컨테이너
컨테이너 보고서 컨트롤은 다른 보고서 컨트롤의 컨테이너로 사용되는 그래픽 요소로, 보고서의 한 부분과 해당 부분 내에서 보고서 컨트롤이 나타나는 방식을 강조 표시합니다. 컨테이너 컨트롤에는 해당 컨트롤과 연결된 데이터가 없습니다.
이 컨트롤은 다음과 같이 여러 가지 방법으로 사용하여 보고서를 개선할 수 있습니다.
- 컨테이너 컨트롤 내에 보고서 컨트롤을 배치하여 보고서 컨트롤을 시각적으로 그룹화합니다.
- 세로로 확장하는 데이터 영역으로 인해 아래로 밀릴 수 있는 보고서 컨트롤을 고정합니다.
- 컨테이너 컨트롤에 테두리를 추가하여 시각적 효과를 만듭니다.
- 배경 이미지를 추가하여 보고서 컨트롤의 그룹 뒤에 이미지를 표시합니다.

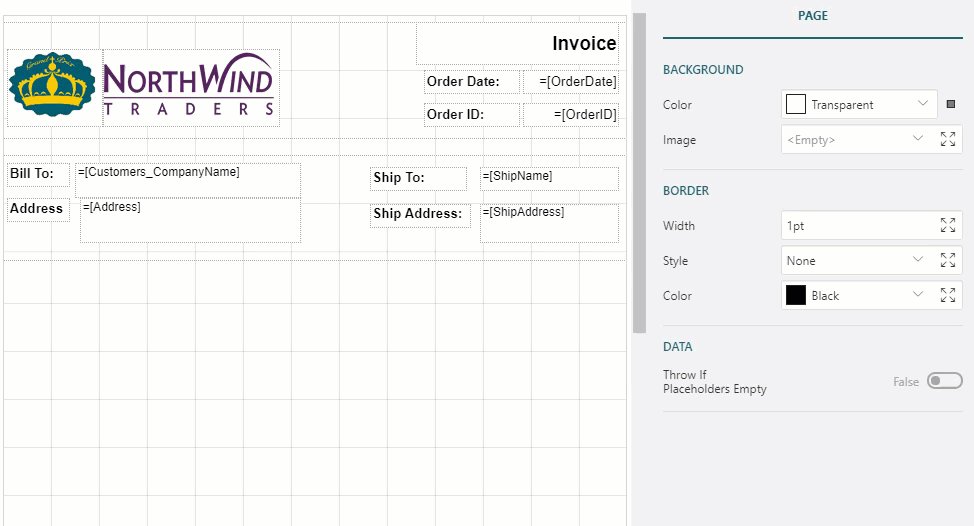
아래에는 컨테이너 컨트롤의 일부 속성에 대한 설명이 나와 있습니다. 모든 속성을 보려면 고급 속성 모드를 활성화해야 합니다.
배경
색: 배경에 사용할 색을 선택합니다.
이미지: 배경에 사용할 이미지를 선택합니다.
테두리
너비: 테두리의 두께를 설정하기 위한 값을 포인트 단위로 입력합니다.
스타일: 테두리의 스타일을 선택합니다.
색: 색 선택기, 표준 색 또는 웹 색에서 테두리에 사용할 색을 선택합니다.
둥글림 반경: 컨테이너의 둥근 모서리 반경입니다.
레이아웃
스타일: 사용 가능한 스타일 목록에서 선택하고 컨트롤에 스타일을 적용하도록 설정합니다.
페이지 나누기: 페이지 나누기는 다음 옵션으로 삽입합니다.
Start - 컨테이너의 시작 부분에 페이지 나누기를 삽입합니다.
End - 컨테이너의 끝 부분에 페이지 나누기를 삽입합니다.
StartAndEnd - 컨테이너의 시작 및 끝 부분에 페이지 나누기를 삽입합니다.
함께 유지: 가능한 경우 컨테이너 내의 데이터가 단일 페이지에서 함께 유지되는 경우를 나타냅니다.
공백 사용: 보고서를 레더링하는 동안 컨테이너의 콘텐츠가 늘어날 때 콘텐츠와 컨테이너 경계 사이에 최소한의 공백을 유지하는 대신 컨테이너의 모든 공백을 사용합니다.

