FlexGrid의 CellMaker를 사용하는 이미지 열
JavaScript 데이터그리드에 이미지 열을 추가하는 쉬운 방법이 있습니다. 마지막 출시에서는 FlexGrid의 Column 클래스에 cellTemplate 속성을 추가했습니다. 이 속성을 통해 개발자는 템플릿 리터럴을 사용하여 셀에 대한 사용자정의 컨텐츠를 정의할 수 있으며, 이는 많은 유연성을 제공합니다.
대부분 cellTemplate은 formatItem 이벤트보다 더 간단하고 사용하기 쉽습니다. 그러나 일부 고객은 훨씬 더 관리하기 쉬운 것을 원했기 때문에, 버튼 및 하이퍼링크와 같은 일반적인 간단한 셀만 만들기를 원했다면 HTML을 작성할 필요가 없었을 것입니다.
이러한 고객의 소리를 반영하여 cellTemplate 속성을 활용한 CellMaker라는 새 모듈을 구축하기로 결정했습니다. CellMaker 모듈은 이미지를 포함하여 여러 유형의 단순하고 유용한 셀 생성 메서드를 제공합니다.
CellMaker 클래스를 사용하여 이미지 열 생성 방법을 살펴보겠습니다:
import { FlexGrid, ICellTemplateContext } from '@mescius/wijmo.grid';
import { CellMaker } from '@mescius/wijmo.grid.cellmaker';
let theGrid = new FlexGrid('#theGrid', {
showMarquee: true,
autoGenerateColumns: false,
columns: [
// images
{
binding: 'img',
header: 'Images',
cssClass: 'cell-img',
cellTemplate: CellMaker.makeImage({
label: 'image for ${item.country}',
click: (e, ctx) => alert('Clicked ' + ctx.item.country)
})
}
]
});코드는 열의 cellTemplate 속성을 CellMaker의 makeImage 메서드에서 제공하는 ICellTemplateFunction으로 설정합니다.
makeImage 메서드는 열 바인딩에서 이미지의 URL을 가져옵니다. 이를 통해 이미지 요소의 "alt" 속성에 적용되는 레이블 식을 설정하고 클릭 이벤트에 대한 핸들러를 지정할 수 있습니다.
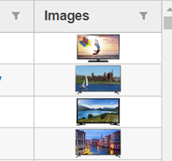
결과는 다음과 같이 나타납니다: