ActiveReportsJS: 버전 4.1의 새로운 기능
ActiveReportsJS v4.1의 새로운 기능
이번 업데이트에서는 페이지 없는 레이아웃과 사용자 지정 코드 함수, 새로운 차트 유형, 향상된 데이터 처리 등 보고 환경을 향상하는 여러 기능과 개선 사항을 소개하고자 합니다.
페이지 없음 레이아웃(Pageless Layout)
ActiveReportsJS는 이제 페이지 없음 레이아웃 생성을 지원합니다.이 새로운 레이아웃 유형은 별도의 탭에 보고서 내용을 표시함으로써 기존의 페이지별 보고서 형식에 대한 대안을 제공합니다.
페이지 없는 레이아웃에서는 효율적인 사용자 상호 작용을 위해 스크롤 가능한 컨테이너를 사용할 수도 있습니다.
이 기능은 ActiveReportsJS를 사용하여 보고서 디자인의 유연성을 향상시켜 보고서 구성 및 탐색에 대한 사용자 친화적인 접근 방식을 제공합니다.
페이지 없는 보고서를 처음 만드는 방법에 대한 단계별 자습서는 페이지 없음 레이아웃으로 시작하기 가이드를 참조하세요.
사용자 정의 코드 함수
이제 ActiveReportsJS 보고서 표현식 내에 사용자 정의 코드 함수 사용을 지원합니다.
보고서 디자인의 유연성을 강화하여 복잡한 계산을 관리하고, 코드를 다시 사용하고, 고급 조건 서식 지정을 쉽게 하는 효과적인 방법을 제공합니다.
해당 기능을 활용할 수 있는 몇 가지 방법을 소개하겠습니다.
복잡한 계산 : ActiveReportsJS 표현식은 간단한 계산에서 어느 정도 복잡한 계산까지 처리할 수 있지만, 비즈니스에서 더 고급 계산이 필요할 수도 있습니다. 사용자 정의 코드는 이러한 시나리오를 단순화하여 표준 식의 기능을 뛰어넘는 훌륭한 솔루션을 제공합니다.
코드 재사용 가능성 : 여러 표현식에 분산된 유사한 코드 조각(snippets)을 사용하는 경우, 사용자 정의 코드는 더욱 효율적인 접근 방식을 제공할 수 있습니다. 함수를 한 번 정의하면 보고서 전체에 해당 함수를 호출할 수 있습니다. 이 방식은 코드 유지 관리성을 향상할 뿐만 아니라 보고서 디자인을 더욱 명확하고 깔끔하게 만드는 데에 도움이 됩니다.
조건부 서식 개선: 기본 조건부 서식은 표현식으로 관리할 수 있지만, 사용자 정의 코드를 사용하면 특정 조건에 따라 동적인 스타일을 지정해야 하는 더 복잡한 시나리오에도 대응할 수 있습니다.
예를 들어, 런타임 필터링 데모에서는 사용자 정의 함수를 활용해 규모에 따라 통화 값의 형식을 지정합니다.
이 함수는 다음과 같이 정의됩니다.
function formatCurrencyValue(value) {
let currencySymbol = "$";
if(value >= 1000000000) {
return currencySymbol + (value / 1000000000).toFixed(1) + "B";
} else if(value >= 1000000) {
return currencySymbol + (value / 1000000).toFixed(1) + "M";
} else if(value >= 1000) {
return currencySymbol + (value / 1000).toFixed(1) + "K";
} else {
return currencySymbol + value.toFixed(1);
}
}보고서에서 숫자 값을 표시하는 텍스트 상자는 다음과 같은 식을 통해 이 함수를 호출합니다.
{Code.formatCurrencyValue(Sum(SalesAmount))}해당 방식을 사용하면 크기에 따라 통화 값을 동적으로 서식 지정하여 데이터의 가독성과 이해도를 향상할 수 있습니다.
사용자 정의 코드를 ActiveReportsJS 프로젝트에 통합하는 것에 관한 더 자세한 내용은 심층 가이드를 참조해 보세요.
가이드를 통해 강력한 이 기능을 활용하는 데 도움이 될 상세한 정보와 실용적인 예시를 확인할 수 있습니다.
매개 변수 보기
고급 편집기를 사용하여 사용자 정의 매개 변수 보기를 생성하는 새로운 기능을 통합했습니다.
향상된 이 기능을 통해 날짜 범위(Date Range), 슬라이더(Slider), ListBox 등과 같은 여러 매개 변수를 사용할 수 있어 데이터에 대한 다양한 제어가 가능합니다.