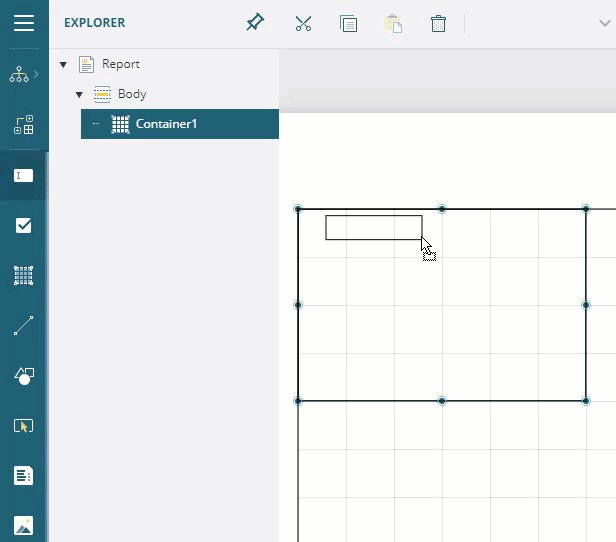
참고: 디자인 영역에 컨테이너 컨트롤을 먼저 놓은 다음 컨테이너를 컨테이너에 끌어 놓아야 합니다. 기존 컨트롤 주위에 컨테이너를 그려도 해당 컨테이너 내에 컨트롤이 배치되지 않습니다.
사용 사례
송장의 두 부분을 강조하기 위해 보고서 맨 위에 다음 컨테이너 컨트롤 두 개를 사용하는 송장 보고서를 작성해 보겠습니다. 첫 번째 컨테이너는 회사 로고와 송장 발급 정보를 시각적으로 그룹화하고 두 번째 컨테이너는 배송 및 청구 정보를 강조합니다. 각 컨테이너는 다른 색을 사용합니다. 제품 관련 정보는 표 데이터 영역에서 제공합니다.
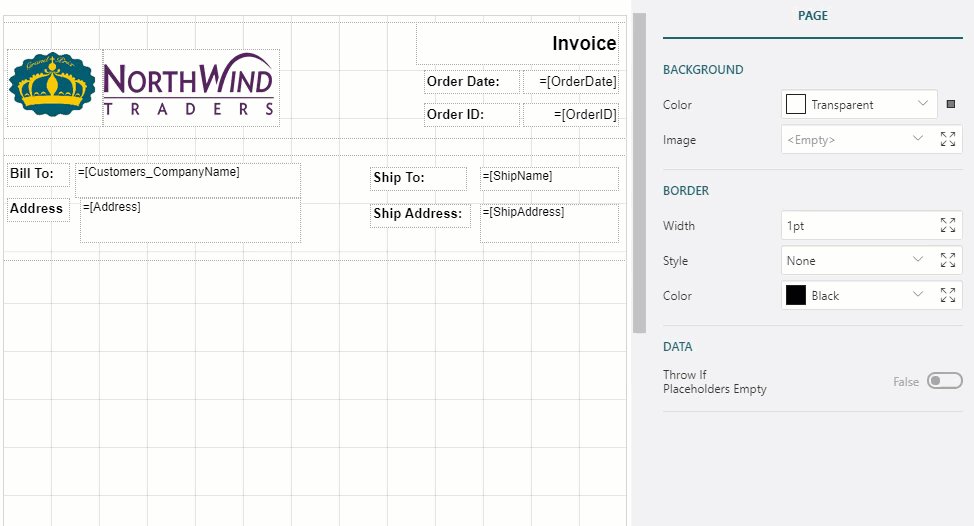
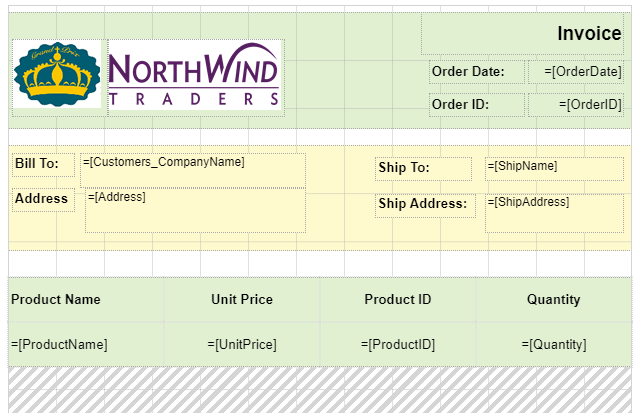
최종 보고서는 다음과 같이 표시됩니다.

