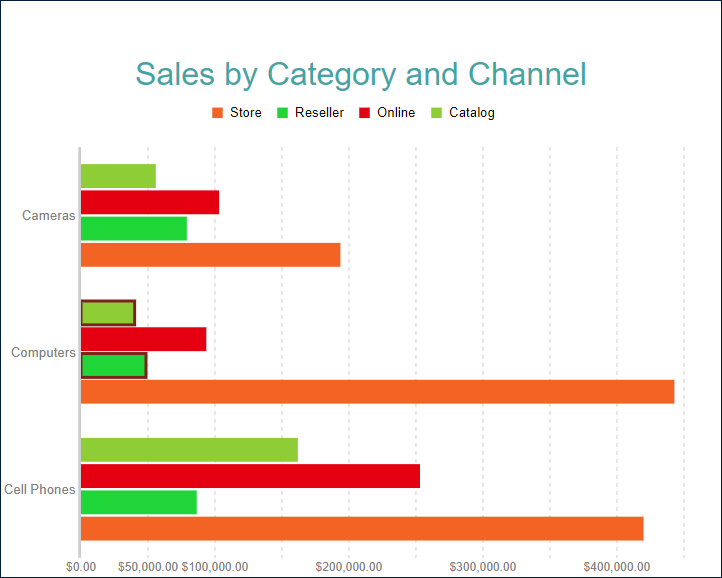
As a result, the output of the chart will be like this:

작업
이 속성은 보고서 구독자가 세로 또는 가로 막대를 클릭할 때 발생하는 대화형 작업을 결정합니다. 바인딩된 필드 참조를 사용하여 드릴스루 보고서의 매개 변수를 전달하거나 동적 책갈피 또는 URL을 구성할 수 있습니다. 필드 값은 현재 세부 정보 또는 범주의 범위 내에서 평가됩니다. 자세한 내용은 드릴스루 보고서 연습을 참조하십시오.