또한 종합적인 가이드를 추가하여 매개 변수 문서를 업데이트했습니다. 보고서에서 매개 변수를 효과적으로 디자인하고 활용하는 방법에 대한 자세한 지침을 제공합니다.
사용자 정의 보기를 구축하는 단계 또한 간략하게 설명합니다. 데모 사이트에서 사용자 정의 매개 변수 보기 샘플을 확인할 수 있습니다.
차트 보고서 항목
새로운 도표(Plot) 유형
범위 세로 막대형, 범위 가로 막대형, 범위 영역형, 계기 네 가지 새로운 차트 도표(Plot) 유형을 데이터 시각화 도구 상자에 추가했습니다. [<- 계기 링크 없음. 링크 안에 콘텐츠들 업데이트 필요]
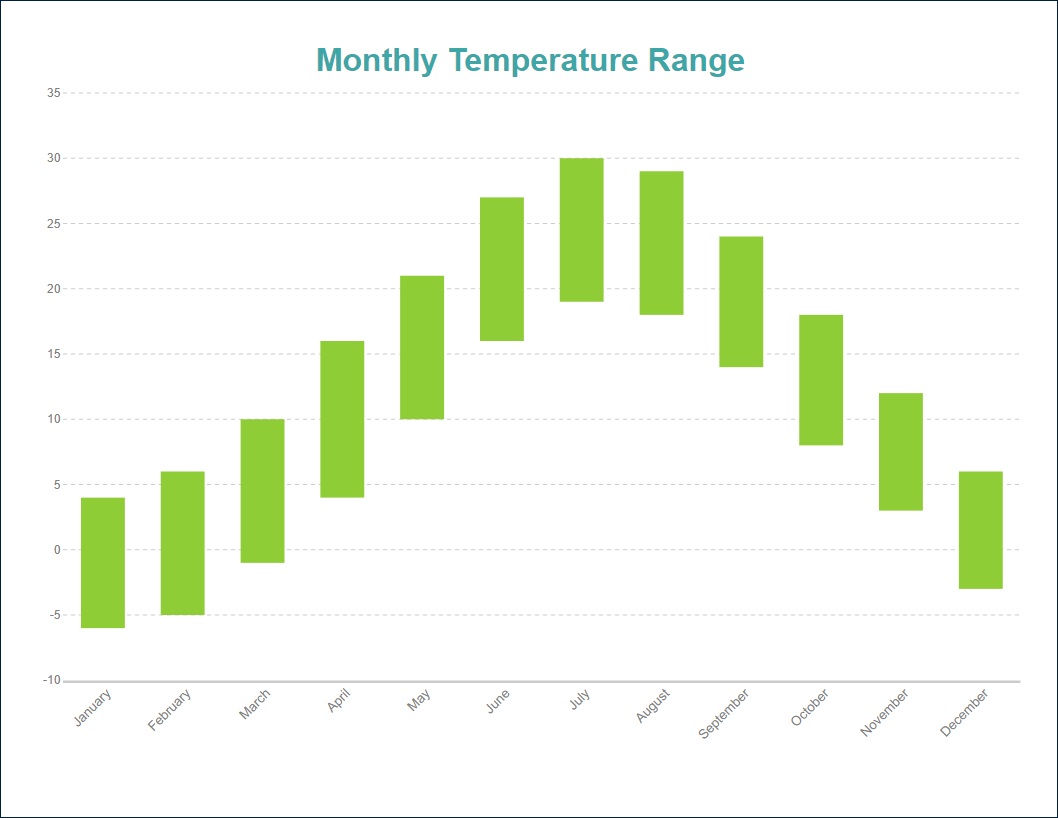
1. 범위 세로 막대형 및 막대형 도표
범위 세로 막대형 및 막대형 도표는 각 범주에 대한 최소 및 최대값 간의 차이를 표시하는 데 이상적으로, 수직 또는 수평 막대로 표시됩니다.
이 차트 유형은 온도 범위, 가격 변동 또는 두 가지 값 간의 범위에 중점을 둔 기타 시나리오와 같은 데이터를 시각화하는 데 유용합니다.