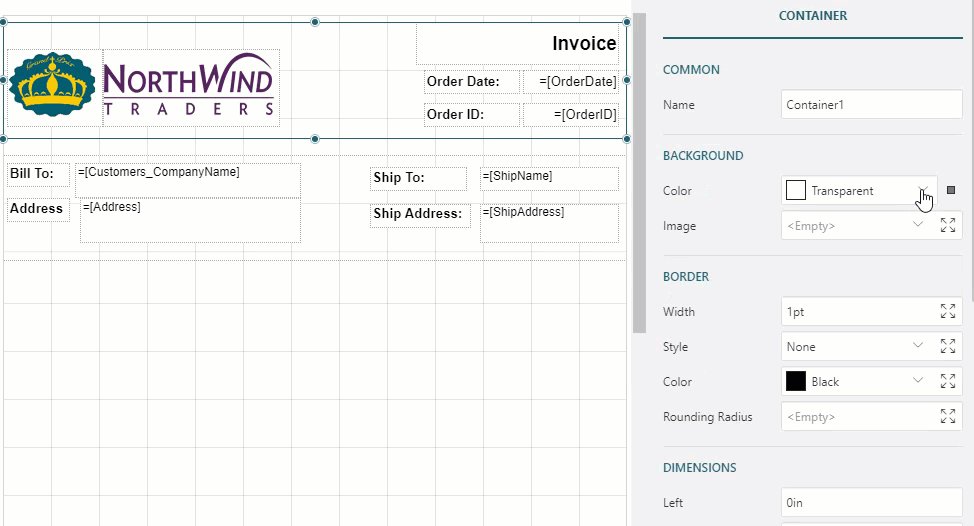
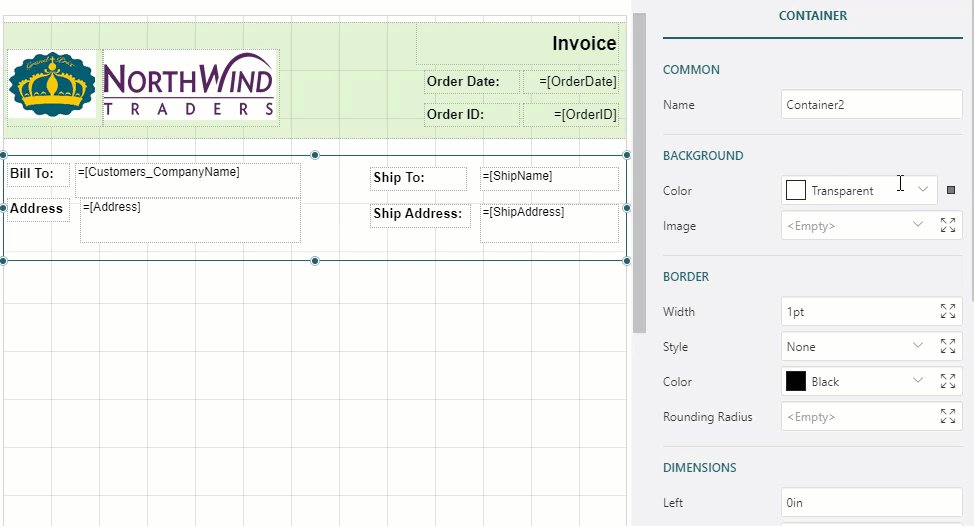
페이지 보고서를 작성하고 컨테이너 컨트롤을 보고서 디자이너로 끌어 놓습니다. 다음 속성을 적절한 값으로 설정합니다. 예를 들어 다음과 같습니다.
- 너비
- 높이
- 색
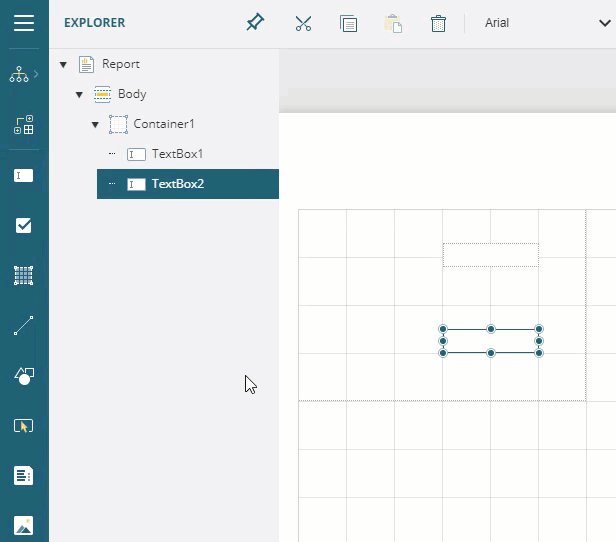
이미지 컨트롤 두 개를 컨테이너로 끌어 놓으면 컨테이너 왼쪽에 나란히 배치됩니다. 해당 이미지 컨트롤은 송장 보고서 로고입니다.
주문 날짜, 주문 ID에 대한 정보를 추가하려면 컨테이너의 오른쪽에서 데이터 집합의
[OrderDate]및[OrderID]필드를 끌어 놓습니다. 또한 텍스트 상자를 추가하여 "주문 ID:", "주문 날짜:", "송장" 등의 레이블을 추가합니다.배송 및 청구 정보를 강조 표시하려면 다른 컨테이너 컨트롤을 끌어 놓고 첫 번째 컨테이너 컨트롤 아래에 배치합니다. 속성을 적절한 값으로 설정합니다. 예를 들어 다음과 같습니다.
- 너비
- 높이
- 색
다음 데이터 필드를 데이터 집합에서 두 번째 컨테이너 컨트롤로 다음과 같이 끌어 놓습니다.
[Customers_CompanyName][Address][ShipName][ShipAddress]
이제 텍스트 상자를 추가하여 데이터 필드 위에 다음 레이블을 추가합니다. "청구지:", "주소:", "배송지:", "배송 주소:".

표 데이터 영역을 두 번째 컨테이너 컨트롤 아래 보고서 디자이너로 끌어 놓습니다.
표의 세부 정보 행에 있는 텍스트 상자를
[ProductName],[UnitPrice],[ProductID]및[Quantity]에 바인딩합니다.컨트롤의 모양을 개선합니다.

미리 봅니다.