셰이프
셰이프 보고서 컨트롤은 보고서에 여러 셰이프 유형을 표시할 수 있는 그래픽 요소입니다. 선 컨트롤에는 해당 컨트롤과 연결된 데이터가 없습니다. 이 컨트롤은 다음과 같이 여러 가지 방법으로 사용하여 보고서를 개선할 수 있습니다.
- 시각적 경계를 표시하거나 직사각형, 모서리가 둥근 직사각형 또는 타원형 셰이프를 사용하여 보고서의 특정 영역을 강조 표시할 수 있습니다.
- 셰이프 보고서 컨트롤을 사용하여 보고서의 여러 섹션 또는 부분을 강조 표시할 수 있습니다. 예를 들어, 직사각형을 여러 보고서 컨트롤 또는 전체 페이지 주위의 테두리로 사용하거나 타원을 사용하여 보고서에서 메모를 강조 표시할 수 있습니다.

아래에는 셰이프 컨트롤의 일부 속성에 대한 설명이 나와 있습니다. 모든 속성을 보려면 고급 속성 모드를 활성화해야 합니다.
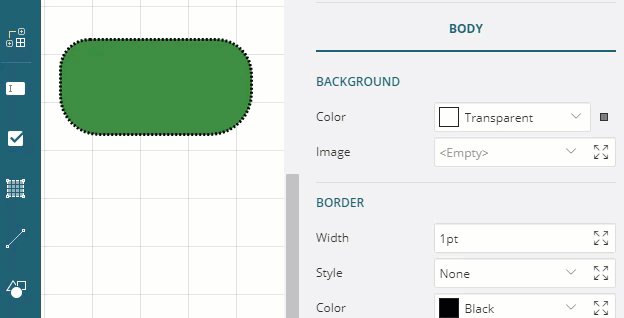
배경
색: 배경에 사용할 색을 선택합니다.
이미지: 배경에 사용할 이미지를 선택합니다.
테두리
너비: 테두리의 두께를 설정하기 위한 값을 포인트 단위로 입력합니다.
스타일: 테두리의 스타일을 선택합니다.
색: 색 선택기, 표준 색 또는 웹 색에서 테두리에 사용할 색을 선택합니다.
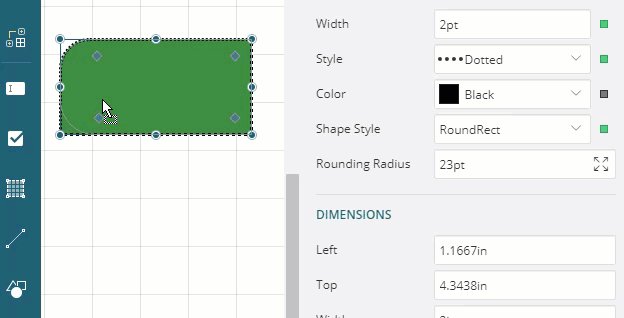
셰이프 스타일: 다음 중에서 셰이프 스타일을 선택합니다.
| 직사각형 | RoundRect | 타원 |
|---|---|---|
| 직사각형 셰이프 | 모서리가 둥근 직사각형 셰이프 |
타원형 셰이프 |
 |
 |
 |
둥글림 반경: 셰이프의 둥근 모서리 반경입니다. 이 속성은 RoundRect 셰이프 스타일을 선택한 경우 해당됩니다.
레이아웃
스타일: 사용 가능한 스타일 목록에서 선택하고 컨트롤에 스타일을 적용하도록 설정합니다.
사용 사례
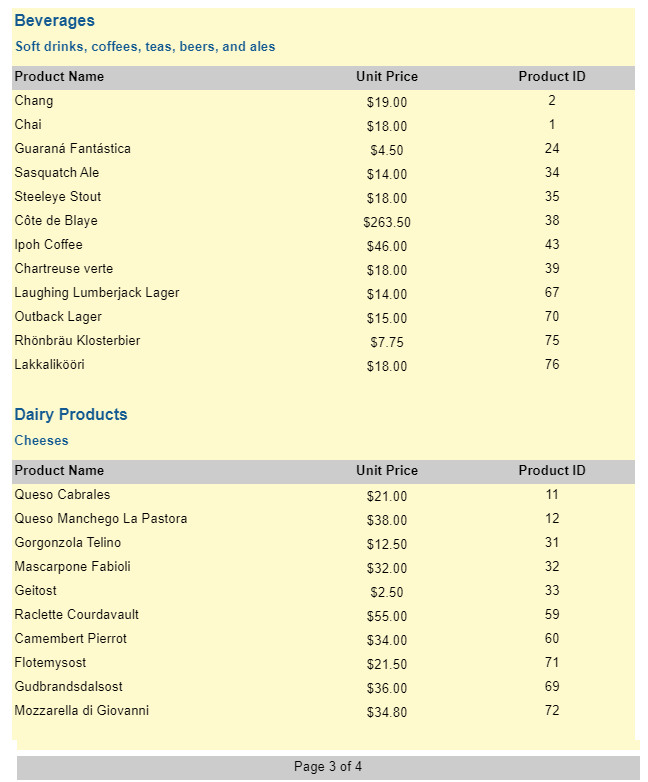
아래 표시된 것처럼 범주별로 그룹화된 제품 카탈로그를 표시하는 보고서가 이미 있다고 가정해 보겠습니다. 이 보고서 디자인에 대해 알아보려면 목록 주제를 참조하십시오.