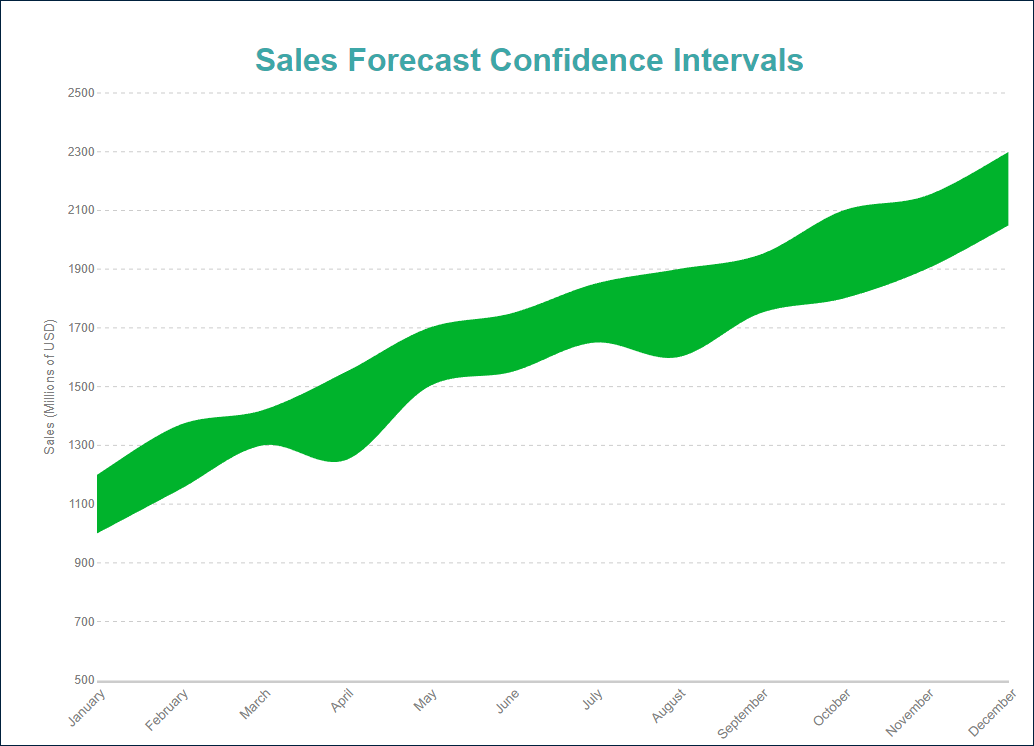
2. 범위 영역형 도표
범위 영역형 도표는 시간과 같은 연속 변수에 걸쳐 두 개의 일련의 값 사이에 대한 범위 또는 차이를 표시하기 위해 설계되었습니다.
이 차트 도표는 선 사이의 범위를 강조하기 위해 채워진 영역이 있는 상단 범위와 하단 범위를 표시하는 두 개의 선으로 구성됩니다.
범위 영역형 도표는 종종 신뢰 구간을 포함한 매출 예측, 시간에 따른 온도 범위 또는 주가 변동과 같은 데이터를 표시하는 데 사용됩니다.

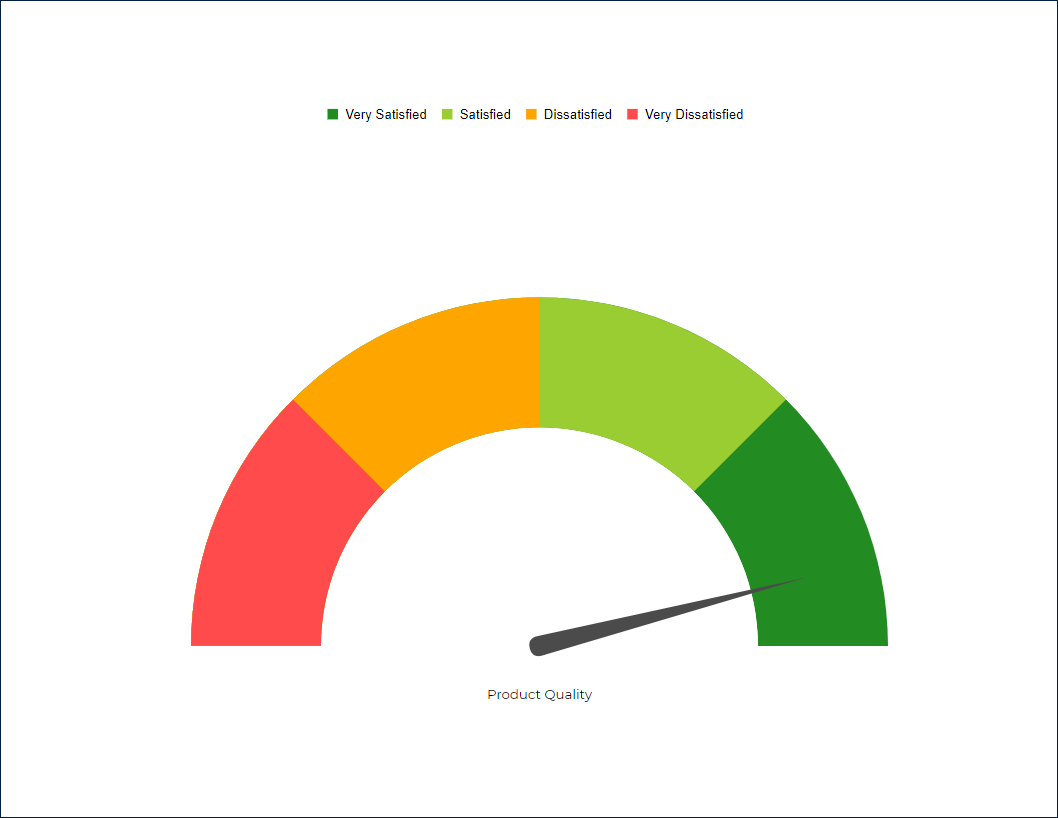
3. 게이지 도표
게이지 도표는 속도계 또는 다이얼 도표라고도 하며 주로 대상이나 목표에 대한 지정된 범위 내의 단일한 데이터 지점을 시각화하는 데 적합합니다.