셰이프 컨트롤을 사용하면 이 보고서의 모양을 개선할 수 있습니다. 여기서는 제품의 각 범주를 강조 표시하는 컨트롤과 '제품' 데이터로 목록 데이터 영역의 경계를 시각적으로 표시하는 컨트롤, 이렇게 두 가지 셰이프 컨트롤을 사용할 것입니다. 보다 강력한 시각적 효과를 주기 위해 두 셰이프는 모서리가 둥근 직사각형을 사용합니다.
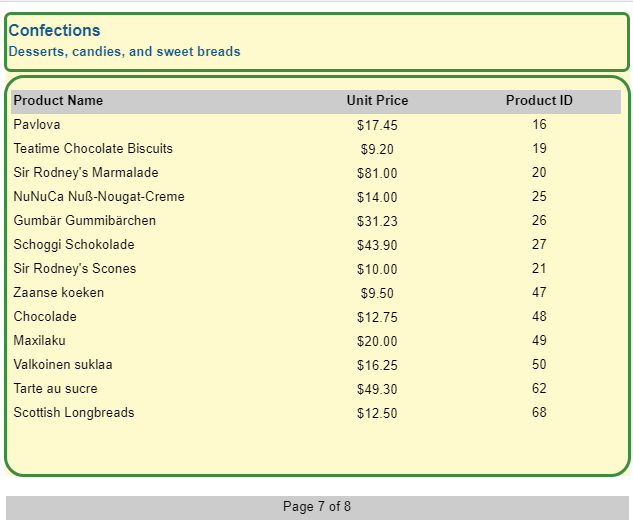
최종 보고서는 다음과 같이 표시됩니다.

셰이프 컨트롤을 보고서 디자이너로 끌어 놓습니다. 그러면 해당 셰이프 컨트롤이 텍스트 상자
[CategoryName]및[Description]을 둘러쌉니다.셰이프 컨트롤의 다음 속성을 적절한 값으로 설정합니다. 예를 들어 다음과 같습니다.
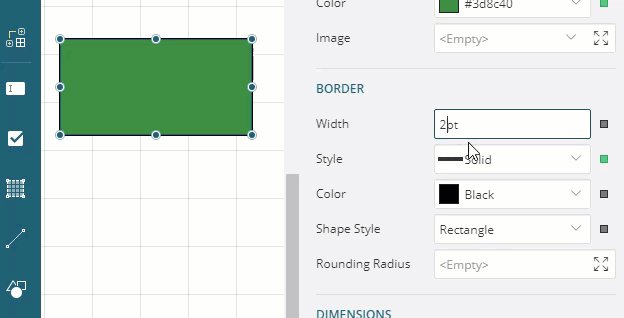
- 테두리 두께: 2pt
- 테두리 스타일: 단색
- 테두리 색: 녹색
- 셰이프 스타일: RoundRect
- 둥글림 반경: 각 모서리마다 5pt
참고: 셰이프 컨트롤이 이전에 추가한 컨트롤과 겹치기 때문에 디자인 영역에서 이전 컨트롤을 숨깁니다. 이러한 경우 레이아웃 > Z-인덱스의 값을 적절한 값으로 낮춰야 할 수 있습니다.
다른 셰이프 컨트롤을 목록 데이터 영역으로 끌어 놓고 목록 데이터 영역을 둘러싸도록 크기를 조정합니다.
셰이프 컨트롤의 다음 속성을 적절한 값으로 설정합니다. 예를 들어 다음과 같습니다.
- 테두리 두께: 2pt
- 테두리 스타일: 단색
- 테두리 색: 녹색
- 셰이프 스타일: RoundRect
- 둥글림 반경: 각 모서리마다 15pt
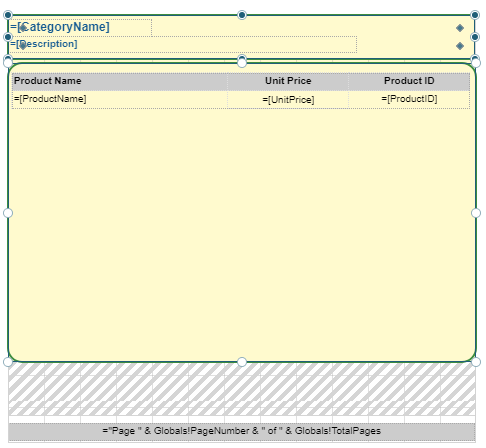
디자인 영역에서 보고서의 모양은 다음과 같아야 합니다.

컨트롤의 모양을 개선합니다.
미리 봅니다.