이러한 도표는 시각적 흥미를 유도하는 방식으로 진행 상황이나 성과를 알리고자 하는 경우 특히 유용합니다.

강화된 도표 툴팁 및 레이블 사용자 정의
최근 추가된 텍스트 인코딩 기능을 사용하면 도표의 레이블과 툴팁에 고급 구성을 구현할 수 있습니다.
더 자세한 정보는 특정 도표 유형 아래에 있는 툴팁 및 레이블 사용자 정의하기 하위 섹션을 참조해 보세요!
예시로, 세로 막대형 및 가로 막대형 도표를 확인할 수 있습니다.
세로 막대형 및 가로 막대형 도표 - 열 및 막대 사용자 정의
이제 도표에 있는 막대 또는 열을 연결하는 선의 색, 너비, 스타일을 사용자 정의할 수 있습니다.
대화형 범례
차트의 색, 모양 또는 크기 범례는 이제 대화형으로 이용할 수 있습니다.
범례 항목을 클릭하면 다른 보고서로 이동하거나, 동적 URL을 열거나 매개 변수를 적용하는 기능을 제공합니다.
기타
데이터 처리 개선
ActiveReportsJS에서는 보고서 데이터를 얻기 위해 비동기식 Fetch API를 사용하도록 데이터 처리를 개선했습니다. 해당 기능은 사용자 경험을 향상할 뿐만 아니라, 개발자들이 서비스 작업자를 고용해 데이터 요청을 수신하도록 할 수도 있습니다.
결과적으로 개발자는 응용 프로그램의 코드에서 해당 요청을 직접 관리할 수 있기 때문에 데이터 처리를 완벽히 제어할 수 있습니다. 참고로 일부 시나리오에서 동기식 XHR API가 사용되고 있지만, 이는 극히 드문 경우입니다.
GroupIndex 함수
GroupIndex 함수를 활용하여 그룹화 인스턴스의 인덱스를 검색할 수 있습니다. 런타임에 그룹화 항목 스타일을 사용자 정의하는 경우 특히 유용합니다. 특히, 보다 시각적이며 매력적으로 구성된 디스플레이를 표시하기 위한 대체 배경색 설정에 사용할 수 있습니다.
예를 들어, 간단한 표 데모에서, 세부 정보 행에 있는 텍스트 상자의 배경색은 식 {IIF(GroupIndex() Mod 2 = 0, "White", "#f8f8f8")}으로 결정되며, 식은 GroupIndex 함수를 사용합니다.
이 함수는 흰색과 밝은 회색(#f8f8f8) 간의 배경색을 대체하기 위해 세부 정보 그룹의 인덱스를 검색합니다. 표의 세부 정보 그룹은 데이터 집합의 고유 필드 값(이 경우에는 StartTime)에 설정됩니다.
StartTime은 각 택시 이동마다 고유하므로 효과적으로 각 이동을 고유 엔티티로 그룹화합니다. 그 결과, 보고서를 미리 보기하면 세부 정보 행은 가독성 향상을 위해 각 택시 이동을 색상별, 시각적으로 분리한 대체 배경색을 표시합니다.
데이터 매개 변수 서식 사용자 정의
이제 날짜 및 날짜/시간 매개 변수에 대한 서식을 설정하여 매개 변수 패널의 데이터 입력 상자에 있는 매개 변수 값의 외형을 사용자 정의할 수 있습니다.


